A common perception about UX designers is that we are artists who can create beautiful interfaces from a blank canvas. While the aesthetics of products are important, visual design is only one aspect of the design process – in which team members with different skillsets and expertise collaborate with each other. Knowledge of the components of user experience design can help beginners evaluate which skills to focus on, and help companies appreciate interdisciplinary product teams and hire the right combination of team members to deliver great experiences.
In his book, The Elements of User Experience, Jesse James Garrett provides a framework for the various aspects of UX design. While the framework was originally drawn for websites, it is applicable to all digital applications and can help bring clarity on the relationship between visual design and UX design.
Show
Hide
video transcript
- Transcript loading…
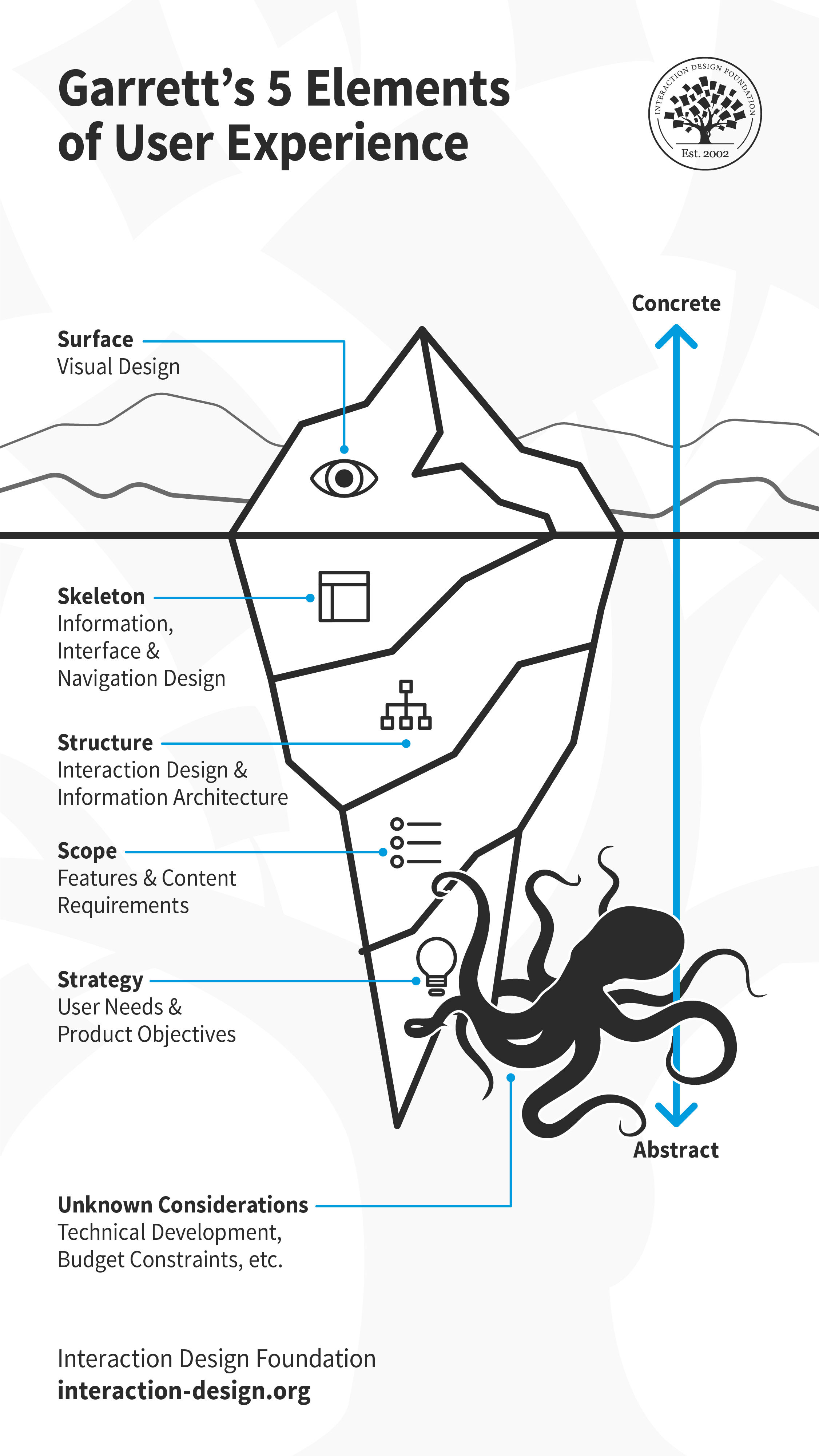
Garrett’s Elements of User Experience

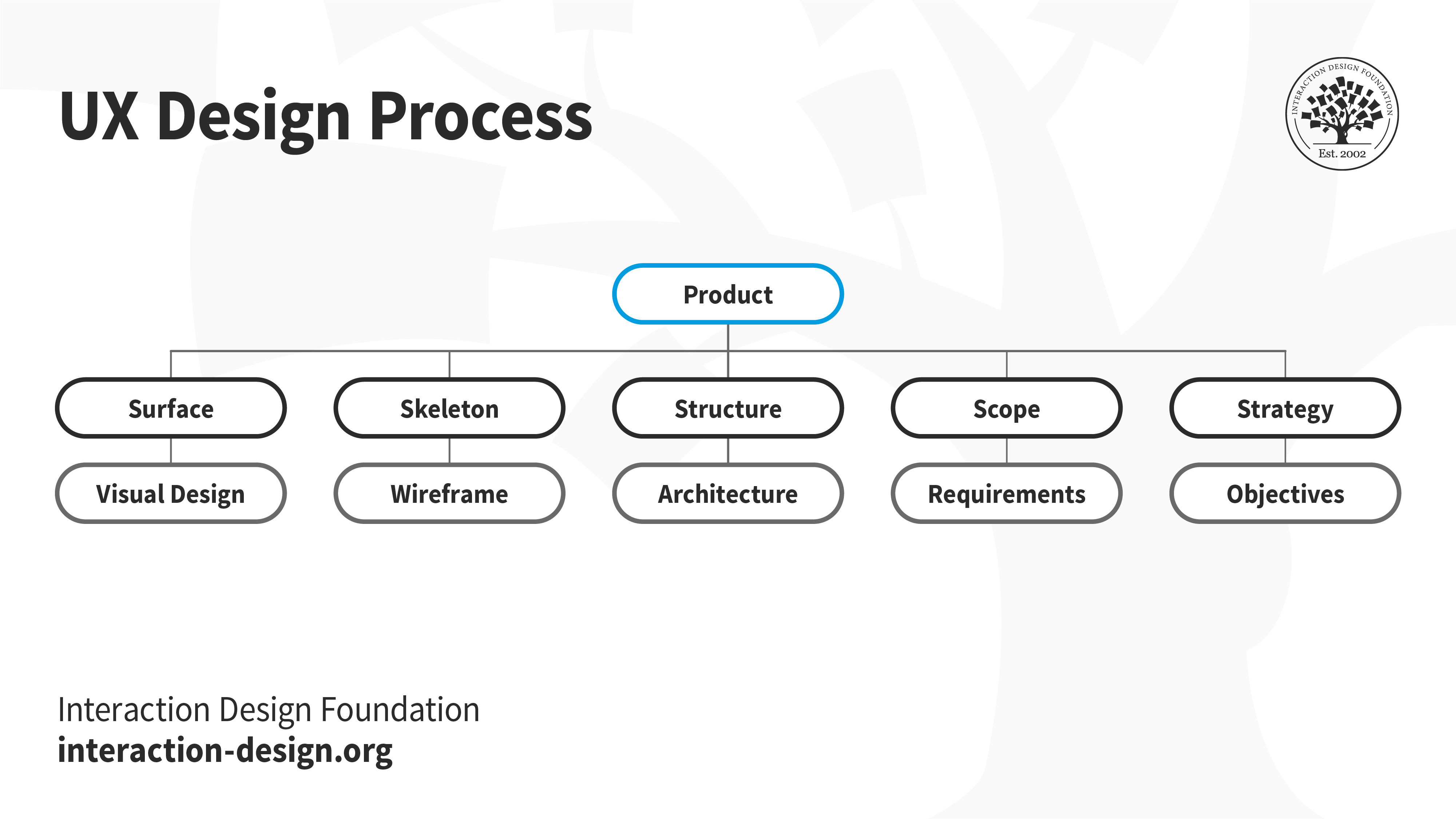
Jesse James Garrett's 5 planes of Strategy, Scope, Structure, Skeleton and Surface make up the Elements of User Experience.
Garrett breaks down the elements of user experience into 5 planes stacked in order. At the bottom of the stack is the most abstract plane – Strategy. As we move up each plane, we become less abstract and more visible. The top-most plane is the Surface, and is the most visible or concrete aspect of UX design.
We can understand the framework through the analogy of a building.
Strategy
Let’s say you have a piece of land and would like to construct a building. The first few decisions of the project include: Why are you constructing a building; is it to live in or for commercial purposes? Who might want to rent the building? Is the location favorable for potential buyers or renters? You consult appraisers and attorneys to help you with these decisions. Through these questions, you identify the business objectives and the user needs.
Scope
The decisions taken on the Strategy plane influence the scope. In the case of the building, you consult a professional, who inspects the land to assess what is possible to construct on it – a detached house, an apartment building, an office space or maybe a shopping mall. The scope of the project defines what the value proposition, the productand the features that meet the business objectives and user needs are.
Structure
Once the scope is decided, your architect creates some blueprints, showing the entrance and exits to different rooms, hallways, restrooms, elevators and staircases. This is the structure – how the user interacts with and navigates around the product’s features.
Skeleton
The architect creates sketches or 3D models based on the blueprint and includes details of the interiors. The architect also enlists the help of a builder to create a full-scale sample of a portion of the building, complete with furniture and fittings, to give you a more realistic feel of the space. Here—on the Skeleton plane—the interface of the product becomes visible.
Surface
Finally, an interior designer helps you decide the color of the walls, the flooring, the furniture and accessories in individual rooms. The Surface plane is where the layer of presentation is put in place.
The Digital “Building”
Let us apply this framework to a fictitious digital product.
The UX team first identifies the users, their challenges and how users currently solve those challenges. They conduct surveys and interviews and use tools such as user personas and customer journey maps. At the end of these activities, the team may find out, for example, that freelance writers (potential users) find it difficult to maintain books of accounts (the challenge). Perhaps existing applications do not cater to the specific nature of their services (opportunity).
UX designers often work closely with business stakeholders for these strategy-related activities and decisions, sometimes with the help of a business model canvas to help understand how the business will create, deliver and capture value.
The team brainstorms to identify potential solutions and then scopes out the value proposition. Let’s say the team decides to offer a freemium mobile application for freelance writers. They identify the different features of the application and create a product roadmap, which prioritizes the features to introduce first. The designers consult business stakeholders as well as technical teams to create the roadmap.
The team then begins work on the structure of the application. This typically includes different types of flowcharts and maps indicating how information is classified and how users navigate around the product. Let’s say the first feature to roll out is invoices. The team classifies the different pieces of data associated with invoices – date of issue, payment terms, due date, etc. There may be other pieces of data, such as customer name, contact information and payment modes. The team then identifies the relationships between these different pieces of data in a logical manner. This task is sometimes handled by specialists called information architects.
The skeleton of the application is where the first drawings are created, in the form of wireframes. Wireframes are simple line drawings, usually no more than labelled boxes and lines depicting different items on the screen. These wireframes may be turned into prototypes to get a feel of how the application works.
The surface is where all the visual design elements—colors, typography, icons and illustrations—come into the picture. This also includes the content and microcopy such as labels, headings, messages and instructions.
As we can see, UX design is a broad discipline, with scope for many specialists to handle specific activities, such as research, information architecture, visual design and copywriting.

Through much of the UX design process, deliverables will include information presented as flowcharts or maps, which do not require artistic skills.
The Role of Visual Design
“Problems with visual design can turn users off so quickly that they never discover all the smart choices you made with navigation or interaction design.”
– Jesse James Garrett
As it’s the most (and often the only) visible aspect of UX design, those new to the field think that visual design is the biggest part of a UX designer’s role. However, as we’ve seen, visual design is typically one of the last decisions taken in the design process, and there is much more to a product under the surface.
While you may have the skills to carry out all tasks, you likely will be part of a team rather than work alone. In the design process, two (and more) heads are better than one! A team of designers provides different perspectives and can generate more ideas, not to mention work in parallel to speed up their efforts. You may find that you can conduct surveys and analyze the results efficiently, while another team member creates illustrations or color palettes.
UX design also requires decisions related to business and technology, which necessitate an interdisciplinary team that can make decisions such as:
How will the product generate revenues?
Should we run third-party advertisements on the product?
Is it possible to collaborate / integrate with similar products to offer a more holistic experience?
All these decisions impact the product in different ways – from broad feature sets (the scope) to a small icon on a standalone screen (surface).
Specialists who work on visual design within the team are called user interface (UI) designers. When you see a job description refer to the UX designer’s role as UI/UX, it means that the company is looking for someone skilled in visual design as well as research, information architecture and wireframing.
This doesn’t, however, mean that dedicated visual designers should not understand the principles of user experience design. As the first point of contact with users, visual design is extremely important. If the user doesn’t like what she sees, then she may not invest the time to explore the product at all. Once the user decides to explore the product, the aesthetics must be consistent with the underlying architecture and adhere to usability principles to provide an experience that delights the user. For example:
-
A shopping cart icon on the surface makes it easy for the user to understand the underlying purchase functionality.
High contrast between background and foreground colors makes text easy to read.
-
If an interactive element on a screen is styled as a button, then the same style across all screens makes it easy to identify interactive elements.
Iterate. Iterate. Iterate.
Our discussion of UX design would be incomplete without mentioning that, unlike the physical building in our initial example, the work of the UX design team is never done. Through every stage of the design process, the team tests its hypothesis and designs. The team conducts heuristic evaluations and usability tests with real users to identify scope for improvements and opportunities.
Some questions the team may ask are:
How well do we understand our users? Are we solving the right problem(s)? (Strategy)
Does the product solve the problem(s)? What features can help solve the problem(s)? (Scope)
Are the product features easy to use? (Structure, Skeleton, Surface)
The findings of usability tests often have a rippling effect on the decisions taken on other planes.
The Take Away
UX design is a broad discipline, one that involves multiple activities and skills. In the order of abstraction, UX design includes decisions made on the Strategy, Scope, Structure, Skeleton and Surface planes. Visual design is part of the Surface plane and is one of the last decisions taken during a design project.
While UX designers can have all the skills associated with user experience design, it is common for UX teams to have specialists for one or more aspects of the design process. Visual designers, also called user interface (UI) designers, are specialists who focus on the visual aspect of the user’s experience. While UX designers need not be visual designers, visual designers must understand the principles of UX design, to ensure the user has a seamless experience.
References & Where to Learn More
Explore the five elements of UX in our foundational course, User Experience: The Beginner’s Guide
For a deep-dive into visual design, take our course: Visual Design: The Ultimate Guide
Read the full framework of UX in this book:
Jesse James Garrett, The Elements of User Experience: User-Centered Design for the Web, 2002
A sample chapter of Garrett’s book, Meet the Elements, is available on his website.
The original poster drawn in 2000, which shows the breakdown of all the elements, along with the different tasks, is available on Garrett’s website here.
Learn more about different UX Roles within a company: The Ultimate Guide to Understanding UX Roles and Which One You Should Go For
Hero image: © Picjumbo.com, CC-0