5 Tips for Keeping Your Mockups Simple

- 445 shares
- 9 years ago
Mockups are models designers use to present, demonstrate, test and improve their concepts. They help concretely visualize a project's aesthetic and functional aspects and facilitate a common understanding among designers, stakeholders and users.
Professor Alan Dix, Human-Computer Interaction (HCI) expert, explains why designers need to prototype. The same principles apply to mockups:
Mockups are valuable in the user experience (UX) design process. Designers can experiment with visual aspects before the project goes into development. Development can be costly and time-consuming. Mockups allow designers to adapt to changes and ideate early. These benefits can improve the product’s time to market.
“You can use an eraser on the drafting table or a sledgehammer on the construction site.”
— Frank Lloyd Wright, architect and designer.
As with prototypes, mockups used for early usability testing prevent costly and time-consuming corrections later in development.
© Interaction Design Foundation, CC BY-SA 4.0
Mockups help designers conduct usability testing early and collaborate and iterate with stakeholders.
In 2012, Microsoft released a new version of their operating system, Windows 8. Microsoft made big changes to the previous version, like removing the Start Menu and adding a new Start Screen. These changes alienated users and resulted in much negative feedback. More comprehensive user testing with mockups and prototypes could have revealed these usability issues early on. While Microsoft addressed this feedback when they released Windows 8.1 in 2013, these design decisions hurt their reputation.
Designers use mockups to aid them during user interviews and observations. Users answer questions about the mockups to reveal valuable insights. Insights gathered early in the design process help designers make informed decisions about how to improve the usability of their products.
© Envato Elements, Commercial license
Finally, mockups can improve the efficiency of the development process. They provide clear guidelines for developers and other stakeholders. Mockups are integral to a design and development team’s internal documentation.
Mock-ups are valuable tools not just for iteration but for communication. They communicate designs to developers and stakeholders more efficiently and accurately than words.
© Interaction Design Foundation, CC BY-SA 4.0
While some designers use the words mockup, prototype, wireframe and sketch interchangeably, they do have subtle differences:
Sketches are basic drawings that designers use for idea generation, notes and communication. While you can “sketch a mockup,” the noun “sketch” means a simple drawing and is not a mockup. Designer, teacher and illustrator Mike Rhode explains how to get the most out of your notes with sketchnoting:
Wireframes are simple visual representations that focus on the layout of a product. Designers use them to propose essential elements for applications and web pages. They do not include color, images or detailed design elements.
Mockups are visual representations of a product or user interface (UI). They range from low to high fidelity and include color, text, shapes and other visual elements. Designers use them to showcase a product's appearance and functionality.
Prototypes are experimental, interactive models of a product. Designers use them to test how users and stakeholders interact with their concepts.
While sketches, wireframes, mockups and prototypes may be similar, they serve different purposes.
© Interaction Design Foundation, CC BY-SA 4.0
Designers use mockups during prototyping—one of the stages of design thinking. Watch this video to learn more about the five stages of design thinking:
In addition to early usability testing, designers use more detailed mockups to test specific visual elements of an app later in the design process. These elements can include font choices, color schemes and textures. For example, a designer may create two versions of a user interface with different color schemes to see which users prefer.
Designers use detailed mockups to test specific visual elements with users. For example, a designer presents two mockups to users. Each one has slightly different color choices. The designer (or user researcher) looks for user behavior changes between the two versions. This research provides insights on which color scheme to use.
© Interaction Design Foundation, CC BY-SA 4.0
For finished products, design teams create mockups for presentations and as marketing materials. These detailed designs are separate from the design thinking process. Instead, their purpose is to promote and sell the product.
Apple uses mockups to present new versions of its MacOS operating system. These images give users and customers a visual representation of how MacOS features will look and function. The mockups in this example are animated. Designers commonly use animated mockups in digital mediums to represent the product better.
© Apple, Fair use
Mockups range from simple to highly detailed representations of final products. Each has its own pros and cons and place in the design process.
Low-fidelity (low-fi) mockups are simple representations of the intended product. They may present only a few features planned for the final version. Low-fi mockups can be physical or digital and are not restricted by whether the end product itself is physical or digital. For example, designers can use paper and pen or digital design software for a mobile app mockup.
Some designers skip low-fi mockups. However, a low-fi mockup is a powerful tool with many advantages. Mike Rhode explains why you should put paper before pixels in the design process:
Cheap and fast to produce. Designers can make low-fi mockups using inexpensive materials like pens and paper or freemium software like Canva.
Excellent for experimentation and iteration. Low-fi mockups are easy to alter. They are simple to annotate, amend or scrap and start again.
Available to all. Designers, stakeholders and test users can use accessible tools like stationery or drag-and-drop software to get involved and amend the design.
Focus on context and functionality. Low-fi versions focus on visual hierarchy and key design elements.
Gives a quick, broad view of the product. Design teams can easily focus on the product as a whole, free of the distraction of specific details.
Encourages and fosters design thinking. Low-fi mockups enable collaboration, emphasize user needs, aid problem-solving and promote creativity.
Incite criticism. When a user sees a developed version of a system that took a lot of work to make, they can find it harder to give criticism. Compare this with a simple drawing—the user may give feedback more comfortably.
Lack of realism. Given how basic low-fi mockups are, users may find it hard to give feedback. The results from tests on these early versions might sometimes be unreliable.
Can oversimplify complex issues. Their basic nature can make it challenging to understand the intricate parts of the design and how all the features work together.
Users must use their imagination. Low-fi mockups are often abstract and incomplete. Users must imagine missing details and visualize the final product.
High-fidelity (high-fi) mockups closely resemble the final product in appearance. A detailed digital render of a user interface is high-fidelity compared to a simple paper version.
This high-fidelity mockup of the Interaction Design Foundation’s citation page features all final design elements. The designer included annotations to inform stakeholders how the page will work.
© Interaction Design Foundation, CC BY-SA 4.0
Engaging. Stakeholders can quickly see their vision come to life. They can easily assess if it matches their expectations, wants and needs.
Reliable testing. User testing with high-fi mockups helps get valid and valuable information. If a mockup looks like the final product, the design team can understand better how users will respond to it.
Focus on detail. Designers can use high-fi mockups when they need to test specific details of their designs. For example, button shapes or font sizes.
Slow to produce. They usually take longer than low-fi mockups to make.
Iteration speed. Changing high-fi designs can slow down the whole project. Designers can quickly amend small details, but significant design changes take hours.
Perceived quality. High-fi mockups might make test users think the product is better than it currently is.
Resistance to change. Detailed designs can take hours to produce and designers can be reluctant to change them.
The fidelity of a mockup exists on a scale. Designers sometimes combine low- and high-fidelity elements depending on their needs.
For instance, a designer may use an initial mockup to showcase essential design elements. Later, the designer adds high-fidelity elements to represent the final product more closely. This blended approach allows for flexibility and efficiency in the design process.
Designers use a range of tools to create mockups. Some tools are better suited to either low- or high-fidelity versions. Here are some of the most common tools:
Pen, paper and stationery are universal tools. They are an excellent choice for low-fidelity mockups. Some designers use scissors, tape and other stationery tools to amend designs.
Design software can produce both low- and high-fidelity mockups. Software enables designers to convert their basic versions into detailed designs.
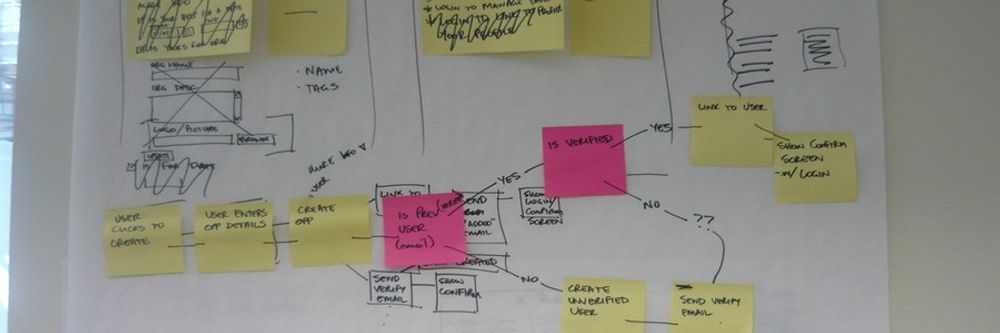
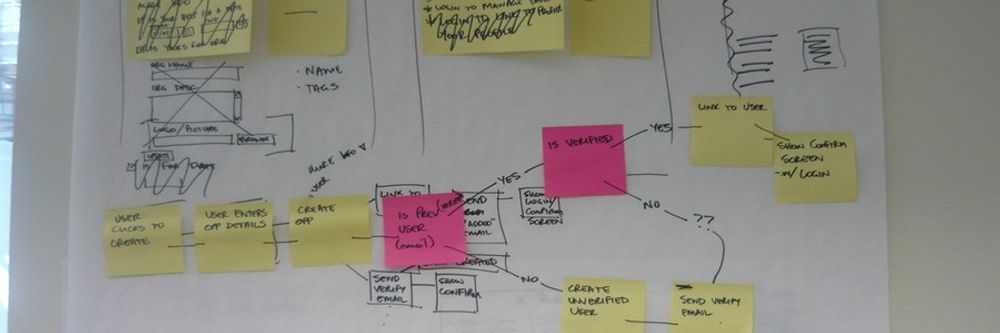
Whiteboards and markers provide a quick, collaborative way to work. Designers can quickly create rough drawings and amend them on the fly. Teams can photograph whiteboard sketches or reproduce solidified mockups for later use.
Mockup kits are a selection of cards and templates that represent elements of a website or app. Designers arrange these elements, such as buttons or text boxes, to build basic designs. Kits are commercially available, but some designers create hand-drawn or printed versions.
Designers can change their mockups quickly using kits and templates. They are easy to make, allowing users and stakeholders to get involved in the iteration process.
© Interaction Design Foundation, CC BY-SA 4.0
3D printing enables product designers to create accurate physical versions of their ideas. 3D modeling software is hard to master, but printers are fast and continue to become more cost-effective.
Lego bricks are simple and intuitive to use. Product designers can use Lego to create mockups quickly and collaboratively with stakeholders. Design and consulting firm IDEO often uses Lego, even for intricate projects like an insulin injection device.
“If you start off with a really dreadful design and you fix the obvious errors, then you end up with something that's probably still pretty dreadful.”
— Professor Alan Dix, HCI expert
Here are some best practices:
Apply user research. Mockups are most effective when informed by prior user research. Designers base their designs on user needs, preferences and pain points.
Study the competition. Designers look at competitors' products to learn what works well and what doesn't. This research can inspire design decisions and identify common pitfalls to avoid. Designers who use this knowledge create more refined mockups. This approach saves time and improves overall design quality.
Understand the technology. Designers must have a solid understanding of the technology used to build the final product. This knowledge ensures the mockup is practical and will work within technological limitations.
Create wireframes: Mockups aren't a replacement for wireframes. Wireframes act as a skeletal framework for a design. They lay out the structure without focusing on visual design details. Wireframes serve as a guide for mockups, which then add elements like color and texture.
Stay focused. A mockup should deliver a single, well-thought-out concept for stakeholders to review and iterate upon. This method works better than presenting many choices. Too many options can overwhelm and slow down decision-making. Idea exploration and the selection of concepts are better suited to the ideation phase.
Presentation matters: How designers present a mockup can significantly impact its usefulness. Designers consider their audience and how they will communicate their designs. For example, designers can annotate mockups. Clear annotations can clarify design decisions and functionalities, which are essential for stakeholders. However, designers avoid annotations for test users. Annotations can bias user perceptions by offering insights not available in the final design.
Take our course, Design Thinking: The Beginner's Guide, for a holistic view of the design thinking process and where mockups fit.
Learn from Vitaly Friedman, Senior UX consultant and creative lead at Smashing Magazine, why we should use dynamic content in our mockups and prototypes.
To learn more about paper prototyping and its benefits, read this article from Jakob Nielsen.
Watch our Master Class with Mike Rhode, How to Become a Visual Thinker With Sketchnoting, to improve your sketching skills.
In agile development, designers create mockups to visualize designs and speed up the design process.
Mockups guide early design decisions before development. Designers can quickly create low-fidelity mockups and use them to gather user feedback. Early usability testing highlights potential issues with designs. These insights avoid time-consuming revisions later in development.
Mockups also clarify complex concepts and improve communication between teams and stakeholders. Armed with mockups from designers, developers can easily understand what they must implement and why.
Mockups are an excellent tool for ideation, which is key to agile teams, as UX designer and author Laura Klein explains:
Learn more from Laura in our course, Agile Methods for UX Design.
Mockups make designer-client communication easier. They provide designers and clients with a visual reference. Mockups help:
Everyone understand the design better.
Present options and facilitate decision-making.
Identify issues and ensure that designs align with client expectations.
Reduce the chance of costly and time-consuming revisions in development.
A key component to presenting ideas and mockups is storytelling. Storytelling brings ideas to life and engages stakeholders and clients. Ellen Lupton, writer, designer, curator and educator, teaches how to use storytelling in our Master Class, Storytelling Through Visual Design: A Practical Guide.
Designers must clearly explain their design's purpose and how it meets user or business needs. Here are some best practices:
Start with the project's background and goals to ensure understanding.
Incorporate storytelling and real-user examples to make presentations engaging. Storytelling helps stakeholders visualize the design's impact.
Encourage feedback and discussions for insights that refine the design. Develop mockups into interactive prototypes for a more precise, immersive experience.
Facilitate open dialogue between all people involved. Feedback enhances the design as stakeholders can provide essential input and insights.
Learn how to effectively present design work to clients in this video from Todd Zaki Warfel, author, speaker and leadership coach:
Watch Todd’s full Master Class, Win Clients, Pitches & Approval: Present Your Designs Effectively, for more.
Mockup feedback is vital to improve designs and ensure they work for users and clients. Here are the best ways to get this feedback:
User Testing: Test with users, observe, and identify improvements.
Surveys: Gather broad feedback via questionnaires.
Interviews: Deep dive into user thoughts one-on-one.
A/B Testing: Compare two designs to see the preferred option.
Design Reviews: Get insights from peers and stakeholders.
Heatmaps: Visualize where users click and focus attention.
Start using these methods early and keep at it to keep improving your designs. Gather diverse feedback to understand user views on your design thoroughly.
Take our course, User Research – Methods and Best Practices, to learn the basics of user research.
Mockups enable collaboration within and between teams in the following ways:
Shared Vision: Unify team understanding through visual product representation.
Feedback Loop: Enable early, iterative stakeholder feedback and improvements.
Design Validation: Allow design teams to refine UI/UX pre-development.
Technical Possibilities: Help developers assess and address design implementation challenges.
Marketing Strategy: Inform marketing of product features for strategy planning.
User Testing: Facilitate user feedback for development and marketing insight.
Resource Planning: Aid in accurate budget and resource allocation planning.
Learn how to communicate better with developers from Szymon Adamiak, co-founder of Hype4:
Designers use mockups in UX strategy to help bridge design ideas to user testing. Designers show users potential designs to gather early feedback before entering development. This feedback guides design improvements that align with user expectations and refine usability and aesthetics.
Mockups also foster team discussions and promote understanding of project goals and design directions. They serve as vital team documentation designers, developers, clients, and other stakeholders use.
Frank Spillers, CEO of Experience Dynamics, gives a quick run-through of how to craft a UX strategy plan:
Designers use tools like Sketch, Figma, and Justinmind for mockups. These tools match UI/UX needs, enabling the creation of detailed, interactive designs that resemble the final product.
Sketch, for macOS users, is known for simplicity and a vast plugin ecosystem. This customization caters to various design needs.
Figma promotes teamwork with its real-time collaboration features. It is a web-based tool accessible across platforms.
Justinmind allows designers to create mockups and fully interactive prototypes. It offers a robust library of UI elements and advanced interaction options.
Each tool has unique features like real-time collaboration, extensive asset libraries, and compatibility with development tools. Your chosen tool depends on project needs, team dynamics, and preferences.
Your chosen tool depends on the mockup type and whether the product is physical or digital. Pen and paper work well for low-fidelity versions, while digital tools are best for detailed designs.
Tools like Balsamiq or Sketch are precise, making them ideal for simple and complex digital designs. They help accurately bring your ideas to life.
For advanced designs, Adobe XD and Figma offer interactivity and deep detail. These features enhance the design process significantly.
3D modeling, lego bricks, and carving foam are excellent options for physical products. 3D modeling produces higher-fidelity mockups. Lego and foam enable quick and collaborative creativity.
Many designers use generative AI for mockup creation. AI quickly generates designs from descriptions and can be used for both physical and digital products.
The choice between tools depends on project needs and detail levels. Each tool has unique benefits, with the best choice varying per project.
Designers use AI tools for more than just mockup creation. Ioana Teleanu, senior product designer, teaches how to use AI to supercharge your design workflow:
Remember, the more you learn about design, the more you make yourself valuable.
Improve your UX / UI Design skills and grow your career! Join IxDF now!
You earned your gift with a perfect score! Let us send it to you.
We've emailed your gift to name@email.com.
Improve your UX / UI Design skills and grow your career! Join IxDF now!
Here's the entire UX literature on Mockups by the Interaction Design Foundation, collated in one place:
Take a deep dive into Mockups with our course Design Thinking: The Ultimate Guide .
Master complex skills effortlessly with proven best practices and toolkits directly from the world's top design experts. Meet your experts for this course:
Don Norman: Father of User Experience (UX) Design, author of the legendary book “The Design of Everyday Things,” and co-founder of the Nielsen Norman Group.
Alan Dix: Author of the bestselling book “Human-Computer Interaction” and Director of the Computational Foundry at Swansea University.
Mike Rohde: Experience and Interface Designer, author of the bestselling “The Sketchnote Handbook.”


We believe in Open Access and the democratization of knowledge. Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change, , link to us, or join us to help us democratize design knowledge!
