A UI (User Interface) design portfolio showcases vital things—a designer's top projects, creativity, and problem-solving skills. It proves a designer’s ability to create engaging, intuitive digital spaces and travels ahead to speak for that designer as a kind of “brand ambassador” for what potential hirers can expect. Read about why a well-crafted portfolio is a must-have. We offer insights into building one that stands out, shining. Learn from top UI designers' examples and understand the essential elements of a compelling portfolio—and create a portfolio where you present your work effectively to capture attention and secure clients.
As with most careers—but especially when it comes to user interface design—first impressions hold a great deal of importance. To catch the best contracts, as a UI designer, you’re eager to capture the attention of potential clients. What’s your challenge? You’ve got to showcase your skills and creativity in a way that resonates. The goal is clear—you’ll want to leave a mark, or positive dent, and make sure that your name stays with them long after your initial interaction.
When you’re on this journey, the tools you use are as diverse as the designs you create. Every element matters—and that goes from a well-crafted email to the visual impact of a striking business card. The formula for success—or the key to the enterprise here—really lies in how you present yourself as a designer and as the solution to the client’s needs.
Now, imagine leveraging every touchpoint as an opportunity. In this context, it becomes an art form to secure clients, and the essence is for you to craft experiences that engage, convince, and convert.
As we venture further on our way, let’s explore some UI designer portfolio examples that showcase a blend of functionality and aesthetics. Learn from these excellent examples—and apply the learnings to create an exemplary user interface portfolio.
What Is a UI Design Portfolio and Why Do You Need One?
A UI design portfolio shows off a designer’s top projects. It’s like a visual CV—and it proves your skills and your creativity in how you solve problems. Your portfolio is what lets you show your design process to recruiters, hiring managers, and potential clients. It shows how good you are at making digital spaces engaging, intuitive, and—of course—aesthetically pleasing.
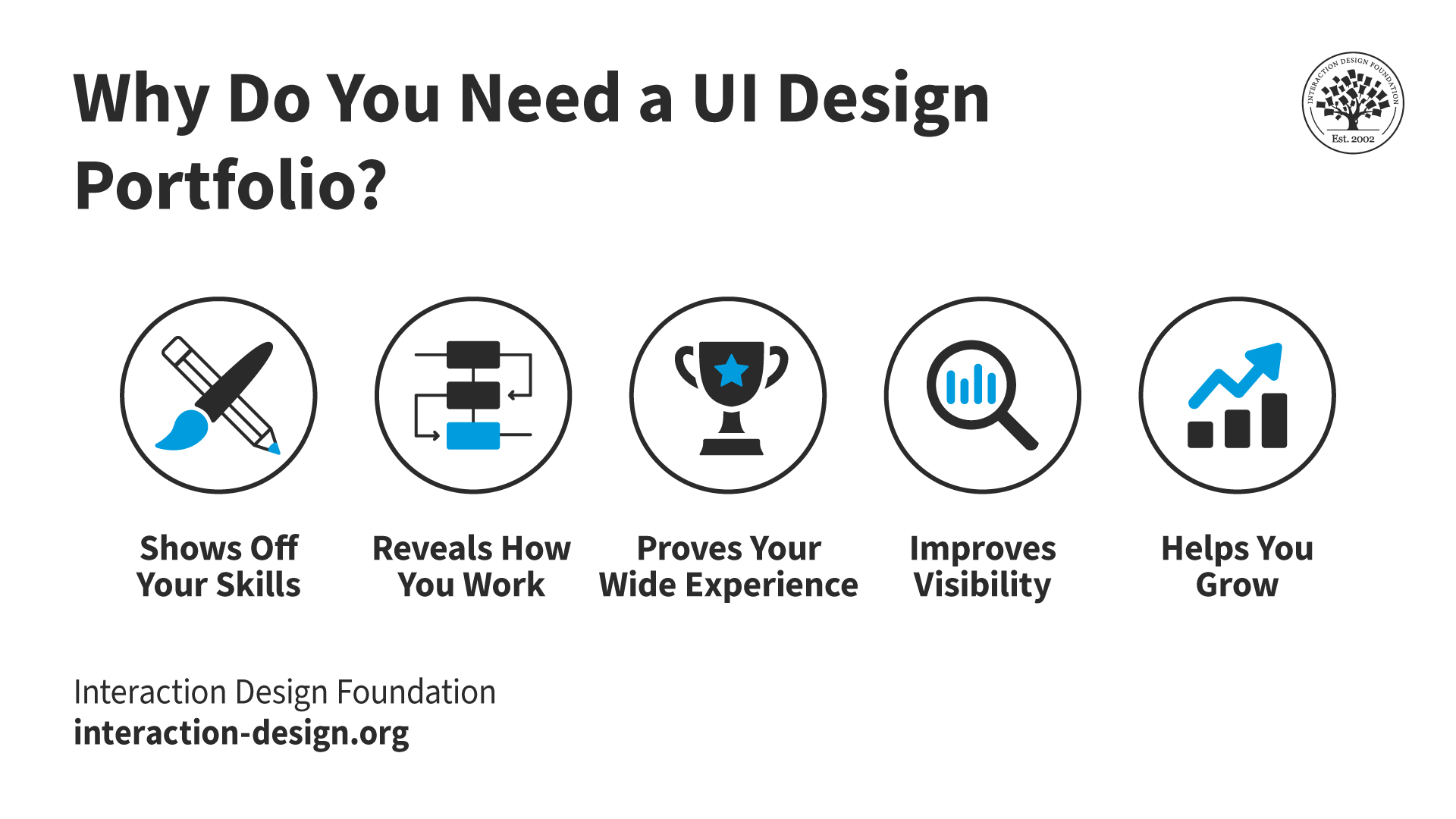
This may all sound highly beneficial to give you a real competitive edge out there, but why do you need a UI design portfolio? Here are five good reasons behind why it’s a must-have:

© Interaction Design Foundation, CC BY-SA 4.0
Shows Off Your Skills: Your portfolio shows your talent in finding creative solutions for design challenges—your chance to prove you’re a problem-solver extraordinaire.
Reveals How You Work: It gives a peek into your design process—from the first idea to the final piece—and that’s also valuable as it shows what you’re like to work with, too.
Proves Your Wide Experience: It shows the various projects you've handled—and this element demonstrates your flexibility in working across different fields.
Improves Visibility: A portfolio makes it easier for potential clients or employers to find you when they look for design talent—and, since they’ll likely expect to see a portfolio, anyway, it’s a chance to make yourself really stand out above the rest.
Helps You Grow: What’s more, it’s your very own tool—and when you look back at your work, you can see where you can improve and how much you've grown.
What Makes a Good UI Portfolio?

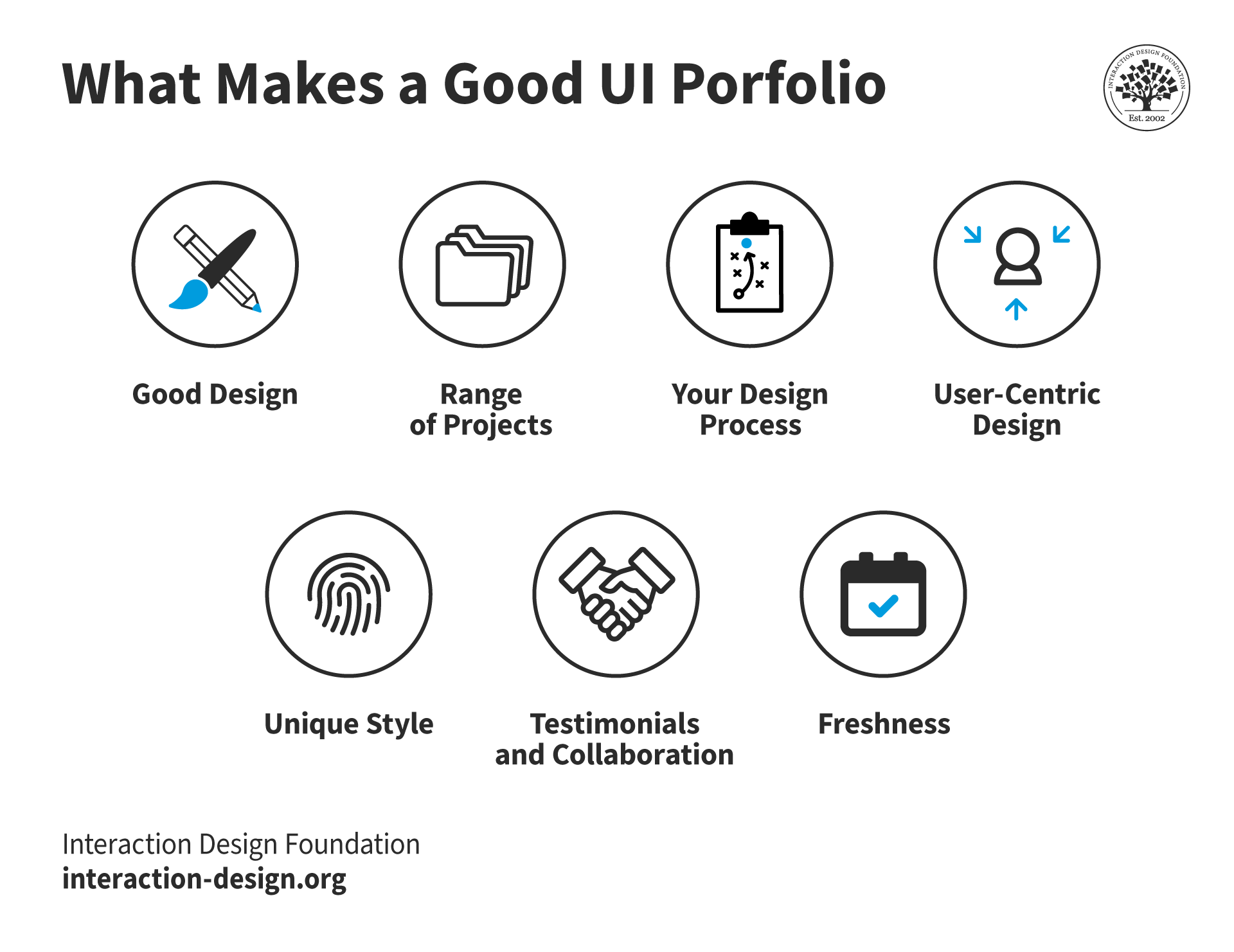
© Interaction Design Foundation, CC BY-SA 4.0
If you’re going to create a standout UI portfolio, it’ll take more than just displaying your designs as digital products with the right visual elements, information architecture, and more for target audiences. You’ve got to present your work in a way that highlights your strengths and design philosophy as a digital designer with an impressive skill set to offer clients—and they’re your “target users” in a sense here; people who’ll have problems they want solved optimally. A compelling portfolio reflects your design skills and ability to engage and solve user problems—and it offers a treasure trove of "behind-the-scenes" insights about you as a designer, including those precious soft skills. So, without further ado, here’s what contributes to a good UI portfolio:
It’s vital to differentiate user interface (UI) design from user experience (UX) design. While both contribute to better design, the focus is on different things whenever one’s discussing UI and UX. This quick video offers a concise definition and components of both.
Show
Hide
video transcript
- Transcript loading…
1. Good Design
The way your portfolio looks and feels directly reflects your UI skills. It’s vital to make sure you create a clean, intuitive design that showcases your style. Use it to demonstrate what you know about layout, typography, and color theory—so you’ve got the proof of these to speak for themselves. What’s more, you’ve got to make sure your portfolio looks great on all devices. Many viewers will visit from mobile devices, so a mobile-friendly design is essential.
2. Range of Projects
A good portfolio should highlight a broad spectrum of your abilities—and that’s why it’s so crucial for you to include a variety of projects to demonstrate your versatility. For example, showcase a mobile app design, a complex web dashboard, and an interactive game interface, and you’ll be able to shed insights into how you handle different things. This variety is a big draw for interested potential hirers as it shows how well you can tackle different design challenges with creativity and skill.
Good design portfolios often have Dribbble and Behance designer profiles, and these platforms let you share your designs with a wider audience. A great associated benefit here is how it shows your active participation in the design community—and showcases your versatility and creativity.
3. Your Design Process
Don’t just show the final product; you’ve got to reveal how you got there. As wonderful as it might initially seem to dazzle viewers with the utter "magic" of what you can do, they’ll certainly want to know what lies behind it. Effective portfolios explain the design process—and they cover the problem, your approach, and the solution. This narrative shows how you tackle design challenges—a critical aspect of your work.
For each project, you’ve got to describe your thinking, the user problem you aimed to solve, the UX research behind it, usability testing, and how you came to the final solution. It’s an approach that gives depth to your work and shows you’re not just about pretty interfaces but solving real user issues—and your potential clients will have plenty of those they’ll want to address.
4. User-Centric Design
Remember, your portfolio is a design in itself, so make sure your portfolio puts the user front and center not only with its design elements but as an experience overall, too. A user-friendly portfolio allows visitors to explore your work easily, so be sure to have simple navigation, clear categories, and a clean layout so your work shines without distractions.
How you create the page layout will affect how users interact with the product—and draw their conclusions from that about how you’ll likely be when it comes to designing other products. Watch Dr. Priscilla Esser, Ph.D., discuss the concept of visual frameworks in design and offer guidance on creating structured, visually appealing designs that enhance user experience to a high degree.
Show
Hide
video transcript
- Transcript loading…
It’s best to choose projects that demonstrate how your design improved the user experience. For each, explain your research, the user feedback you incorporated, and your design’s impact on the product. This focus tells prospective clients that you design purposefully and empathetically—and they’re both vital ingredients which these potential hirers will be eager to see.
5. Unique Style
Aim for the perfect balance—while versatility is crucial, to be sure, your very own design style should shine through. This unique flair can set you apart from other designers, whose signature style won’t jump out like yours can. A unique touch or style impresses and makes your portfolio memorable. Let your individuality be evident—whether it’s a specific color scheme you love or a unique way you handle navigation—something that has them going, "This one has really got something!"
6. Testimonials and Collaborations
Now, for the "person" element behind the style—and you can add testimonials or quotes from colleagues and clients to boost your credibility. It shows that you’re not just talented but a great person to work with, too—and they'll be after both qualities. Positive reviews highlight your professionalism and the impact of your work, and they help portray what you want to show. What’s more, highlight projects where you collaborated effectively with others and you can demonstrate your teamwork skills, too.
7. Freshness
An updated portfolio is a sign of a dedicated designer—mirroring the attentiveness a good designer should have for the work they do. It’s wise to regularly add new projects—it shows that you’re active in your field and continuously want to improve. Plus, it gives visitors a reason to return and see your latest work and how your visual skills have evolved.
Pro Tip: It’s a good idea to incorporate timelines for projects in your portfolio. When you provide a concise timeline for all your projects over the years, it illustrates your journey, growth, and the breadth of your experience.
In this video, Morgane Peng, Managing Director and Head of Design at Societe Generale CIB, explains how to define your portfolio’s visual identity, covering typography, color, layout, and accessibility, to help you present your evolving work in a clear, professional, and consistent way.
Show
Hide
video transcript
- Transcript loading…
The 10 Best UI Designers and Their Portfolios
Let’s get to the main section now—and spotlight the best UI designers and their portfolios. This curated list showcases top talents—designers whose work has set benchmarks in the industry, and these portfolios offer inspiration and insight into what makes great design work. Here, we see the principles of effective design brought to life in ways that educate, inspire, and challenge you to showcase your work in the best possible way.
1. Gloria Lo

© Gloria Lo, Fair Use
Gloria Lo—a self-taught designer from Sydney—uses typography well to create an inviting outlook for her portfolio. For one thing, her self-taught path in design on the About page reveals strong dedication and eagerness to learn. It shows her adaptability and deep involvement in the design process from start to finish, too.
Gloria’s Strength
Gloria’s portfolio is a curated exhibit of her work. With just three case studies, each one stands out for its thoroughness. You can really see Gloria's passion for design as a force for good in every aspect of her work.
Her 'About' page reveals that she thrives on continuous learning and loves to connect with like-minded, idea-sharing individuals—and that hunger for growth and collaboration breathes life into her designs.
What Makes Gloria Lo Stand Out
Gloria's portfolio may be concise, but the depth really sets it apart. To be sure, she goes in-depth into each project with a clear, end-to-end narrative. Her values shine through her work—passion, constant learning, creative expression, and humility. These principles and glowing testimonials speak to her character and dedication. And her commitment to solving real-world issues through design aligns with the missions of the startups she helps. It’s something that shows her not just as a designer but as a visionary, too.
2. Josie Allison

© Josie Allison, Fair Use
Meet Josie Allison—a versatile designer who’s got roots in Idaho's mountains and a life in San Diego's coastal vibes. Her journey—fueled by a passion for creativity and human connection—spans graphic, UX, brand and web design, and Josie crafts intriguing and delightful experiences with a daring, meticulous, and playful approach. Her site goes beyond basic UI design, and that’s thanks to lively animations right on the homepage. These animations do much more than just look good. They showcase Josie's wide range of skills, too—and they’re valuable items.
Josie's Strength
Josie makes her case studies easy to understand, and she sets up a special section for each one. This way, visitors can understand every project without any hassle. That’s a smart move. It lets anyone who looks through her portfolio get the full story of each design right there.
What Makes Josie Stand Out
The subtle animations that she’s got on her homepage are a game-changer. They really draw you in. They make the whole portfolio feel alive—a point that shows Josie knows how to mix design with motion. She makes things not just nice to look at but interactive as well. It’s this blend of skills that makes her portfolio pop as a standout. She creates an experience that well and truly sticks with you.
3. Stefan Hiienurm

© Stefan Hiienurm, Fair Use
Stefan Hiienurm’s portfolio is a solid testament to his expertise in the UI/UX domain. As his portfolio presents his work for renowned clients such as Airbnb and Mastercard, it showcases bold solutions and a brave approach to design that grabs the viewer’s attention. He stands out through his commitment to creating visually engaging interfaces that enhance the user's experience in tangible ways.
Stefan’s Strength
Stefan’s Belkin case study shines clearly on the top. He shows the smart home assistant case study through vibrant visuals that guide you through its use, and he cleanly lays out each feature. You see Stefan’s knack for making complex tasks simple—another major plus for potential clients. His designs solve real-world puzzles—like linking smart devices with ease.
What Makes Stefan Stand Out
Stefan’s portfolio uses subtle animations that invite you in and help you enjoy your stay. Hover over a project and it comes to life—something that makes exploring his work a joy. You’ll mostly find muted colors (less vivid colors) in the portfolio. Still, he uses touches of blue to add zest, and these splashes of color catch the eye and hold your attention.
You’ve got a vast palette of colors to craft your designs—and it’s so vast that it offers endless creative possibilities. Even so, it’s essential to simplify your work with colors.
In this video, Joann and Arielle Eckstut, leading color consultants and authors, give six tips to help you pick colors for your designs and portfolio.
Show
Hide
video transcript
- Transcript loading…
4. Sinem Kurt

© Sinem Kurt, Fair Use
Sinem Kurt is a UI/UX designer from Berlin. Her professional warmth is something that shines immediately. She laid out the homepage with a clear and organized structure that guides you through her work.
The top menu bar presents easy navigation—with social media links and well-defined subpages—and it makes sure everything you need is just one click away. You can access her portfolio immediately as you scroll down the home page—a handy thing that potential clients will appreciate well, too. It features a selection of projects, each one highlighted with vivid images that draw you in for a closer look.
Sinem's Strength
Sinem brings a special touch to the design and showcases signature strengths. Her 'About Me' tells of a designer who loves art and embraces a holistic approach—and this depth suggests that she looks beyond just technicalities. She blends broader insights into her UI/UX projects—an approach that could lead to more groundbreaking, people-focused designs.
What Makes Sinem Stand Out
For one thing, testimonials pepper Sinem’s portfolio as they add voices of praise from happy clients and team members. These personal vouches guide potential clients to trust in her capabilities. Then—at her page’s end—a contact form offers a simple, welcoming opportunity for new connections. This choice shows Sinem’s emphasis on easy communication and openness to fresh collaborations—and they’re qualities that are major plusses for potential clients.
Sinem’s portfolio marries her design skills with a keen grasp of engaging users and nurturing client relations. Her work proves her talent in creating an inviting and unified user experience.
5. Tom Parkes

© Tom Parkes, Fair Use
Tom Parkes—a UI and branding designer—stands out with his unique portfolio. His work’s full of life through parallax scrolling, and it reflects a commitment to clarity and thoughtful design.
Quick definition: In parallax scrolling, the background content (i.e., an image) moves at a different speed than the foreground content whenever you scroll.
As a co-founder of First and Foremost, he dedicates his expertise to social and environmental impact projects as well. That shows a blend of creativity and responsibility.
Tom's Strength
Tom presents his work with clarity. Each project includes a sub-headline—and it’s an approach that gives context and guides visitors through his design journey. What’s more, he shares designs from live websites and offers additional insights to help visitors grasp the essence of his work, too.
Tom’s information (or about page) shows nine years of experience. His expertise lies in visual design, branding, and UI animation. He worked with clients like Airbnb and received multiple design awards, too. This experience showcases his ability to deliver high-quality, award-winning work for prestigious clients.
What Makes Tom Stand Out
Tom uses white space cleverly—he separates text from visuals, and it’s something that creates a clean, engaging layout. Bold colors and succinct information support his visual narratives. What’s more, he incorporates animations that add life to his designs. It helps visitors understand more about the core idea behind the design than a static image could. These playful elements reveal the interactive essence of his projects, and they’re a superb way to make sure his portfolio makes an impactful statement.
6. Sharon Karvanja

© Sharon Karvanja, via Behance, Fair Use
Sharon Karvanja—a UX/UI designer based out in France—presents a portfolio that stands out with its subtle, yet impactful, use of hand-drawn elements. She gives each slide a personal touch that pops. This inventive detail doesn’t just capture the visitor’s attention—it showcases her unique approach to design, too. It balances digital proficiency with a welcoming handcrafted feel that adds depth to her presentation.
Strengths in Sharon Karvanja's Work
Sharon's strengths lie in her comprehensive approach to documenting her design process. For each project, she provides a narrative that outlines her role in the project. It’s something that offers a clear window into her design thinking. Her educational background—including a UX/UI Design Bootcamp and a Google UX Design Certificate—further shows her commitment to honing her skills through structured learning and practical application.
What Makes Sharon Karvanja Stand Out
Sharon’s flair that she brings to her portfolio sets her apart well. Her projects display both great technical ability and that essential expression of her creative identity. Her fun facts—like being a guitar player and mug collector—along with her candid admission of having "Impostor Syndrome," make her relatable and show a willingness to grow and embrace vulnerability. This personal touch, with her clear communication and detailed case studies, positions her as a promising and relatable designer in the field—and they’re things that will resonate with potential clients.
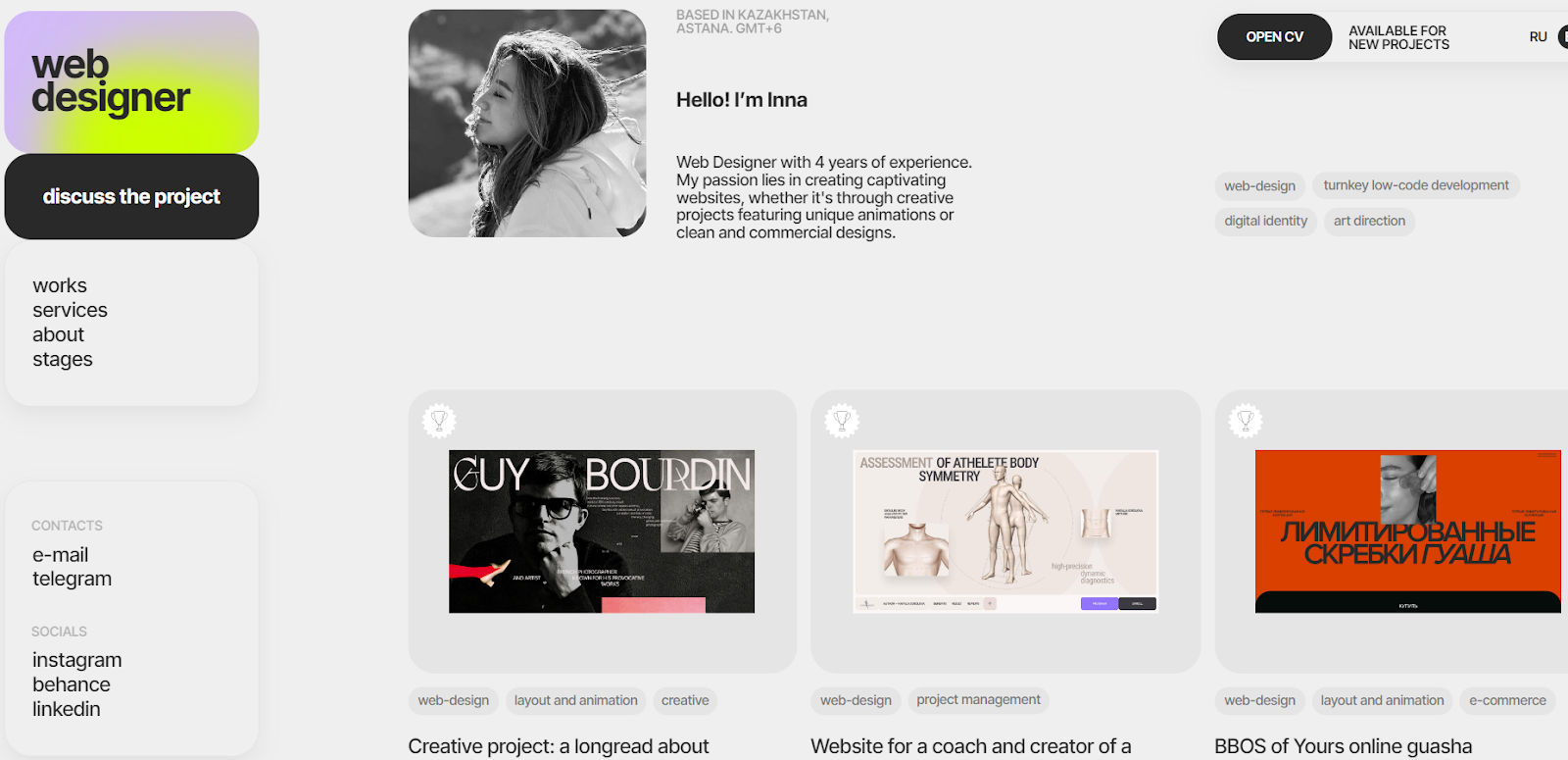
7. Inna Tskhay

© Inna Tskhay, Fair Use
Inna Tskhay's portfolio greets you with a bold declaration of her identity as a web designer. She created her portfolio in two languages—Russian and English—and it helps her reach out to the international audience. The striking visuals on her homepage instantly draw you in. With four years of creating captivating websites, she specializes in creating projects with unique animations and clean commercial designs.
Inna's Strength
Inna's work is a blend of artistry, knowledge, and functionality. She takes pride in her designs featured in Tilda's gallery. What’s more, she guided 135 web design students—many of whom have won international awards. Inna's portfolio highlights her reach and impact in the web design world.
What Makes Inna Stand Out
Inna’s commitment to each project's narrative and understanding of typography's crucial role in design sets her apart. It’s something she applies in her work for diverse industries, from beauty and grooming to education and e-commerce. Her portfolio displays her design prowess and outlines her detailed process from briefings to the final launch, and it highlights her thorough approach to web design.
8. Bradley Haynes

© Bradley Haynes, Fair Use
Bradley unfolds his design journey in one continuous scroll through the home page. He bypasses a traditional homepage to showcase a bit about his projects, and he gives enough space to each project on the homepage. His work—especially for Lonely Planet—immediately draws you in with its vibrant imagery and compelling layout.
Brandley’s Strength
Bradley embraces storytelling and lets each scroll reveal a new chapter in his design narrative. This linear progression is a great effect that leads viewers through his experiences, processes, and successful outcomes, and he creates a cohesive story from start to finish.
What Makes Bradley Stand Out
A standout here is his mastery of design—as evident in the thoughtful use of color and text that frames each image. Bradley's layouts flow seamlessly, and—what’s more—they guide the eye through a visual journey that's as intuitive as it is beautiful. This approach doesn’t just highlight his skills—it creates a memorable experience for the viewer, too.
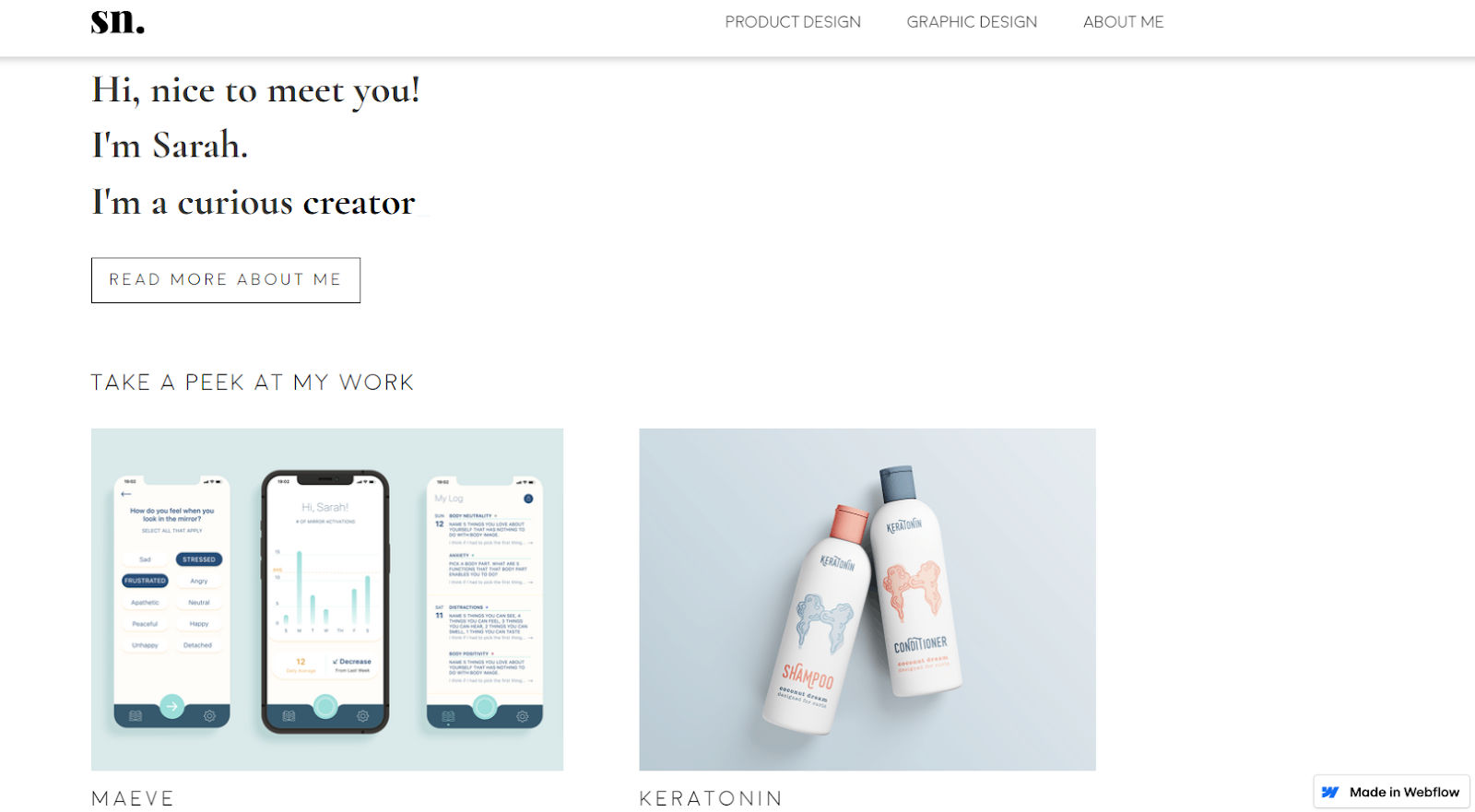
9. Sarah Nowell

© Sarah Nowell, Fair Use
Sarah Nowell introduces herself with a refreshing simplicity on her website. While many designers present their work upfront on the homepage, Sarah picks a more inviting approach, and a gentle welcome precedes a separate showcase of her work. It encourages visitors to explore more deeply into her portfolio. It’s a method that reflects a confident designer who understands the power of intrigue and the value of visitor engagement.
Sarah’s Strength
Sarah’s strengths shine through her thoughtful use of subtle colors—and these bring a sense of calm and clarity to her designs. Her expertise is apparent in the detailed case studies she provides, and she explains her design decisions and processes with depth and precision. It’s something that shows her profound understanding of user experience and product design. Her approach makes complex concepts accessible. What’s more, it reflects a designer who’s got a keen eye for both aesthetics and functionality.
What Makes Sarah Stand Out
Sarah Nowell stands out because she proves she knows how to use color and detail to make her designs clear and appealing. When you go through each of her case studies, you’ll find them easy to understand. The research behind making the design stands out, and the case studies show she knows a lot about making products that people find useful and enjoyable.
10. Tara Lynne

© Tara Lynne, Fair Use
Tara Lynne lets her diverse app design portfolio do the talking. Her homepage—simple, yet elegant—directly showcases her projects. With over eight years of experience, she’s worked on everything from medical software to luxury items. Tara is a designer and front-end developer who’s got a passion for UI/UX that shines through her work, and it’s displayed proudly on her website. What’s more, her skillset makes her the perfect, trustworthy UI designer.
Tara’s Strength
Tara’s strengths shine in her case studies—where she employs tables and graphics to clarify complex information. She neatly maps out the customer journey using visuals to guide understanding. Her use of perspective grids for warranty products well exemplifies how she structures information. Tara’s approach in detailing each phase—from research to final design—demonstrates a clear, logical flow in her design thinking.
What Makes Tara Stand Out
Tara stands out for how she makes complex information easy to understand. She breaks down her design thinking into clear steps, and this shows her deep thought process behind every design. Her work goes beyond looks to make sure users find it both practical and straightforward.
Tips to Build Your Own UI Portfolio

© Interaction Design Foundation, CC BY-SA 4.0
If you want to build a stand-out UI portfolio, it’ll call for more than just showing your best work. What’s needed is storytelling, an understanding of design principles, and a reflection of your unique approach. So, here are seven tips to help you construct a portfolio that resonates with clients and peers—and you can draw inspiration from key figures in graphic design history.
1. Start with Your Story
Every great design begins with a story. As Saul Bass created engaging narratives through his title sequences, your portfolio should tell your professional journey. People—including those potential clients—love stories; so, you’ve got to be sure to use your projects and experiences to illustrate your growth, challenges, and successes.
2. Simplify and Focus
Paul Rand—known for his minimalist logos—taught us that simplicity could capture the essence of a brand. And it’s something you can apply to your portfolio when you focus on clarity and ease of navigation. So, let your work shine—without any unnecessary distractions getting in the way.
3. Connect Emotionally
Milton Glaser’s designs—especially the 'I ♥ NY' logo—created an immediate emotional connection. Emotions are vital to the human experience—and design is definitely a big deal when it comes to that. So, aim to evoke emotion with your UI designs. You can include projects that solve real-world problems or ones that have personal significance—and you’ve got to make them connectable feelings-wise.
4. Structure with Grids
Massimo Vignelli’s use of grids brought order and coherence to his work, and among Vignelli’s famous works are the New York City Subway map. You can take your portfolio’s visitors to some wonderful places, too. Organize your portfolio using a grid system to create a balanced, harmonious layout that methodically guides viewers through your content.
5. Make It Intuitive
Susan Kare’s pioneering work on the user-friendly icons for the original Macintosh shows how important intuitive design is. Make sure that your portfolio’s intuitive to navigate, and it’ll make the user's journey through your work feel effortless—and that’s a big part of the magic that helps make a seamless experience so seamless.
6. Be Visually Cohesive
Ensure your portfolio has got a cohesive visual theme. This doesn’t mean all your work has to look the same. Still, there should be a consistent quality and a recognizable style that threads through your portfolio—much like the cohesive visual identity Susan Kare established for Apple’s early interface.
7. Show Your Process
Last—but certainly not least—don't just showcase the end product. This point is possibly the one that’s the least possible to overstate. Like the detailed case studies of Dieter Rams, show your design process. Include sketches, wireframes, and iterations to demonstrate your problem-solving skills and how you arrive at a design solution.
Remember, your UI portfolio is your most powerful tool for showing potential clients or employers who you are as a designer—including what makes you tick, how you think, how you collaborate, and how well they’ll be able to work with you. Go on—take a page from these design legends and infuse your portfolio with the passion, clarity, and user-centric focus they brought to their iconic creations—but with, of course, your own unique stamp on your product.
The Take Away
A UI design portfolio helps you show your skills, creativity, and problem-solving abilities. What’s another vital point is how it shows your ability to make digital spaces engaging and intuitive, too. The best portfolios are those ones that highlight various projects, reveal the design process, and focus on user-centric solutions.
Notable designers blend personal narratives, diverse projects, and clear, engaging presentations well into their portfolios—and they’re designs that are as alive and beautiful as they are functional and, of course, extremely well-designed. As we come to a close, focus on these three things:
Distinguish yourself through a portfolio that doesn’t just display beautiful interfaces but highlights your strategic thinking, too.
Show diverse projects to demonstrate adaptability and technical skills—they’re vital commodities.
Update it regularly to reflect a commitment to learning and professional growth.
So, embrace these principles—and make a portfolio that showcases your talent and propels your career forward in UI design—and present the proof of your designer prowess as the best candidate who’ll be that all-important bridge between your next clients’ design solutions and the users—and customers—who’ll need and want them.
References and Where to Learn More
Take our beginner course on Visual Design: The Ultimate Guide to get started on your journey in UI design.
Read this Forbes article on How To Build A Portfolio Website That Shines.
Get started with Figma’s UI design portfolio template if you are just starting.
Take inspiration for your UI design portfolio from top portfolio designs on Behance.