Storytelling breathes life into design. It turns design documentation into design adventures. If you can absorb recruiters in the narrative of your portfolio, they won’t want to put it down. A compelling story will lead to more interest, more job offers, and better positions. That’s why you should take advantage of Aristotle’s six elements of drama. Greek philosophy might not be the first idea that comes to mind when you think of your case studies—however, Aristotle’s teachings are directly applicable to UX/UI design portfolios. Implement these elements in your work, and you’ll see your case studies transform into job-winning page-turners.
In 335 BCE, Aristotle wrote Poetics, the earliest surviving work of dramatic theory. In it, he laid out six elements of drama, which he ranked in order of importance:
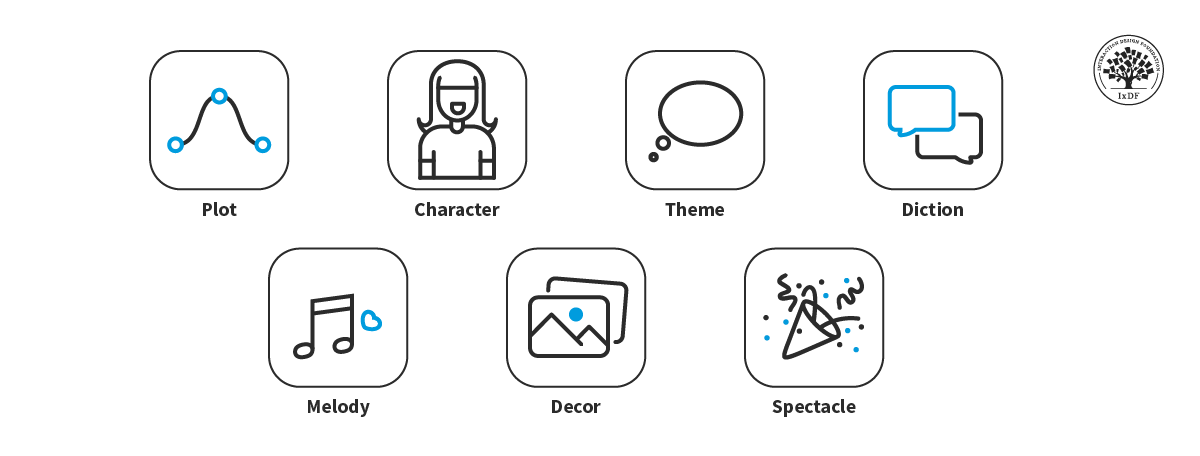
Plot.
Character.
Theme.
Diction.
Melody.
Spectacle.
Go through these six elements and plan how you will include them in your new or existing UX case studies. This way, you can precisely define what you want to say. You’ll sharpen the focus of your UX case studies and make your message crystal clear to recruiters who read them.
Recruiters like Stephen Gay, UX Design Lead for Google One, want your portfolio to tell an engaging story. Watch this video to learn from Stephen why the journey is just as (if not, more) important than the destination:
Show
Hide
video transcript
- Transcript loading…
Let’s review how each of Aristotle’s six elements relates to your UX case studies. For each element, you will have several questions to answer to help with your case studies.
1. Plot: The Beginning, Middle, and End of Your Design Adventure
Aristotle regarded the plot as the most crucial element of a drama, and for good reason. Plot is the series of cause-and-effect events in a story—for instance, the plot of a Greek tragedy tells the events of a hero’s downfall. Without a robust plot, a drama will fail to land, despite how good the other elements are. The same applies to UX case studies. Use these three tips to craft compelling plots:
As you plan your case studies, consider each project's beginning, middle, and end. In each section, write down the individual events that moved the project along. Before too long, you will have your plot. At this stage, do not jump straight to writing! You should first judge how engaging your plot is. Perhaps there’s one event that doesn’t serve the story and another that, while minor, creates a more engaging narrative. Rearrange and refine until you have the outline of a captivating story.
Think of your portfolio as an episodic television series. Each episode, or case study, has its own series of events, while an overarching plot ties the series, or portfolio, together. For instance, the case studies of a UX designer specializing in accessibility will focus on individual stories about inclusive design projects. Each case study will, in turn, contribute to the overall narrative of the designer’s growth, expertise, and passion.
Just like episodes of a television series, your case studies should feel part of the same series. You want the reader to understand how each case study contributes to the bigger picture of who you are as a designer. If you have three UX research case studies followed by one on user interface (UI) design, it can confuse the overarching plot. If you are a generalist UX designer and want to split your expertise into separate case studies, find a way to link them together seamlessly.
A common mistake designers make in their portfolios is not curating their case studies to the roles they’re applying for. This is one of seven mistakes Morgane Peng, Design Director at Societe Generale CIB, explains in this video:
Show
Hide
video transcript
- Transcript loading…
Plot Your Case Studies: A Checklist of Questions to Ask Yourself
What series of events do you want to tell? What’s the plot of your career so far?
Which past projects have the most engaging plots you want recruiters to see?
Do your case studies have straightforward, well-structured plots that could all be part of the same “TV series”? If they contradict one another, rewrite them to become a cohesive unit.
2. Character: Be the Hero with Help from Your Friends
In a drama, the main character serves the plot with the help of supporting characters. According to Aristotle, the main character should be good, appropriate, and consistent.
In your case studies, you are the main character. Like Aristotle’s main character, you should appear in your UX case studies to be:
Good: That is, you should showcase your abilities in design.
Appropriate: You should display a level of expertise that makes sense. For instance, you cannot claim to have led a team of designers when you’re a junior UX designer.
Consistent: You should play a consistent design role throughout all your case studies.
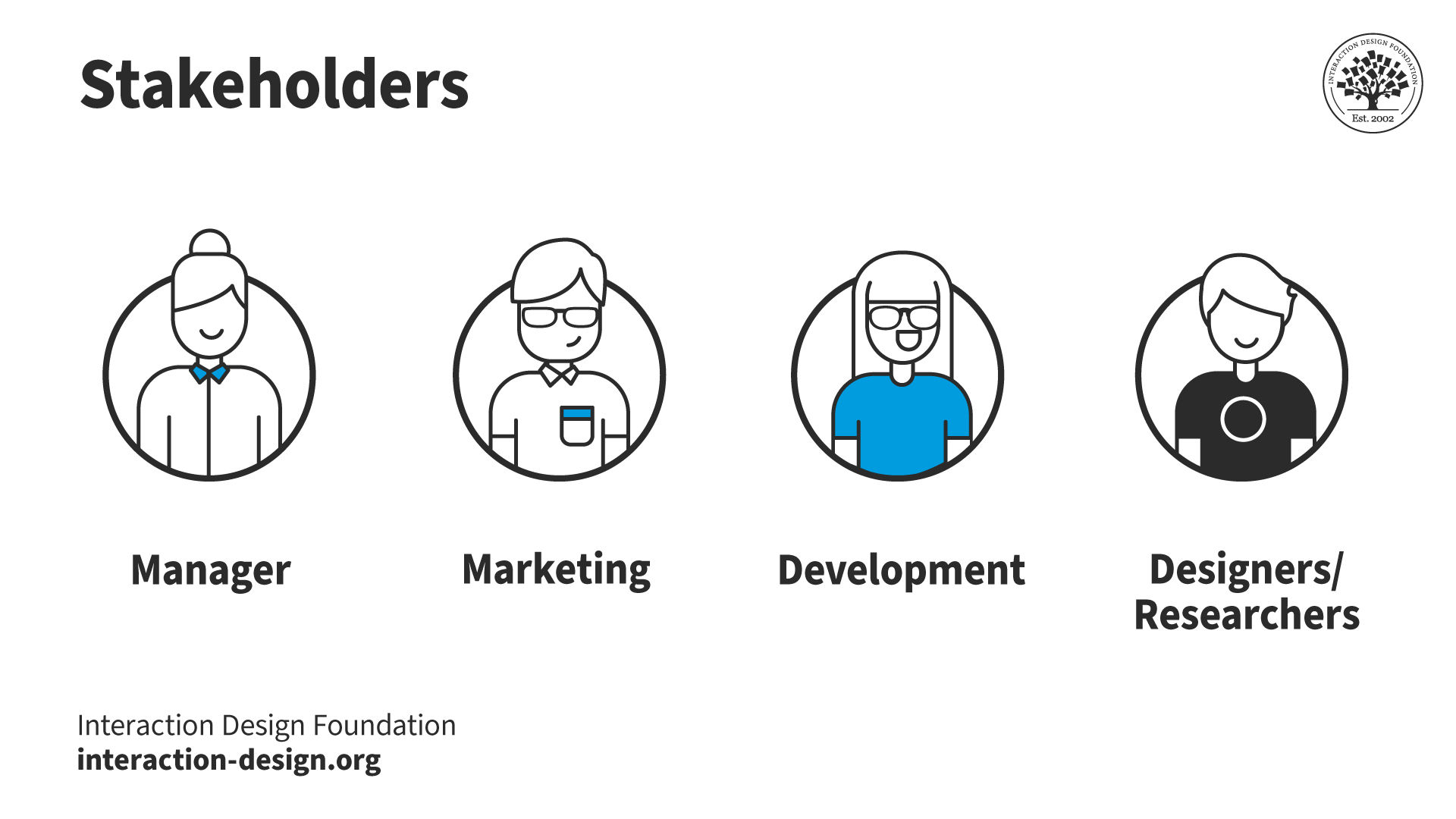
Character is also about how you work with your teammates. Think of your peers, managers, and other stakeholders as supporting characters. Use your case studies to showcase how well you work with others.

Consider the “supporting characters” of your case studies. Think of all the stakeholders you interacted with on a project and how you worked with them. Explain how you overcame challenges together, including differences in opinion and points of view.
© Interaction Design Foundation, CC BY-SA 4.0
Here is an example of how to use character in your case studies:
During the project's research phase, I worked closely with Jorge, a UX researcher, to address feedback from users with visual disabilities. These users found the app’s accessibility features inadequate. After we discussed our objectives, we designed a mixed methods research plan that included:
Task analysis.
Usability testing sessions.
For the research sessions, we recruited individuals who rely on screen readers and magnification tools. With Jorge’s guidance, I drafted the interview questions to align with our accessibility goals and led three user interviews. One of the key insights we uncovered was that the proximity and arrangement of interactive elements created navigational challenges for users relying on assistive technologies.
With this research in hand, I worked with Hannah, our UI designer, to create an alternate app layout. The new layout focused on improved feature discoverability and accessibility. As a result of our work, our post-launch user testing showed that task completion rates increased by 25% for users with visual disabilities.
Character Development: A Checklist of Questions to Ask Yourself
Who is your character in the design process? In other words, are you a UX generalist who covers the entire design process or a specialist like a UX researcher?
Do you play the same role in all your case studies? If not, how can you rewrite your case studies to make your role consistent?
How does your “character” interact and work with other “characters”? Is there conflict or harmony?
Who else should you include in your case study? Who are the important contributors or leaders you should acknowledge?
3. Theme: Context Is Everything
Theme refers to the setting or context in a Greek drama. Just like in a drama, you have to set the scene in your UX case studies.
Provide readers with your project’s context:
Your main goals.
The obstacles you faced.
Your motivations for taking on the project.
Here is an example of how to set the theme in your case studies:
The goal of this project was to improve the app’s accessibility for people who use screen readers. Our customer experience team had received several complaints from users who were struggling with the app’s interactive content. I am passionate about accessibility but had not yet had a chance to focus on it in a real-world project. Given this, I took it upon myself to champion this project and create a more inclusive user experience.
Throughout the project, we faced budget constraints and initial resistance from senior stakeholders. To move the project forward, I collaborated with my team lead on a business case that highlighted the long-term value of accessibility improvements. Thanks to these challenges, the project strengthened not only my accessibility knowledge but also my skills in stakeholder communication and project management.
Remember, if you are transitioning from a non-UX role, theme is a perfect opportunity to present your transferable skills. You can show how the goals, obstacles, and motivations from previous projects directly relate to scenarios you will encounter in UX/UI design. Watch this video with Morgane Peng to learn how to include non-UX experience in your UX portfolio:
Show
Hide
video transcript
- Transcript loading…
Set the Right Theme: A Checklist of Questions to Ask Yourself
What was the main goal of the project?
What were the major and minor obstacles that you had to overcome?
Why did you take on the project? Why are you proud of it?
Remember to set the stage early—present your theme at the beginning of your case study.
4. Diction: Communication Is Key
To Aristotle, diction (or dialogue) was how the characters spoke to each other. Audiences can learn a lot about a character from the person’s tone of voice. Good communicators are characters who get their points across clearly and efficiently. Bad communicators hide behind their words or try to outsmart their audience.
In the same way, your diction or writing style influences your case studies’ reading experience. Master how to write effectively:
Use plain English.
Only use technical terms if they’re necessary for the roles you’re applying for.
Use a friendly, professional tone of voice to help recruiters relate to your UX case studies.
The hiring manager who reviews your case studies may not be a UX professional, so write with the assumption that they know very little about design. Here is an example of how not to write your case studies:
Throughout the accessibility enhancement project, I conducted a comprehensive heuristic evaluation leveraging WCAG 2.1 protocols alongside an exhaustive series of multimodal usability assessments. My approach incorporated a robust mix of qualitative and quantitative methodologies to triangulate insights into how users with visual disabilities interacted with our app. The synthesis of these data streams revealed numerous UX friction points, particularly in terms of contrast ratios, hierarchical visual organization, and inadequate ARIA role designations. These findings were pivotal in informing our iterative design processes and optimizing user experience flow.
And here is the same example but in plain English:
During the research phase, we tested the app’s accessibility features using WCAG 2.1 guidelines. We also ran usability tests to get feedback and data from real users with visual disabilities who interacted with the app. Our aim was to understand what problems these users faced with the app. Through our testing, we discovered issues with:
Color contrast.
Spacing between elements.
Missing screen reader labels.
This feedback helped guide our changes to improve the app’s usability.
Don Norman, Founding Director, Design Lab, University of California, and Co-Founder, Nielsen Norman Group, gives his best tips and methods to improve your communication, especially when you need to explain complex subjects:
Show
Hide
video transcript
- Transcript loading…
Video copyright info
University Hall, Northwestern University by Madcoverboy (talk) (CC BY-SA 3.0)
https://commons.wikimedia.org/wiki/File:University_Hall_Northwestern.jpg?uselang=ru
Hammer created by Kenneth Apiah from Noun Project.
https://thenounproject.com/term/hammer/8708/
Stone created by zidney from Noun Project.
https://thenounproject.com/term/stone/2127177/Use the Right Diction: Checklist of Questions to Ask Yourself
What is your tone of voice, and is it appropriate for a case study?
Can you avoid technical terms? If you need to include them in your case study, can you explain them simply?
Have you learned how to write in plain English?
Which parts of your case study can you convert into bulleted or numbered lists to aid understanding?
Triple-check your case study for spelling and grammatical errors. If you read it aloud, you’ll quickly identify anything that doesn’t work.
5. Melody: Rouse the Emotions of Your Reader
Actors often perform musical choruses in a Greek play. These choruses—or the melody—reflect the average person’s emotional response to the characters’ actions.
In your UX case studies, melody relates to how you stir the reader’s emotions. Your case study is not a factual report but a story that will get a recruiter interested enough to meet you.
Don’t be afraid to let your emotions shine through in your UX case studies. Show your passion. Melody can reinforce your case studies’ theme. Like in real life, you should charge your project goals and obstacles with emotion.
However, remember to keep it appropriate and professional. Strike a balance between highlighting the emotional aspects of your story and maintaining an approachable tone.
Here is an example of how to include emotion in your case studies:
I’m very proud of the accessibility improvements we made to the app:
We improved the experience of users with visual disabilities.
I greatly expanded my understanding of inclusive design.
The challenges I faced took me out of my comfort zone and grew my skills in new areas.
The most rewarding part of the project was hearing from the people the project benefited. In our usability testing, the screen reader users said they could now easily navigate the features that once frustrated them. This experience confirmed my belief that accessibility should be a priority in every design project, not just a nice-to-have.
You can include emotion throughout your portfolio to engage readers and encourage them to reach out. For example, your landing page should feature a hook that lures hiring managers in, as Morgane Peng explains in this video:
Show
Hide
video transcript
- Transcript loading…
Sing the Melody in Tune: A Checklist of Questions to Ask Yourself
How do you show not only your technical expertise but also your passion for design?
What is the hook you will use to draw the reader in?
Remember to show your emotional journey throughout your projects, too.
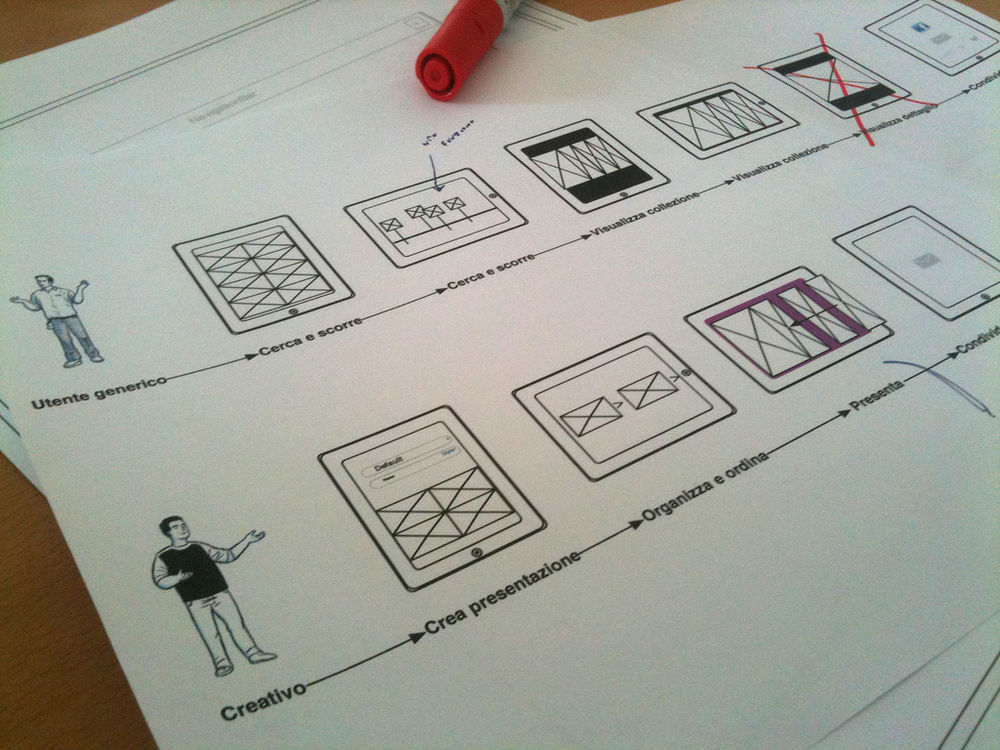
6. Spectacle: Use Visual Storytelling to Make Your Stories Pop
To Aristotle, the spectacle of a drama refers to the staging, scenery, and costume. In your UX case studies, spectacle refers to the visual design.
Your portfolio is a designed product, so it should look and feel good. Use images of your works in progress to tell your story. Make sure your portfolio has readable text. Your portfolio should be usable, effective, and pleasant.
In this video, Morgane Peng explains how to use visual storytelling in your portfolio:
Show
Hide
video transcript
- Transcript loading…
Create a Spectacle: A Checklist of Questions to Ask Yourself
Before you approach the visual design of your case studies and portfolio, have you optimized the content?
Did you remember to take lots of photos and screenshots of your work in progress to use in your UX case studies? If not, perhaps you can easily reconstruct some of the processes. In the future, remember to document your design process as much as possible.
How can you make your UX case studies and portfolio consistent with your visual style?
Success Is Where Preparation and Opportunity Meet
Now, it’s your turn to answer the questions above for each element. Failing to plan is planning to fail! Spend time planning your UX case studies to save time (and career opportunities!) in the future. And remember, ensure your case studies are short and sweet. Recruiters will often spend no more than 5 minutes reading them.
You can use this template to build a winning strategy for your UX design portfolio as a whole:


And remember, storytelling is just one of the many crucial elements you should include in your UX/UI design portfolio. Watch this video to discover what senior designers look for in a portfolio, featuring insights from Vitaly Friedman (Senior UX Consultant, European Parliament), Niwal Sheikh (Product Design Lead, Netflix), and other industry experts:
Show
Hide
video transcript
- Transcript loading…
The Take Away
Aristotle’s elements of drama will turn your UX/UI design case studies into compelling design journeys. Each of your UX case studies should contain (in order of importance):
A compelling plot that is consistent throughout all UX case studies.
A good, appropriate, consistent main character (i.e., you) and supporting characters.
A theme that sets the context of your project and propels you forward.
Pleasant, friendly, and professional diction.
An emotional and passionate melody.
Engaging and attractive spectacle, which includes images and visual design.
References and Where to Learn More
Want to create a portfolio that gets you hired? Take our course, Build a Standout UX/UI Portfolio: Land Your Dream Job, and learn how to showcase your skills, tell compelling project stories, and impress employers.
Discover 7 Design Portfolio Mistakes That Are Costing You Jobs And How to Fix Them.
Aristotle’s six elements of drama came from his treatise Poetics, which you can read in full.
Uncover more priceless tips from Don Norman in our course, Design for the 21st Century with Don Norman.
Read our Ultimate Guide to Understand UX Roles and Which One You Should Go For.
Images
Hero image: © Interaction Design Foundation, CC BY-SA 4.0