Design scenarios are useful tools for communicating ideas about user actions. Mapping design scenarios also has the added benefit that it helps formalize ideas and to take creative approaches to those ideas. Most importantly of all, it will ensure that your designs are firmly rooted on terra firma and taking a “what our users want/need” approach from the outset. In general, user scenarios are designed to capture the key interactions with a system and not all possible interactions.
What is a User Scenario?
A user scenario simply describes a basic story of an action or goal that a user wants to accomplish. It might be how Kevin needs to buy a CD online for delivery today for his friend’s birthday, for example. Of course, scenarios can be much more detailed too the idea is to work out the: who, what, when, where, why and how of the user’s scenario.
Scenarios can be used to describe both what currently happens within a system or environment or more typically the intended behavior within a system or environment.
User scenarios can be useful when defining usability testing too. They enable testers to focus on the key tasks within a system.
As Steve Jobs, the Apple founder, said; “Design is not what just what it looks and feels like. Design is how it works.” User scenarios help you examine how your design will work.
![]()
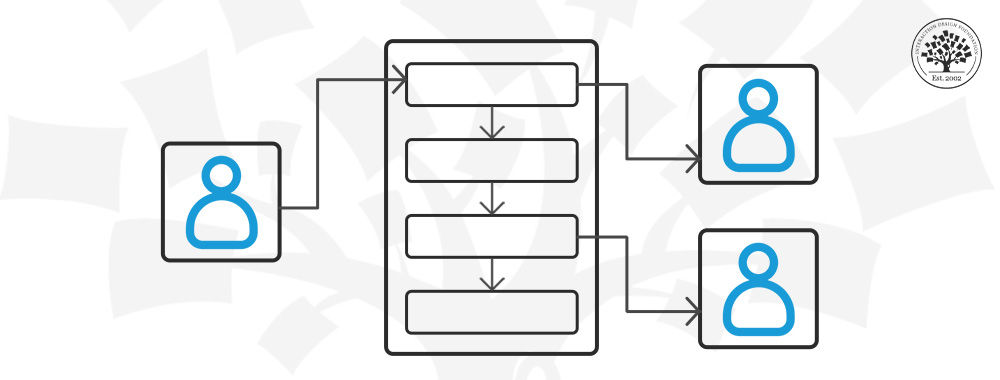
Author/Copyright holder: Kishorekumar 62. Copyright terms and licence: CC BY-SA 3.0
A common way for developers to illustrate user scenarios is to use UML (Unified Modelling Language) as seen here.
When Should Scenario Mapping Be Used in a Project?
Scenario mapping can be effective at many points during a project but there are three great uses for it at specific stages:
Ideation – if you’re trying to create a new product, then having scenario maps makes it very easy to explore ideas with your team and with users. It also helps, in a similar means to task analysis, formulate a shared vision for the project. (See the method below as to how to do this).
Iteration – if you’re new to a product and you’re going to be involved in creating future iterations then it’s pretty easy to create scenario maps “on the fly” by observing users with the current product. (This can be done solo and doesn’t need the method below).
Usability testing – user scenarios can also be used to define which are the most important areas to test during usability testing and to provide guidance on how it should be done.
![]()
Author/Copyright holder: Rosenfeld Media. Copyright terms and licence: CC BY 2.0
Usability testing is a vital part of UX work and user scenarios make it easy to provide the story for the user to test.
How to Do User Scenario Mapping?
It’s a pretty simple process to create user scenarios and here’s a simple way to conduct it:
First, find a place that you can use to get creative – you’re going to need somewhere where a group can talk and discuss without being interrupted and without disturbing others. You’re probably going to need between 2 and 3 hours for the session.
Then invite a bunch of relevant people to the session – the UX team, the development team, the product manager, etc. but don’t invite too many people, a maximum of 7 is a good idea as it means everyone can contribute without anyone getting lost in the mix.
Then get some post-it notes, flipchart paper, etc. stuff that makes it easy to capture an idea and get it in front of everyone. Bring sellotape or blu-tack in case things aren’t sticky enough for the surfaces in your room.
Explain to everyone present what your objectives are and what a user scenario is – it’s always good to have everyone on the same page. However, don’t spend too much time on this either; you want people firing on their creative best not snoring in the corner because you’ve TMI’d them to death.
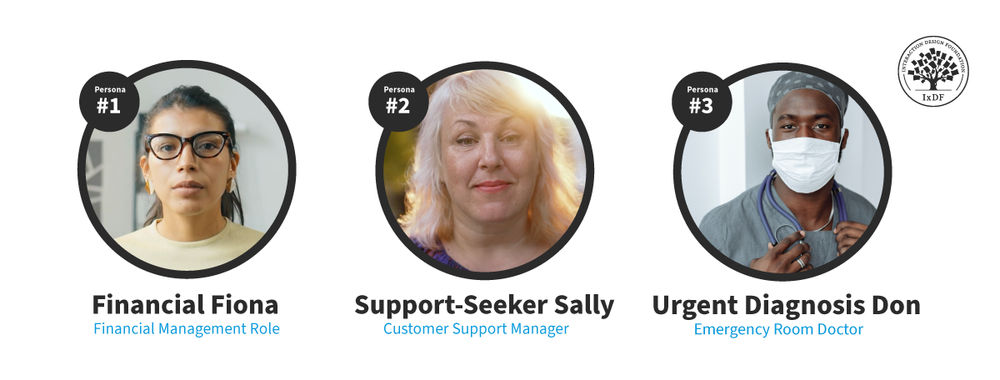
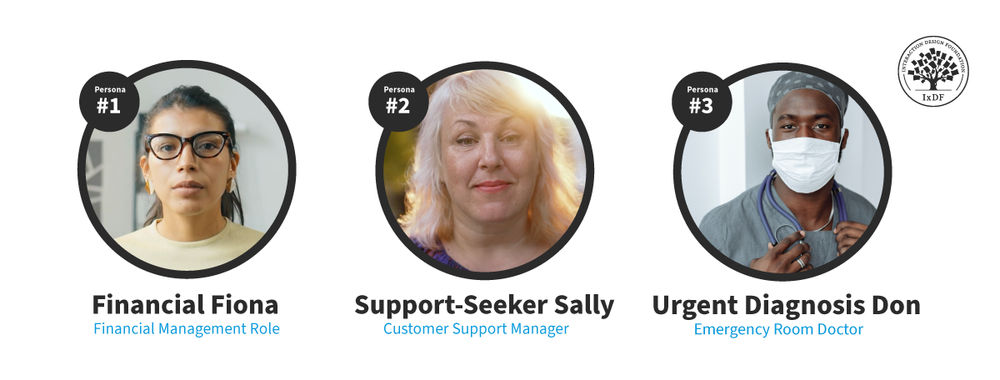
Hopefully you have user personas because they’ll come in handy as you map your first user scenario. What is it that this user must do in this interaction with the product? This tells you what goes into the scenario.
You also need to provide context to make your scenarios as accurate as possible – the who, what, when, where and why detail that gives a scenario colour and makes it easy to relate to.
Then it’s time to take some baby steps and walk through the scenario in the shoes of your user (referring to your user personas). What will the user do? What information do they need to get that done? What questions will they need answered or will you need answered to do this? What assumptions will you have to make to make this work?
Finally, you also want to collect ideas from the team that don’t fit within the scenario but may be related to it.
After you’ve completed each scenario make a written note of it and stick it to the wall. Try and get scenarios grouped so that you can make easy sense of them and spot any gaps that arise.
![]()
Author/Copyright holder: Billy Meinke. Copyright terms and licence: CC BY 2.0
Grouping ideas together makes it easy for you to form connections between them – you can even follow this example and link them using bits of string (or draw arrows).
Repeat this process for each scenario. Until you’ve generated scenarios for every key task the user will perform with the product.
Need to find more scenarios? Then the question is “what key tasks must be performed in order to satisfy the user and/or the business” (though it’s worth noting that tasks that satisfy the business and not the user are unlikely to be performed very often).
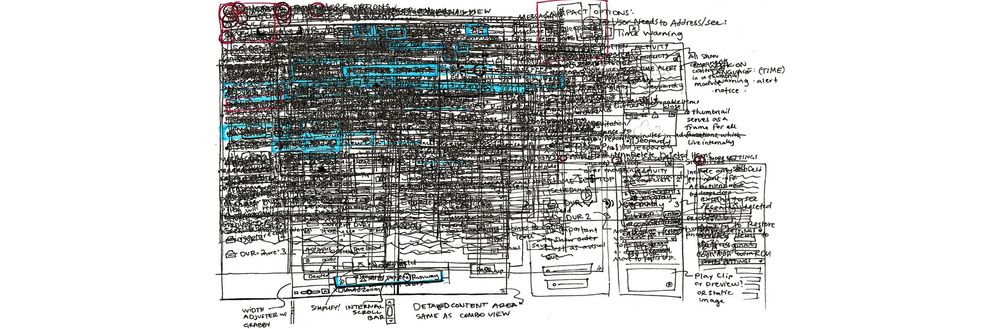
Once all your scenarios are complete – take a high-res photo of the wall (it saves you from having to copy all that data down before you give up the room to someone else) and ensure that you can read the notes you’ve made in the photo.
The last stage is to compile all that data into something useful (say a spreadsheet or a flowchart) and then share it with other stakeholders to get their feedback. The feedback they provide should be specific and detailed to be of the most value; “I don’t like that.” is not feedback – it’s opinion. “I don’t think that can be done because our hardware doesn’t support XYZ functionality” on the other hand is useful feedback – it invites exploring other options or changing the plan.
![]()
Author/Copyright holder: FlorianBauer79. Copyright terms and licence: CC BY-SA 3.0
Here’s an example of user scenarios being brought together to form a user story. This will guide the design and development process.
One final note: scenario maps are not intended to represent every possible interaction with a system or product but rather to capture the most important interactions. If you try to cover everything, particularly with a complex product, you’re going to find that future iterations of the scenario maps become ever more convoluted (as one change will impact a bunch of other scenarios) so it’s best to keep things quite high-level.
The Take Away
User scenarios are a great way of communicating the key tasks a user will perform with a system. They can also help define the usability testing regime when a project has finished. It is a simple process to create user scenarios and every UX designer should have them in their toolkit for developing and iterating products.
Resources & Where to Learn More
Course: “User Experience: The Beginner's Guide”.
You can find some great examples of user scenarios here (as used for accessibility analysis).
The British government’s usability website offers some handy hints on using user scenarios too.
Hero Image: Author/Copyright holder: Katie Inglis . Copyright terms and licence: CC BY-NC-ND 2.0