Conceptual models are used in HCI and interaction design as a way for designers to communicate how they interpret users' mental models to stakeholders, team members, and developers. They help ensure that everyone involved in the design process understands how users interact with the product or service. Here, we will go through the process of reframing mental models to conceptual models and how they help your design process.
A conceptual model visually represents how a designer understands users' mental models. To create a conceptual model, designers use information from user research, such as interviews, surveys, or observations. They then use this information to develop visual representations of how users perceive and interact with the system or product. These representations can take many forms, including flowcharts, diagrams, wireframes, or prototypes. The ability to quickly and easily sketch conceptual models can save significant amounts of time in UI design and help create more intuitive applications.
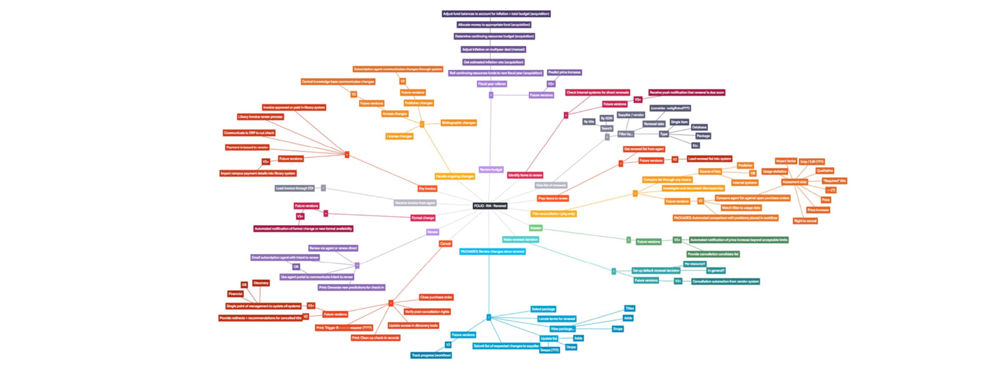
The following is an example of a poor conceptual model in the context of public bike rental. In the user's mental model, the first step is to unlock a bike, then sign up and add a credit card to start riding around the city. However, the app offers users a choice between a virtual key card and a physical key card, which conflicts with the user's goals since there is no indication of anything physical. This confusion can cause frustration and delay for users trying to rent a bike and get on with their journey quickly.
.jpg)
A conceptual model will respect previous experiences and augment the mental model without shocking users with a new metaphor that makes no sense.
© Frank Spillers, used with permission
How to Create an Effective Conceptual Model
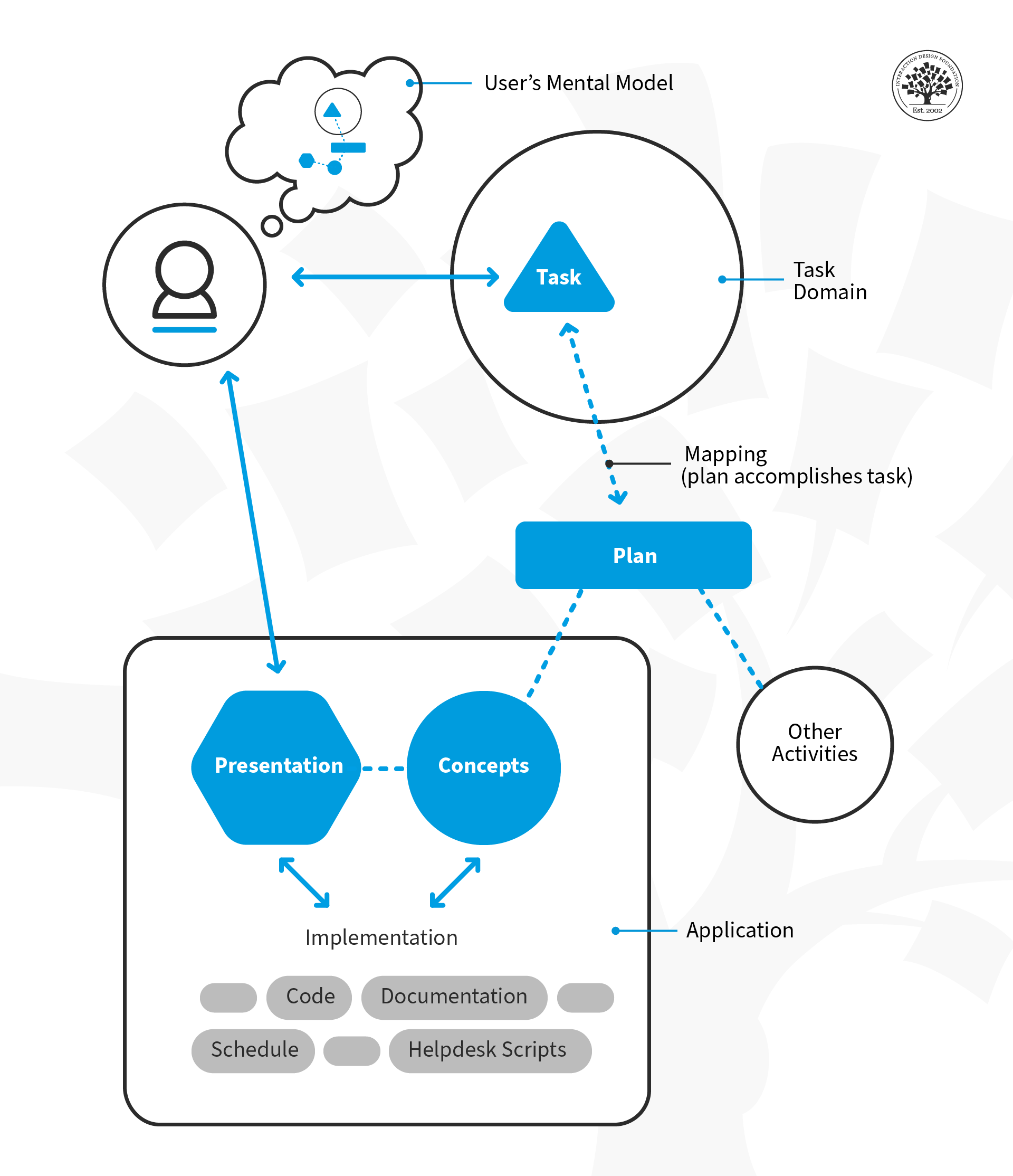
In his work on conceptual models, Professor Jeff Johnson from the University of San Francisco highlights the following benefits:
Simplify the User Interface: Conceptual models make it easier for users to navigate and understand the interface by providing a clear and concise representation of how the application works. For example, a conceptual model can help users understand how different features of a word processor are related and how to use them to create a document.
Consistent Use of Terminology: This helps avoid confusion and makes it easier for users to understand how to perform specific tasks. For example, if a photo-editing app consistently uses the term "crop" to describe the process of trimming an image, users will quickly learn what this means and be able to use the app more effectively.
Describe Tasks and Goals: Conceptual models should describe tasks and goals without revealing the specific user interactions required to achieve them. For example, a conceptual model for an email client might describe the goal of "sending an email" without detailing the steps needed to compose, address, and send a message.
Support Development Processes: Conceptual models can be valuable tools for developers and users. By providing a clear understanding of how an application is intended to work, conceptual models can help developers identify potential problems or inconsistencies in their design.
Reduce Rework and Development Resources: Finally, by helping ensure that an application is well-designed and easy to use from the outset, conceptual models can help reduce the need for rework or additional development resources later on, which saves time and money for both developers and users.

© Jeff Johnson, reproduced by Interaction Design Foundation, Fair Use
Steps to create conceptual models
Identify Tasks: Identify the tasks that your users need to accomplish. Use language that is familiar to them and avoid using technical jargon or unfamiliar concepts. For example, if you're creating a model for a recipe app, you might identify tasks such as "searching for recipes," "saving favorite recipes," and "creating a shopping list."
Identify Objects: Once you've identified the tasks, identify the physical objects or concepts that are relevant to those tasks. For example, in a recipe app, the objects might include ingredients, cooking utensils, and cooking methods.
Assign Actions and Attributes to Objects: Once you've identified the objects, assign actions and attributes to them based on how your users will interact with them. For example, in a recipe app, you might assign attributes such as cooking time, serving size, and nutritional information to each recipe.
Use Consistent Terminology: To avoid confusion, use consistent terminology throughout your product. For example, if you use the term "book an appointment" on one screen of your mobile app, don't rename it as "book a meeting" elsewhere.
To start creating your conceptual models, download our free template to guide you through the process!


The Take Away
Conceptual models are a powerful tool for designers to understand and incorporate users' mental models into their designs. When designers create a structured representation of how users perceive and interact with a system or product, they can develop interfaces that align with their expectations, improving usability and user experience.
Conceptual models enable designers to stand in the users’ shoes and create intuitive and usable products. They also help the development team create use cases more efficiently and allow the UI design team to create interfaces that consider the users’ mental models. Conceptual models are an extension of task analysis and should be done during the early design phase to bring the most significant value to the project.
References and Where to Learn More
Dr. Susan Weinschenk reflects on mental and conceptual models and intuitive UX.
Abhijit Raweel, Principal Product Developer at Oracle shares his thoughts about conceptual models as a critical part of web application design.
Check out Hugh Dubberly's Google presentation on conceptual models.
Read Jeff Johnson and Austin Henderson’s work on conceptual models.
Check out Jeff Johnson’s Master Class webinar on Conceptual Models: A Guide to Intuitive Design.
Hero Image: © ux.folio.org, CC BY 2.0