Without your tool of choice, are you still a designer? UX/UI design tools are the conduits through which designers craft innovative, problem-solving solutions. Mastery of a design tool helps you work faster and build better designs. New features unlock new possibilities and allow you to push the boundaries of your creativity. Now, imagine your chosen tool vanishes from the face of the earth! This scenario may seem fictitious, but it can (and has) happened. The fantastic news is that it’s the design principles—your foundation as a UX extraordinaire—that define your expertise and get you hired. And guess what? Those principles aren’t going anywhere—they’ve been around since even before UX design was a discipline.
Hiring managers are busy. They often have only five minutes to review your portfolio when it lands on their desk. This may seem short; after all, your portfolio is a labor of love and deserves a little more attention than that. However, recruiters move fast and will quickly deduce if a portfolio has what they’re looking for.
So, what are they looking for? First and foremost, your knowledge of UX design principles and how you apply them to your work. Employers value problem-solving over tools. The exception, of course, is if you’re applying for a software specialist role where you must be an expert in a specific tool.
Design principles, soft skills, and your decision-making process are just a few of the essentials design leaders rank above tools. Find out more from Vitaly Friedman (Senior UX Consultant, European Parliament), Niwal Sheikh (Product Design Lead, Netflix), and other industry experts in this video:
Show
Hide
video transcript
- Transcript loading…
1. What You Design Matters More Than The Tool You Used to Design It
As a UX/UI designer, knowing what you want to achieve is more crucial than which tool you use to achieve it. When you apply for a UX position, how you think and what you know—not which tools you use—will determine whether hiring managers choose you. In other words, UX design is:
All about your design knowledge and how you apply it to create inventive and useful solutions.
Less about which tool you use to apply that knowledge.
Let’s take a concrete scenario to illustrate this. Imagine you want to create a signup/login screen for a mobile app. To create a quality design, you need to know what goes where:
Do you want to include name and email fields?
What about a password field?
How many steps should the signup flow contain?
And, above all, why did you choose your answers to those questions?
These are the essential considerations you should start with.
You'll miss the big picture if you start by deciding which UX tool to use. You’ll likely create something trendy in the design space but not something that will work for your users. But if you put the design principles first and then apply the tools, you’ll have user friendly designs that also look fantastic.
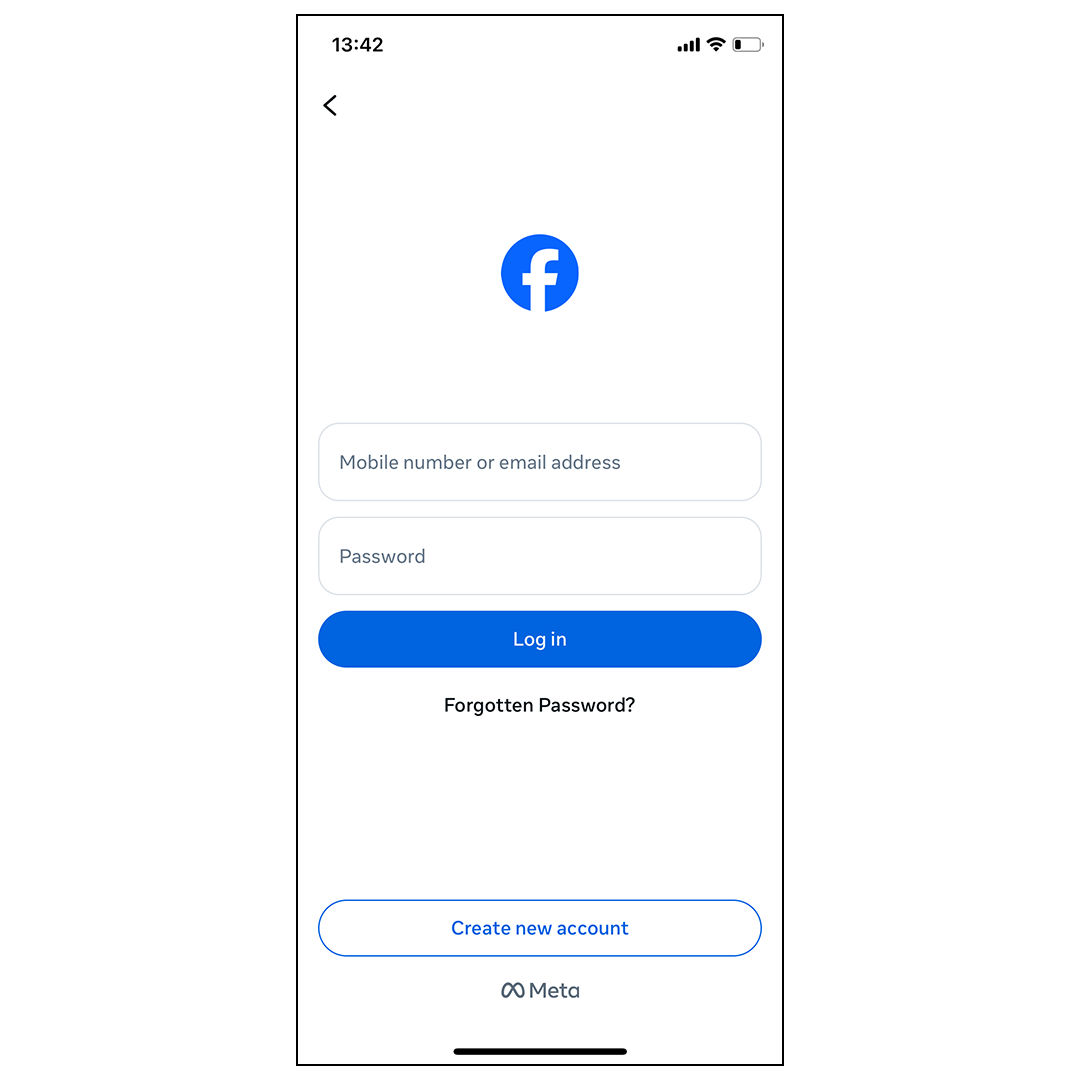
For example, Facebook’s login screen below is straightforward and easy to use. It’s not exceptionally beautiful, but it doesn’t need to be.

Facebook’s login screen is basic but effective. The “Log in” button commands the most attention from the user as the primary function of the page. “Forgotten Password?” and “Create new account” are designed and positioned to show the user they are secondary functions.
© Interaction Design Foundation, CC BY-SA 4.0
If you put UX first, you will also find that you can be more creative and collaborative. In this video, Mike Rohde, Designer, Teacher, and Illustrator, explains the benefits you receive when you put paper before pixels:
Show
Hide
video transcript
- Transcript loading…
Start with important UX considerations, and you will create usable solutions, regardless of the tool you use. You can even create outstanding designs with just a pencil and paper!
2. The Tools They Are A-Changin’
Tools change rapidly. Many popular prototyping tools update monthly, and new tools and third-party add-ons are released all the time. If you put all your effort into constantly chasing the latest updates, you’ll likely get overwhelmed. You don’t want to lose sight of the UX principles that truly make a difference in your designs.
If hiring managers see that your portfolio focuses on the newest and shiniest tools, they will think you value trends over substance. Your skills in new tools will be yesterday’s news in just a few months, and you won’t stand out. But if you focus on unchanging design principles and the incredible ways you apply them, you will.

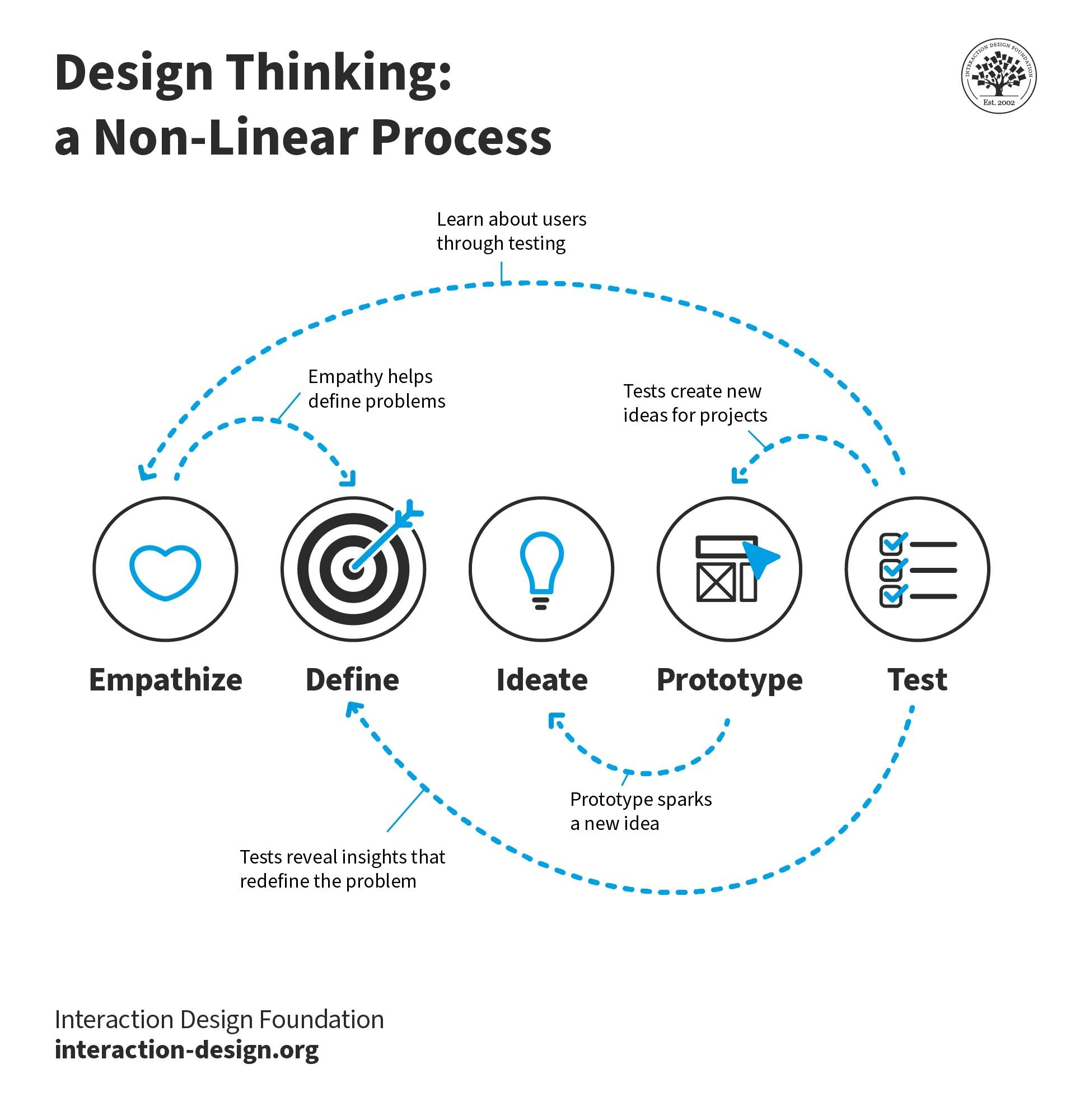
Design thinking dates back to the 1960s and is still one of the primary methodologies designers use today. Think of a well-designed product you use. Designers will have applied fundamental design principles to make this product easy and enjoyable to use. Apply these principles in your work and talk about them in your portfolio case studies. You will create better designs and open up new career opportunities.
© Interaction Design Foundation, CC BY-SA 4.0
In the next decade, you’ll use drastically different tools. In contrast, the psychological knowledge and design principles you’ll apply will be exactly the same, forever. Design principles don’t change because human psychology and motivations are constant over time. Focus on the latter, and you will have a long-term and future-proofed advantage.
3. Different Companies, Different Tools
If you center all your design prowess on one tool and the company you join uses a different one, you’ll find yourself in a tight spot! A company might use tool A to create high-fidelity prototypes and then export the designs to tool B to add interactions and animations. Another might use tool C for wireframing, tool D for prototyping and tool E for handing off designs to developers. And in five years, they will use completely different tools than these.
In other words, your ability to learn and adapt to tools matters more than your ability to use a specific tool. There is no single best tool for a UX designer. Instead, adopt the mindset that tools are interchangeable and replaceable. When you join a new company, or even if your current company shifts focus, you will need to learn new tools in order to support what you want to create.
Hiring managers will almost always choose the designer with the wrong tool but the right everything else. You will likely miss out if the primary focus of your portfolio is your mastery of the company’s tools. Instead, put the spotlight on your design knowledge, soft skills, and problem-solving abilities.
4. Give UX Experts and Recruiters What They Want—Design Principles First
Daniel Rosenberg spent over 18 years as the top UX design executive at two of the world’s largest software companies, Oracle and SAP. He has over 35 years of experience in UX and has hired more than 1,000 designers. Daniel says the following about the hard skills that a new UX designer should possess:
“So, you want to see that people…can create interactive prototypes because the skill in interaction design is designing over time. Sketching skills, storyboarding skills – very important; journey mapping – very important. The specific tool doesn't matter quite as much, because the tools change all the time. So, you want somebody who can quickly learn new tools.”
—Daniel Rosenberg, UX Professor, Designer, Executive, and Early Innovator in HCI
Frank Chimero agrees. Frank has over 15 years of experience as a designer and co-founded Abstract, a collaboration tool for Sketch. He says:
“Creative people tend to romanticize their tools. We place them on pedestals as the conduits for our ideas and the enablers of our craft. Contrastingly, though, I think all creatives believe that a good tool does not make a good designer, and a good designer does not need top-of-the-line special tools.”
—Frank Chimero, Co-Founder, Abstract
Finally, Tanner Christensen, Product Designer at the popular ride-sharing company Lyft, has this to add:
“I have never met a designer who got a job because of the tools they use ... The tools we use are only ever as good as our reasons and methods for using them.”
—Tanner Christensen, Product Designer, Lyft
You, Not The Tools, Are The Designer
Remember, UX tools are important, but they’re not prized possessions that will make your portfolio shine—your brains will do that! So, focus on timeless and unchanging design principles and use them to inform your design decisions. Use your UX tools with intent after you’ve carefully considered what needs to go into your designs.
In this video, Don Norman, Founding Director of the Design Lab at the University of California, and Co-Founder of the Nielsen Norman Group, explains the skills that 21st-century designers need. Notice that he does not once mention tools:
Show
Hide
video transcript
- Transcript loading…
Video copyright info
Tongji University by Daniel Foster (CC BY-NC-SA 2.0)
https://www.flickr.com/photos/danielfoster/4792534618/in/photostream/Be an artist, not a paintbrush-wielder; a poet, not a pencil-user.
The Take Away
UX tools are incredibly useful. But they are also not the be-all and end-all that will make your designs and portfolio stand out. Always consider the following before you put too much focus on your tools:
What you do is more important than which tool you use.
Tools change all the time, while design principles are timeless and immutable.
Different companies use different tools. Your ability to adapt to new tools is far more beneficial than mastery of a single tool.
UX experts and recruiters don’t hire based on tool proficiency. They want to see your knowledge of design principles, your problem-solving approach, and how well you put your knowledge to great use.
References and Where to Learn More
Want to create a portfolio that gets you hired? Take our course, Build a Standout UX/UI Portfolio: Land Your Dream Job, and learn how to showcase your skills, tell compelling project stories, and impress employers.
Read Frank Chimero’s musings on the power of sketching with a pencil, in which he also talks about how creative people romanticize tools.
Watch our Master Class with Mike Rohde to Elevate Your Portfolio by Sketching Your Design Process.
Tanner Christensen unveils What We Don’t Talk About When We Talk About Design Tools.
Images
Hero image: © Interaction Design Foundation, CC BY-SA 4.0