People use their devices in search of content: to solve problems, get information, consume entertainment, or do work. Therefore, content must be the primary consideration for UX design. Learn how to prioritize content to ensure the longevity of your mobile web content or app.
In 1996, Bill Gates wrote the essay "Content is King," in which he suggests that profit comes with content creation. Several years on, the phrase "Content is King" continues to ring true. Consider two of the most popular content websites in the world: Reddit and Wikipedia. While these sites may not have the most visually stunning designs, they have high-quality content that keeps users engaged and returning for more.
“Ultimately, users visit your website for its content. Everything else is just the backdrop.”
—Jakob Nielsen, Usability Expert and co-founder of the Nielsen Norman Group
Sure, an attractive design can enhance the user experience, but given a choice, users will always opt for quality content over visual appeal.
When it comes to mobile applications, content is more than long-form articles. In her Master Class on UX Writing, author, speaker and UX writer Torrey Podmajersky delves into how businesses can leverage UX writing to achieve their goals throughout the stages of customer acquisition; have a look.
Show
Hide
video transcript
- Transcript loading…

A content strategy that aligns with the business's values and goals allows companies to establish themselves as thought leaders in their industry, build trust with their audience, and ultimately convert visitors into paying customers.
© Torrey Podmajersky, reproduced by Interaction Design Foundation, Fair Use
How Do You Create Content?
Every project has unique content requirements. Companies can choose to have an in-house content specialist or outsource their content writing. The design team may even create a first draft and then share it with writers to polish it later. No matter what approach your company or team takes, research is the most important part of writing. In this video, Frank shares stories from his work in the field and how user research was crucial to create appropriate content for the target audience.
Show
Hide
video transcript
- Transcript loading…
User research is vital since it informs you what your user’s mental models are, how they solve problems, make decisions and what information they need. This is why your content ideas and inspiration should come from your users.
Other sources of copy include:
Blog and review articles.
Customer product reviews.
Influencer content on social media.
Other media that consumers use (books, e-books, visualizations, simulations, and more).
Competitors analysis.
Content Promotes Interaction
UX writers translate research findings into plain English, with words, phrases, and instructions that structure interactions with action-oriented grammar that guides users to act and make decisions. They work closely with user researchers to ensure that the language in their design aligns with the needs and motivations of their target audience.
Torrey Podmajersky demonstrates her iterative process to create copy that aligns with a target 'Voice' strategy:
Show
Hide
video transcript
- Transcript loading…
With the content-first approach, you can ensure that your design conveys the message effectively; it determines the structure and key content before moving on to the UI or the interaction flow, which will support and enhance the content. For instance, when you specify where headings, descriptions, and other elements will go, you can create a design that delivers information in a logical and intuitive way.

© Interaction Design Foundation, CC BY-SA 4.0
It's also essential to use real text rather than placeholder text. Actual content ensures that you have enough space for all the information you want to share. It also helps with localization efforts since translating actual text is more accurate than translating placeholder text.

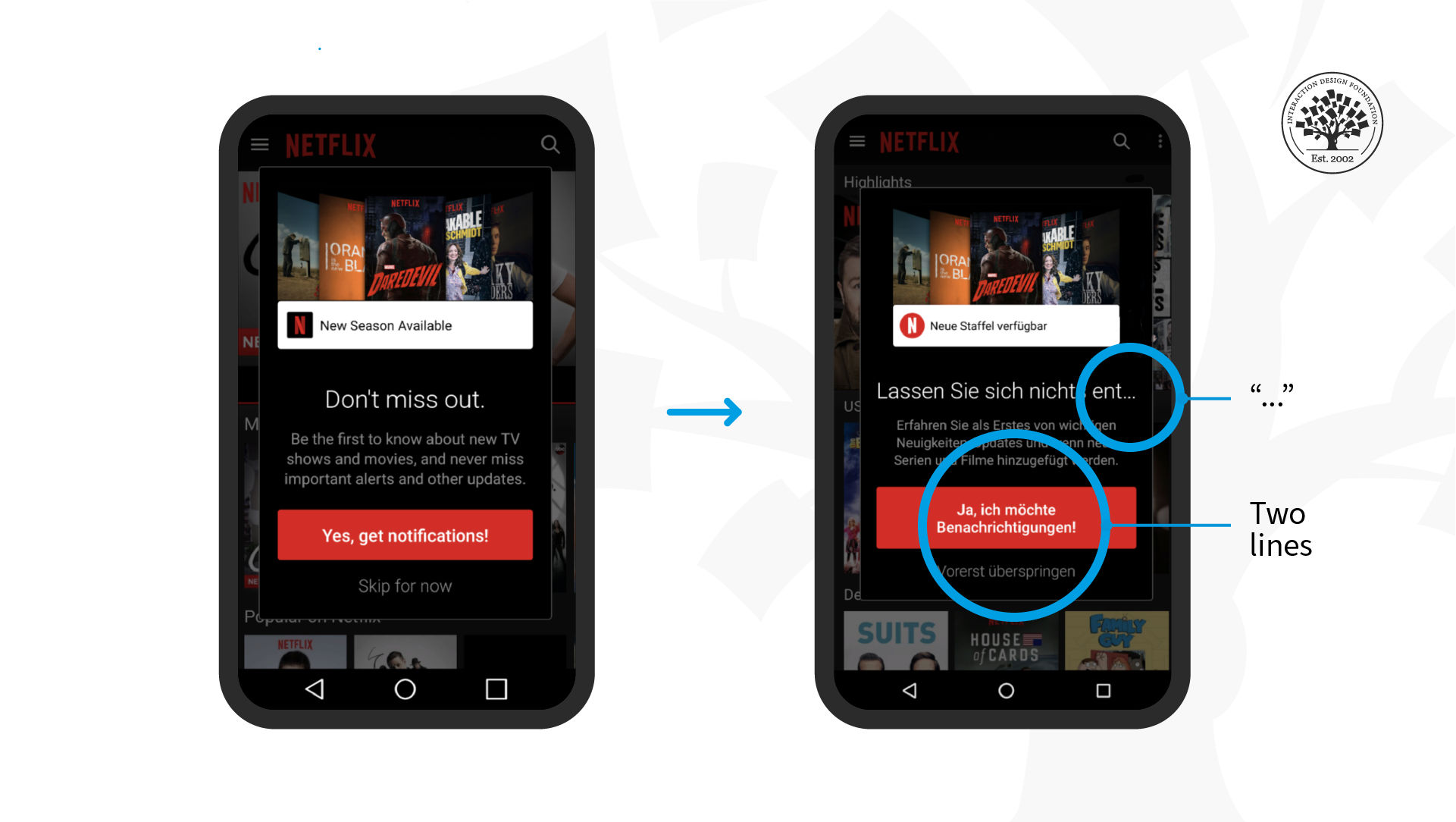
Pseudo-localization is a technique to preview how text and design elements appear when translated into different languages. By displaying text translations in languages other than the original, designers can identify potential layout issues that may arise in languages with varying lengths of text or character sets. For example, the German version of the Netflix app shows a different text distribution due to the specifics of the German language. While the design is still in its preliminary stages, the team can revise the English-language text to ensure it will fit within the UI when translated.
© Netflix, Fair Use.
“This is one example among many. The source of the problem is that our UIs are designed in English, and assume English string lengths, line heights, and glyphs. More often than not, when those strings are translated we will see expansion that causes layout issues. When the product is translated into 26 languages, like ours is, you potentially end up with 26 defects that need to be logged, managed, and resolved; all the while we had the opportunity to fix the issue at the English design phase, before translation ever started.”
— Tim Brandall, Head of Internationalization and Globalization, Netflix
Once you have developed the key content, examine how you will highlight certain parts of it in your design—some words, phrases, text blocks, quotes, etc. that need different levels of prominence from the standard copy. It’s important to work out how you will handle this early on.
The Take Away
Here, we saw how content should be short and to the point and how to use simple language to avoid user frustration. Even though screens on mobile devices are getting bigger, content still needs to be tailored to fit the limited space available and the on-the-go nature of mobile devices, not to mention the shorter attention spans of mobile users.
We also explored the important role of UX writing to accommodate different languages and cultures in user interfaces. When you use real text instead of placeholder text, you can ensure that there is enough space for all the information your users need, and this includes making localization efforts more accurate.
In summary, crafting effective content is crucial for delivering your message clearly across all platforms while considering how users consume information on each platform. The content-first approach ensures that your design supports your message instead of competing with it.
References and Where to Learn More
Read Bill Gates's 1996 famous and powerful essay, "Content is King".
Learn the technicalities of how Netflix implements Pseudo Localization to test their products for internationalization.
Don’t miss out on Torrey Podmajersky’s excellent advice in this unmissable Master Class: UX Writing: How To Use Words As A Design Power Tool.
Hero Image: © Interaction Design Foundation, CC BY-SA 4.0











