The design phase for mobile applications should include a prototyping stage. It is at this point that users can “play” with your ideas and concepts and give you valuable feedback that shapes the final designs before you begin development. This can save time and money in development and create products that offer significantly better user experiences than ones that move from concept to production with no evaluative stages in between.
Prototyping is the act of creating a model of a product so that users can test it before you spend valuable development time on creating the actual product. In a sense, we are using prototypes, to encompass everything from simple sketches of the product interface, to dynamic interactive computer models of the product, and stopping at wireframes on the way as an interim prototype.
The Good News
Prototyping for mobile apps has never been easier than it is today. There are numerous software tools on the market that allow designers to quickly and easily create prototypes. In fact, some of these packages are so easy to use that they may eliminate the use of sketches in your prototyping procedures. Why hand draw when you can create screens, with a single click, which mirror the mobile platform you are working on and then you just drag and drop functionality in to them?
With that in mind we’re going to take a quick look at 5 of the most popular tools, today, for creating prototypes for mobile app design.
5 Great Tools for Creating Mobile Prototypes
Balsamiq

Author/Copyright holder: Balsamiq. Copyright terms and licence: All rights reserved Img source
Balsamiq’s strength is creating wireframes but there is a process by which you can create simple interactive prototypes (it’s called “linking”) for demos and testing.
For those who love to sketch , Balsamiq, is the utility for you as the whole thing resembles a simple whiteboard sketching area. However, there is a ton of community generated content that you can import to rapidly improve the speed at which you create your content. You can also grab some templates for iOS, Android and Blackberry functionality which is very handy.
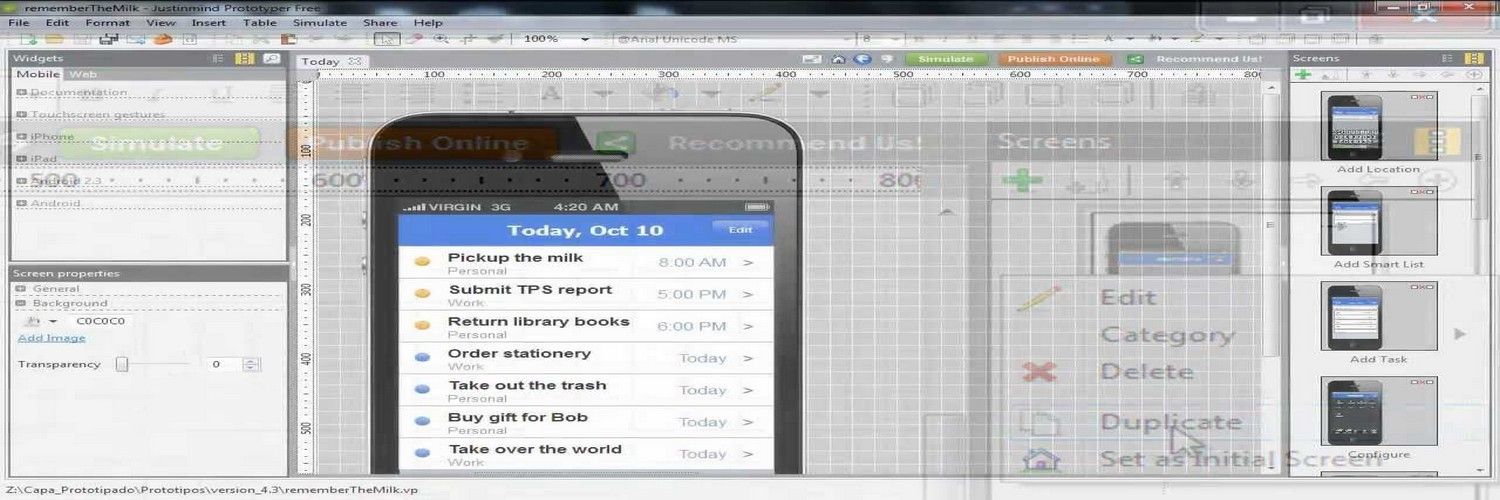
Justinmind
Justinmind is a great prototyping tool which also includes simulations for things like gesture control, tap and hold, swipe, etc.
As you build your wireframes, Justinmind creates the prototype, when you change a wireframe model, the prototype immediately reflects this.
It also supports one of the widest ranges of mobile operating environments of any mobile prototyping tools. There are pre-built “widgets” for these that are user generated and you can design your own if you can’t find what you’re looking for in their library.
Moqups

Author/Copyright holder: Noupe. Copyright terms and licence: All rights reserved Img source
Moqups is one of the easiest tools to get started with immediately. The interface is straightforward to get to grips with and they’ve produced a ton of pre-built material to fill your designs with (including image placeholders, sliders, etc.)
There are phone templates and tablet templates too that come with UI elements associated with those platforms.
Moqups only produces wireframes though; if you want interactivity – you’ll need to choose a different platform for your prototypes.
Proto
Proto.io is a purely mobile prototyping platform. It allows you to quickly develop prototypes (and simulations) that reflect the final product. There’s no coding required and it can be accessed in almost any browser.
You create projects and manage them from a single screen. You use an editor to build the prototype screens and the interactions between those screens and a player to deliver the prototype. You can also create feedback when the player is in use and annotate screens to your heart’s content.
You can also execute these prototypes on the devices themselves as long as they run iOS or Android using a browser app (no cost).
UXPin

Author/Copyright holder: UX Pin. Copyright terms and licence: All rights reserved Img source
UXPin creates mockups and “clickable” prototypes for working online. It’s a very easy tool to learn to use and there is some good use of UX design principles applied to the way the software operates.
Prototypes created in UXPin can be used on multiple devices and be displayed in a range of resolutions.
The software offers strong version control for iterating your designs. It also provides real-time commenting, editing, etc.
15 More Really Popular Mobile App Prototyping Tools
If none of the options above suit your needs you can always try:
Axure – the granddaddy of prototyping tools for corporate environments with excellent mobile support.
FlairBuilder – its strength is the speed at which you can iterate from low-fi to hi-fi prototypes using a single click conversion.
Fluid – with support for Android, iOS and Windows and lots of pre-built content for your prototypes.
HotGloo – very flexible and easy to use prototype creator with Apple stencils pre-built for you.
Invision – is not a mobile specialist platform but offers plenty of tools to get the job done.
iPhone Mockup – as you may have guessed this tool is for iPhone prototyping only but it’s very simple to use and great for collaborative project working.
iPlotz – simple creation tool for mockups and interactive wireframes. Great support for Android and iOS templates.
Mockflow – a quick to learn but sophisticated tool to build wireframes and interactive mobile prototypes.
Mokk.me – an easy to use platform but still in Beta, you’ll need to be patient if things go wrong.
Omnigraffle – great for wireframes and also great for creating diagrams. It’s very similar to Adobe products in the way it works.
Pencil Project – an open source prototyping tool with good functionality but it’s been a while since there’s been a major update to the functionality.
Pidoco – web-based and fantastic at creating clickable prototypes fast. Simulations and tests run on devices without any need for installing additional software.
Protoshare - a powerful way to create prototypes but with a little steeper learning curve than some of the other options.
Wireframe – it doesn’t get easier than this drag and drop utility to create wireframes but it’s not the right tool for interactive prototyping.
Wireframe sketcher – use as a standalone app or plug it into Eclipse IDE for additional functionality.
Disclaimer
The Interaction Design Foundation does not use affiliate links and does not receive a commission or any other form of payment from the companies mentioned above. Links are provided to help you make the best decisions on tools for your projects only. We do not endorse any particular product for any particular project and do not accept liability of any kind for any choices of tool that you make.
The Take Away
Prototyping for mobile is easy if you have the right tools to hand to do the job with. The tools above should get you pointed in the right direction but it is worth noting that new tools are released regularly and that existing wireframing and prototyping software without specialist mobile support may also be able to get the job done efficiently. Prototypes are invaluable for testing ideas and iterations of a product in design prior to development commencing.
References & Where to Learn More
Hero Image: Author/Copyright holder: JustInMind1. Copyright terms and licence: Fair Use.