A picture may be worth a thousand words, but in UX design the right words are priceless. UX writing guides users, simplifies complex concepts, encourages desired actions, and creates a sense of delight. But how do you demonstrate you can do all of these things? How do you get noticed by hiring managers and potential clients? Let’s explore how to translate your UX writing powers into a stand-out portfolio.
In this video, Design Director at Societe Generale CIB, Morgane Peng explains what a UX design portfolio is and why it is your most important design project.
Show
Hide
video transcript
- Transcript loading…
UX writing is an emerging specialization within the discipline of UX/UI design. It’s also referred to as content design or content strategy. UX writing is the words that help the user make sense of an experience. To illustrate what UX writing is with a simple analogy, think of UX writing as a guide that shows you around a new city—points out interesting or popular spots and makes sure you don’t get lost. Without it, you would get confused or frustrated—just as users become frustrated when there’s no microcopy to guide them through an experience.
With effective, clear text, users can navigate effortlessly, which builds trust, goodwill, and loyalty. It’s important to remember that effective UX writing is not just about clarity—you don’t want to explain something at length in a bid to make users understand; rather, you want to be considerate with your words so that the experience is intuitive. With UX writing, less is more.
In this video, UX Writing Expert Torrey Podmajersky explains what UX content is, of which UX writing is a major component.
Show
Hide
video transcript
- Transcript loading…
A Portfolio That Speaks Volumes: How to Showcase Your UX Writing Expertise
With UX writing still developing as a distinct field, it can be especially difficult to communicate not only your expertise as a UX writer but also how crucial UX writing is in UX design. Couple that with the hurdle of simply trying to catch a hiring manager’s eye—it’s certainly challenging. Let’s break down how you can avoid the generic portfolio trap and create a portfolio that reflects you and your skills, and proves you’re a UX writer worth hiring.
Champion the Value of UX Writing
When employers or clients review portfolios, they’re often sifting through case studies that don’t highlight UX writing’s role. This is your opportunity to demonstrate the value of UX writing and position yourself as someone who can elevate user experiences from good to great.
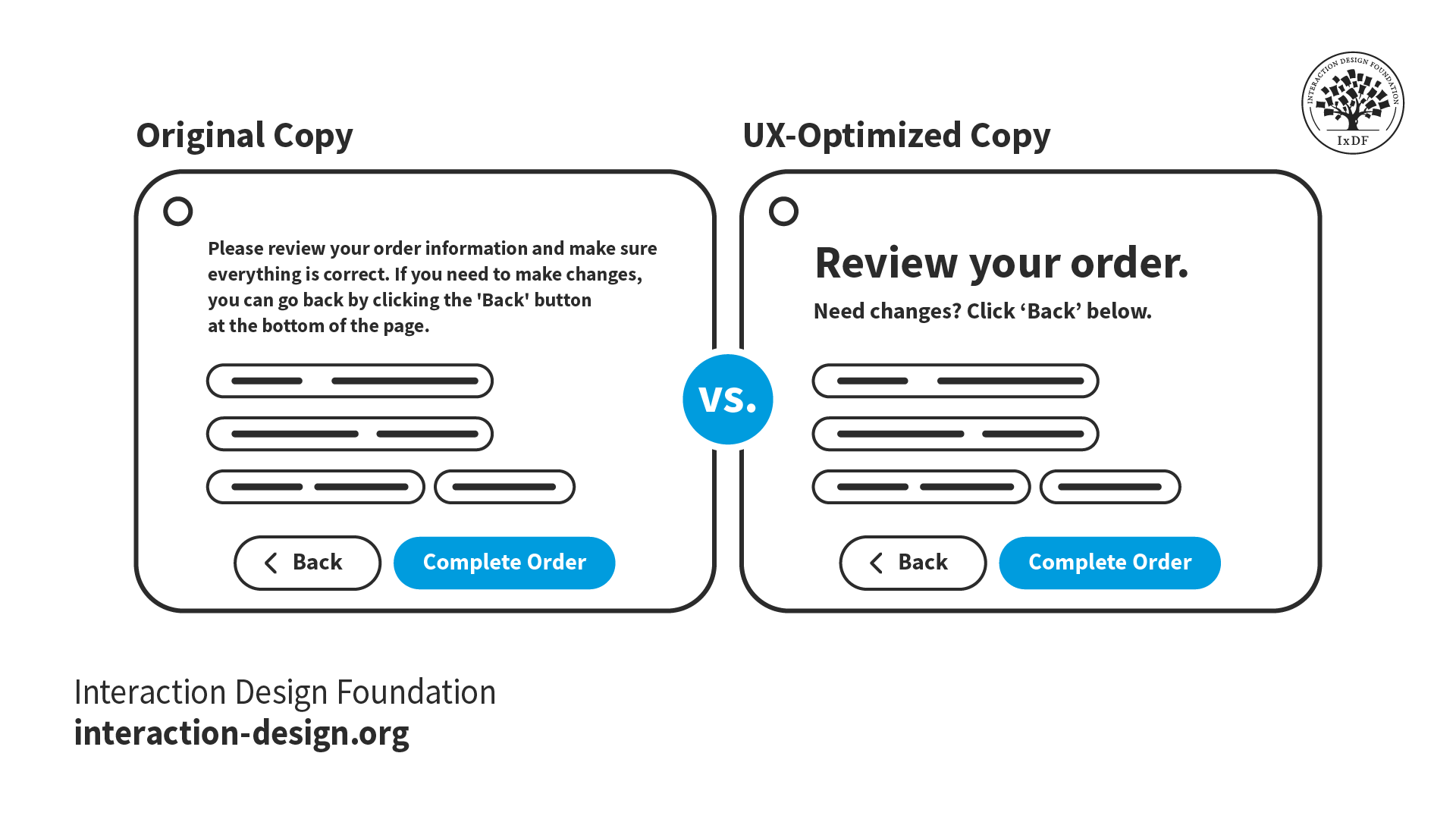
So, instead of merely displaying your work, emphasize why your words matter. Make it clear from the start—UX writing isn’t about filling text boxes or writing words for the sake of it. As a UX writer, you guide users, reduce friction, and make interactions intuitive. Just as with any case study, be sure you provide clear rationales for your design choices—or rather, your writing choices. Explain how your writing supported the overall design goals, improved usability, or simplified complex interfaces.

A side-by-side comparison of original and optimized copy that enhances clarity and reduces friction.
© Interaction Design Foundation, CC BY-SA 4.0
Showcase Your Solutions: Highlight the Impact of Your UX Writing
UX writing is about solving problems with language. Whether you’re simplifying instructions, creating error messages that don’t frustrate users, or smoothly guiding users through a checkout process, every piece of writing serves a purpose.
When you organize your portfolio or tailor it to a specific job, reframe your projects as problems you solved instead of tasks you completed. For each project, follow a structure like this:
The problem: Briefly describe the design or user experience challenge.
Your role: Specify how you collaborated with designers, researchers, or developers to shape the content.
The solution: Show how your writing played a role in solving the issue.
Outcome or results: If it’s available, include data or qualitative feedback that demonstrates the impact of your work.
This approach shifts the focus from “what I did” to “how I improved the experience”—your contributions are considerably more compelling this way.
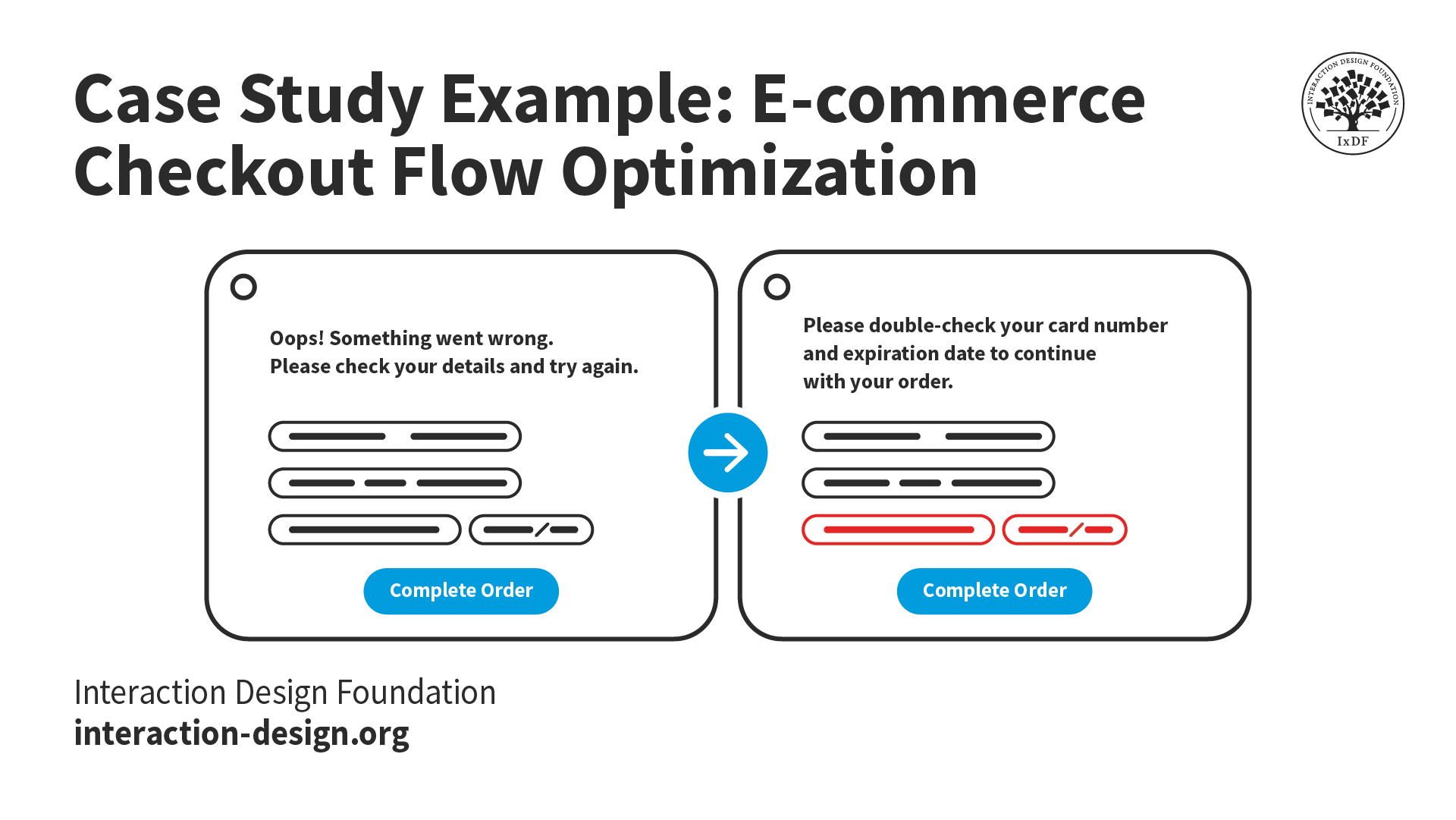
Case Study Example: E-commerce Checkout Flow Optimization

A before-and-after comparison of error messages in the checkout process, with the goal of reducing confusion and boosting conversion rates.
© Interaction Design Foundation, CC BY-SA 4.0
The Problem
Users frequently abandoned the checkout process due to vague error messages when their payment details were incorrect. The original error message, “Oops! Something went wrong,” failed to specify what the issue was, leaving users confused and frustrated, and resulted in higher cart abandonment rates.
My Role
As the UX writer, I worked closely with the design and research teams to pinpoint the exact pain points users faced during the checkout experience. The UX research team gathered data on user interactions, and I collaborated with the design team to ensure the copy was clear, concise, and aligned with the overall user interface.
The Solution
I revised the error messages to be more specific and action-oriented. Instead of the vague “Something went wrong,” the new copy offered users clear guidance, such as, “Please double-check your card number and expiration date to continue with your order.” This approach helped reduce confusion and provided users with a clear path forward.
Outcome or Results
After implementing the new copy, usability tests showed a 15% reduction in cart abandonment rates. Users found the updated messages clearer and appreciated the specific instructions, making it easier for them to complete the checkout process. This improvement contributed to a smoother user experience and higher conversion rates for the e-commerce platform.
Team Work Makes The Dream Work: Emphasize Your Collaborative Spirit
UX writing doesn’t happen in isolation. Cross-functional collaboration makes UX writing integral to the design process, and it’s something potential employers or clients want to see in your portfolio. So, you’ve got to demonstrate how well you collaborate with other team members, including designers, developers, researchers, and product managers.
In your case studies, highlight moments of teamwork. Did you work closely with a UX researcher to better understand user behavior before writing microcopy? Or maybe you teamed up with developers to make sure your copy fit the technical constraints (without losing clarity)? Include these stories to show that you’re more than just a writer—you’re a key player in cohesive, user-centered designs.

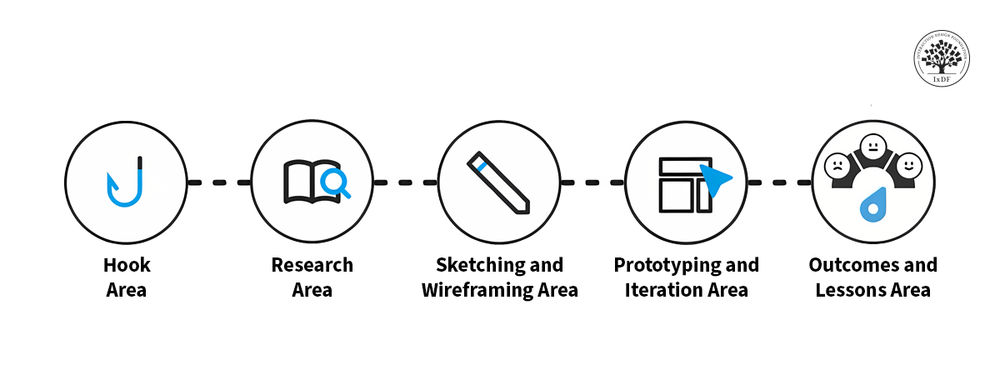
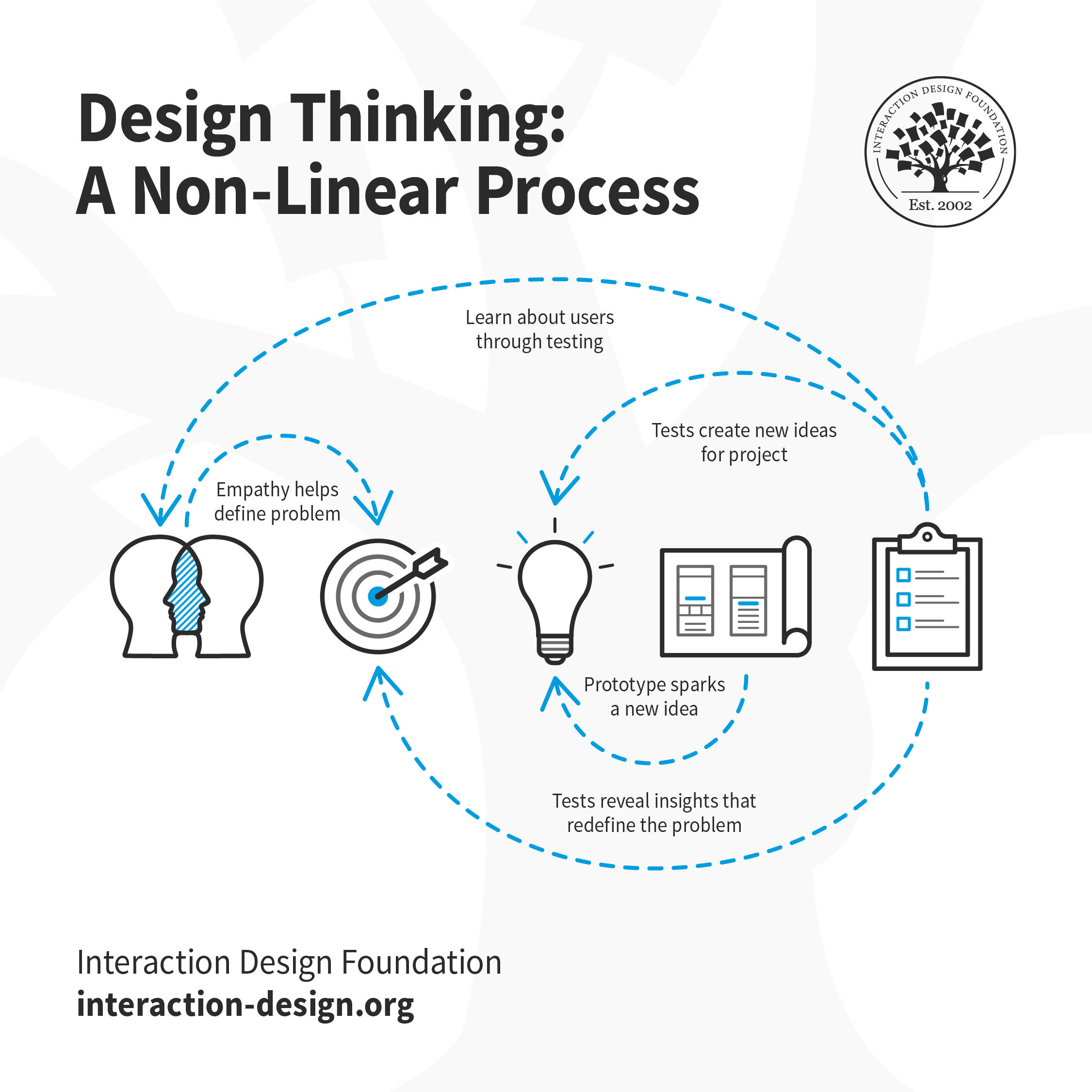
Like the design thinking process, refining UX copy is an iterative cycle of testing, feedback, and improvement. Just as design thinking emphasizes user needs, our UX writing feedback loop ensures copy evolves to meet user expectations and enhance the overall experience.
© Interaction Design Foundation, CC BY-SA 4.0
Less is More: Clear, Concise, and User-Friendly
Treat your portfolio as the experiences you design for—it’s the ideal opportunity for you to practice what you preach as a UX writer. If your portfolio is cluttered, hard to navigate, or full of unnecessary jargon, it will undermine the very skills you’re trying to showcase. Remember, it’s a design, so think about your portfolio’s user experience!
Here are some UX best practices to apply:
Have simple navigation: If your portfolio is overly complex or hard to explore (no matter what format it is), your users will lose interest and your message will be lost. Make sure your portfolio is easy to navigate, has clear labels and intuitive categories.
Have limited text: Walls of text overwhelm users—they’ll also overwhelm any hiring manager reviewing your portfolio. Make your content scannable with clear headlines and bullet points, just as you would for a website or app.
Ensure accessibility: Readable and legible copy is non-negotiable. Use legible fonts, adequate contrast, and user-friendly layouts—make sure you test it on various devices. Inclusive experiences are a key aspect of UX design.
From Microcopy to Marketing: Showcase the Breadth of Your UX Writing Skills
UX writers work on many different kinds of projects—apps and websites that span a variety of industries, all of which have unique requirements. Demonstrate this diversity in your portfolio by including a mix of projects.
Some examples could be:
Microcopy: Illustrate how your writing guides users at crucial touchpoints, like buttons, form labels, and error messages.
Onboarding flows: Demonstrate how you help users navigate new interfaces and get started quickly and smoothly.
Content design for complex interfaces: Include projects where you clarified dense or technical content to make it digestible for everyday users.
Voice and tone: Show how you’ve adapted language to match a brand’s voice or adjusted tone depending on context.
When you display your versatility through a variety of work, you prove that you’re capable handling the range of writing tasks expected of a great UX writer.

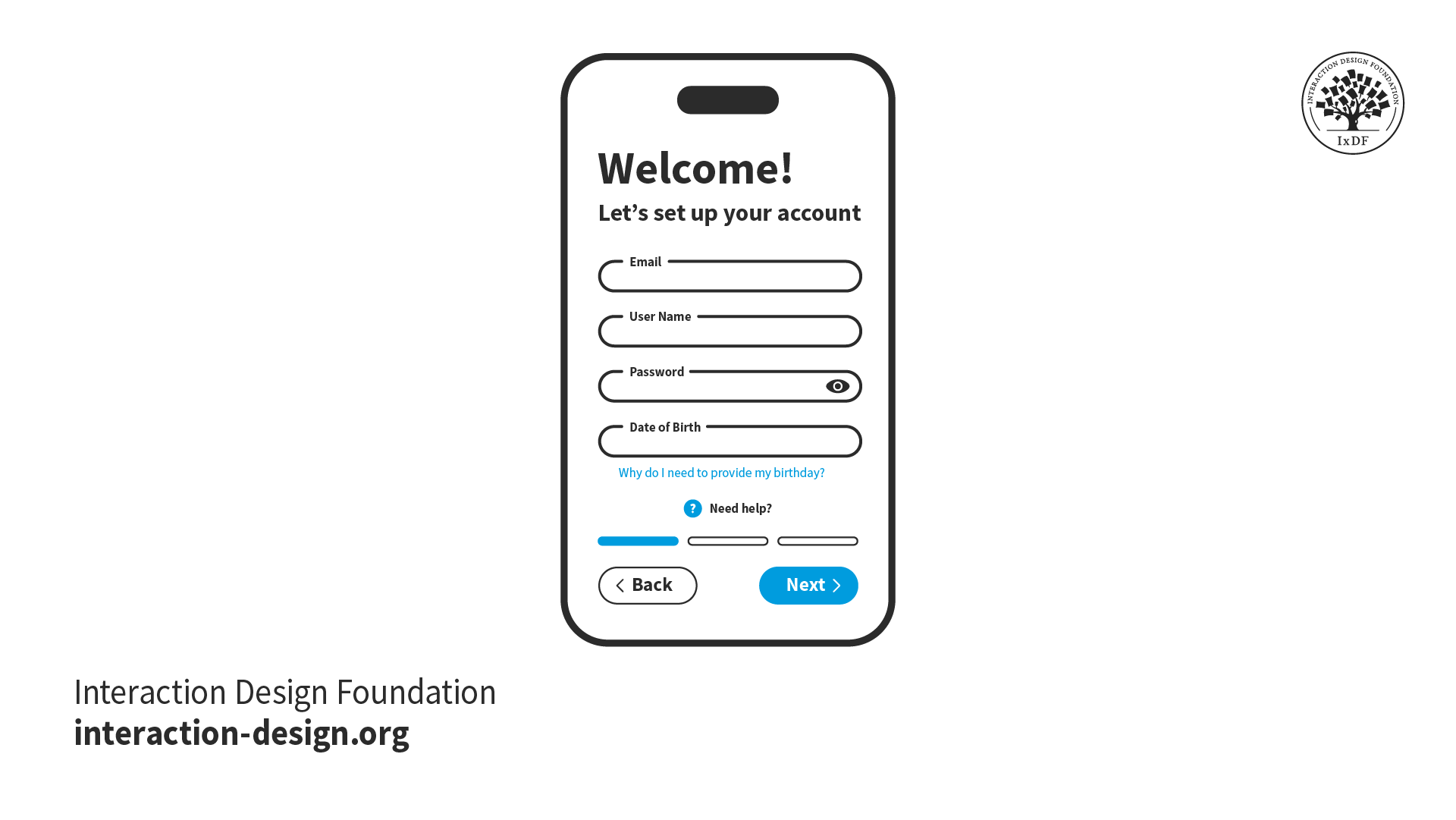
Clear and concise onboarding screen that demonstrates effective UX writing, guiding users through SaaS product setup.
© Interaction Design Foundation, CC BY-SA 4.0
Show the Story Behind the Design
Anyone who’s looking at your portfolio—whether it’s a hiring manager, fellow designer, or potential client—is interested in your process, not just the end result. They want to see how you approach a problem, how you collaborate with others, and how you iterate on your work. How you arrived at a solution is what’s really important.
For each project, explain how you:
- Conducted research to understand the user’s needs.
- Collaborated with designers to ensure copy aligns with visual elements.
- Tested and revised copy based on user testing and feedback.
The more transparent and methodical your process appears, the more trust you’ll build with those reviewing your portfolio.
In this video, design leaders share their insights on what makes a compelling design portfolio. Storytelling, your thought process, and how you back up your design decisions are all key elements that can set your portfolio apart.
Show
Hide
video transcript
- Transcript loading…
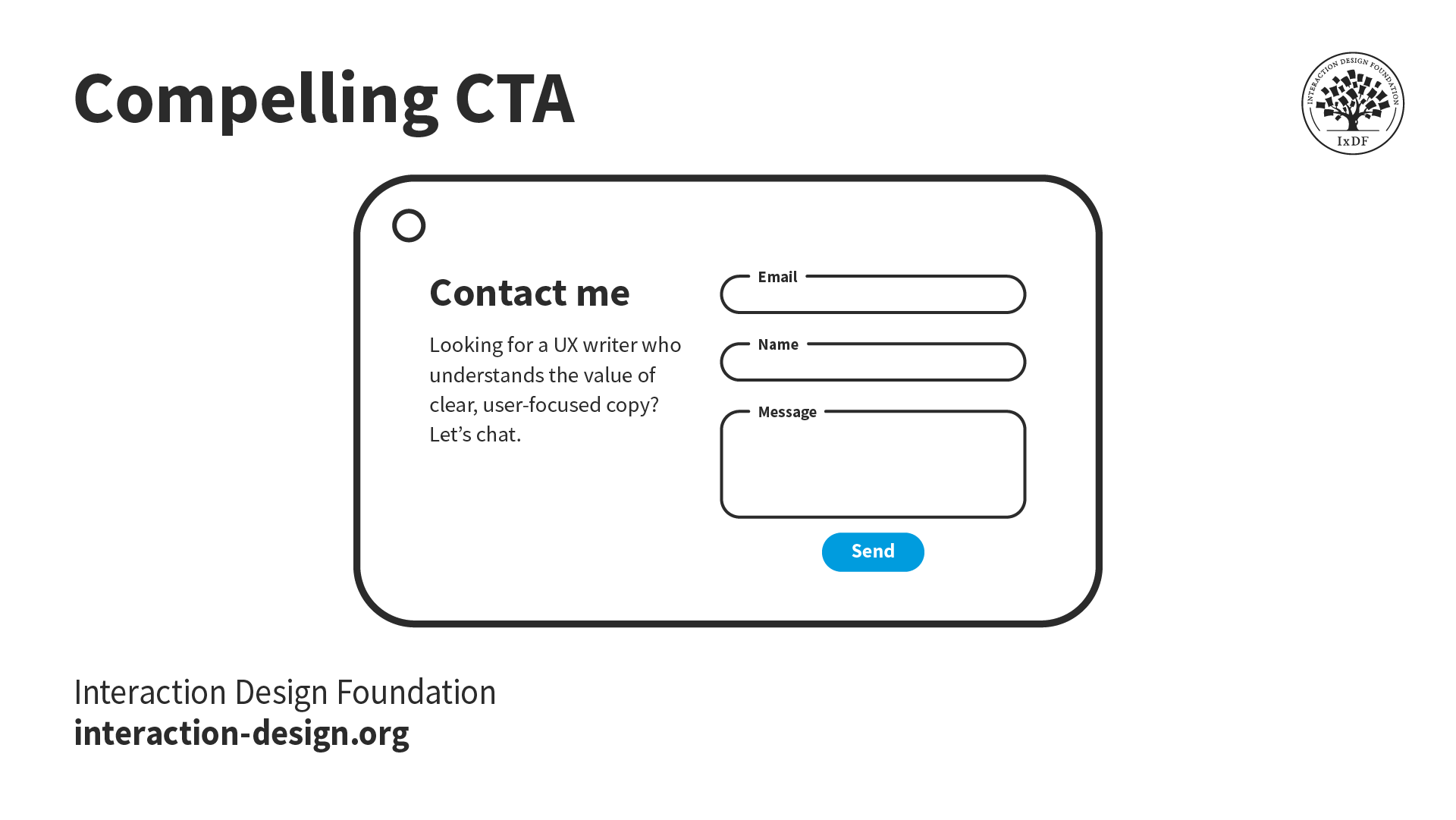
Inspire Action: End with a Strong CTA
You want your portfolio to leave a lasting impression—and more importantly, inspire action. Conclude your portfolio with a clear call-to-action (CTA). Whether it’s encouraging visitors to contact you for freelance opportunities or inviting hiring managers to schedule an interview, make sure they know what step to take next.

© Interaction Design Foundation, CC BY-SA 4.0
A simple, compelling CTA could be:
- “Looking for a UX writer who understands the value of clear, user-focused copy? Let’s chat.”
- “Let’s work together to make your user experience clearer and more engaging—reach out to discuss your project.”
Ensure that your contact information or a contact form is readily available so it’s easy for people to get in touch.
The Take Away
Your UX writing portfolio is a strategic tool that demonstrates the problem-solving power of language within UX design. Illustrate how your words drive seamless user experiences and solve real-world design challenges. If you structure your portfolio around problem-solving, you can clearly communicate how your writing improves usability, reduces friction, and effortlessly guides users. Emphasize the collaborative nature of your work to show how you partner with designers, researchers, and developers to create cohesive, user-focused solutions.
Highlight a variety of projects—from microcopy to onboarding flows—to demonstrate your versatility and range of skills. Treat your portfolio like any other UX project by keeping it simple and user-friendly. Lastly, leave a lasting impression with a compelling call-to-action, and ensure potential clients or hiring managers know exactly how to connect with you.
If you can showcase the impact of UX writing, tailor your portfolio to highlight your most relevant expertise, and communicate clear problem-solving, your portfolio will set you apart and position you as an essential part of any UX team who’d be only too happy to have you with them.
References and Where to Learn More
Want to create a portfolio that gets you hired? Take our course, Build a Standout UX/UI Portfolio: Land Your Dream Job, and learn how to showcase your skills, tell compelling project stories, and impress employers.
Read this piece, What is UX Writing?
Watch Torrey Podmajersky’s Master Class, UX Writing: How To Use Words As A Design Power Tool.
Read Torrey Podmajersky’s book, Strategic Writing for UX: Drive Engagement, Conversion, and Retention with Every Word.
Read the article Land That Job: What Top Design Leaders Really Look for in a Portfolio.