Wireframes help you quickly ideate and test your ideas. While paper wireframes are the quickest to create, digital wireframes look more polished and presentable. If you are after a pocket-friendly wireframing tool, then look no further! Depending on whether you prefer browser-based apps or offline desktop apps, how big a project you have on hand, and how many people you need to collaborate and share your work with, here are a variety of free wireframing tools for you to choose from. Each has its own advantages and use cases. For the most part, you’ll be able to work with the free apps; however, as your project expands, you may need to upgrade to access additional features or create more documents. If you find it hard to choose between the tools, go ahead and play around with them to get a feel for what works best for you, your team, and your UX project.
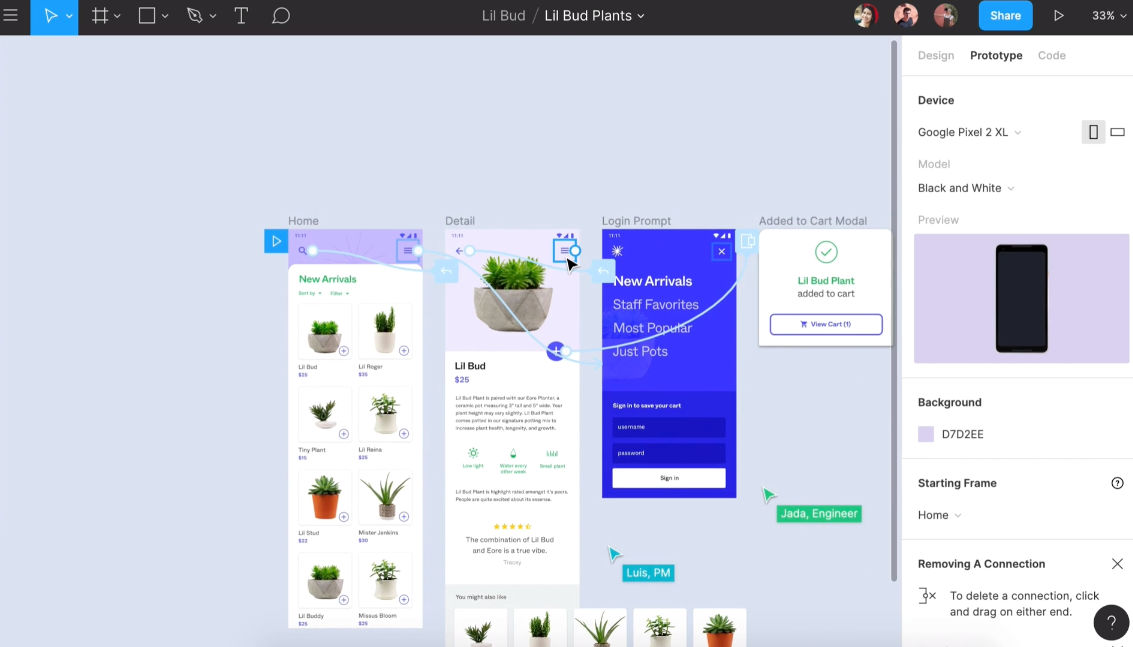
Figma
All-in-one design tool

© Figma, Fair Use
Product Type: Browser-based app
Free Tier Limitations: 3 projects & 2 editors
Upgrade: Starts at $15 per editor/month
Figma is one of the most popular design tools in the market. The all-in-one platform allows you to create everything from clickable wireframes to high-fidelity prototypes and supports 30-day version history and unlimited cloud storage—all in the free plan. Figma has both browser-based and desktop applications. You can also mirror and preview your designs on mobile devices in real time. The limit for the free plan is 3 projects and 2 editors. The Professional plan starts at $15 per editor/month and allows you to create team libraries. To implement organization-level design systems and administer plugins, you will need the Organization plan, which starts at $45 per editor/month.
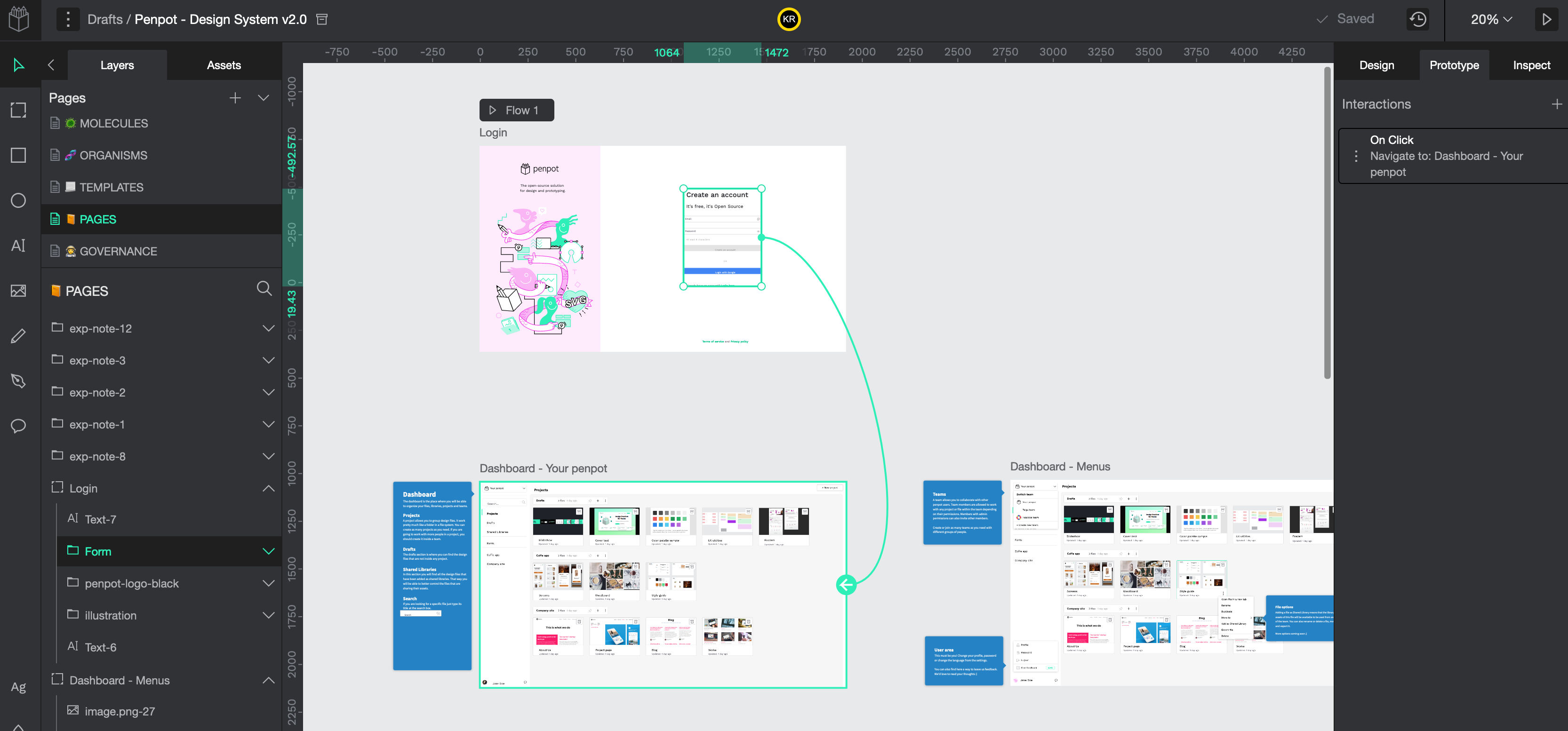
Penpot
All-in-one design tool

© Penpot, Fair Use
Product Type: Browser-based app
Free
Penpot is an open-source project that prides itself on involving the entire product team in the design process. It includes all the tools designers are familiar with to create pixel-perfect UIs and interactive, shareable prototypes. Moreover, you can host the application on your own server to completely control the software and your data. If all this for free sounds too good to be true and you’re looking for a catch, it comes in the form of SaaS pricing. The project is committed to being “Free Forever” for individuals. It intends to price medium to large organizations and self-hosts, in addition to paid add-ons such as templates.
Miro
Collaborative whiteboard

© Miro, Fair Use
Product Type: Browser-based app
Free Tier Limitations: 3 boards
Upgrade: Starts at $8 per member/month
Miro is an AI-enabled virtual whiteboard where teams can collaborate and design in real time. With realistic sticky notes, a built-in wireframe library, as well as a mind-mapping tool, it is a supercharged whiteboard. It has several built-in templates, integrations (Slack, Dropbox, Creative Cloud, Trello, and Zapier, among others) and allows unlimited users for up to 3 boards in its free version. To create more than 3 boards and get access to the Kanban framework, you can upgrade to the team plan starting at $8 per member/month.
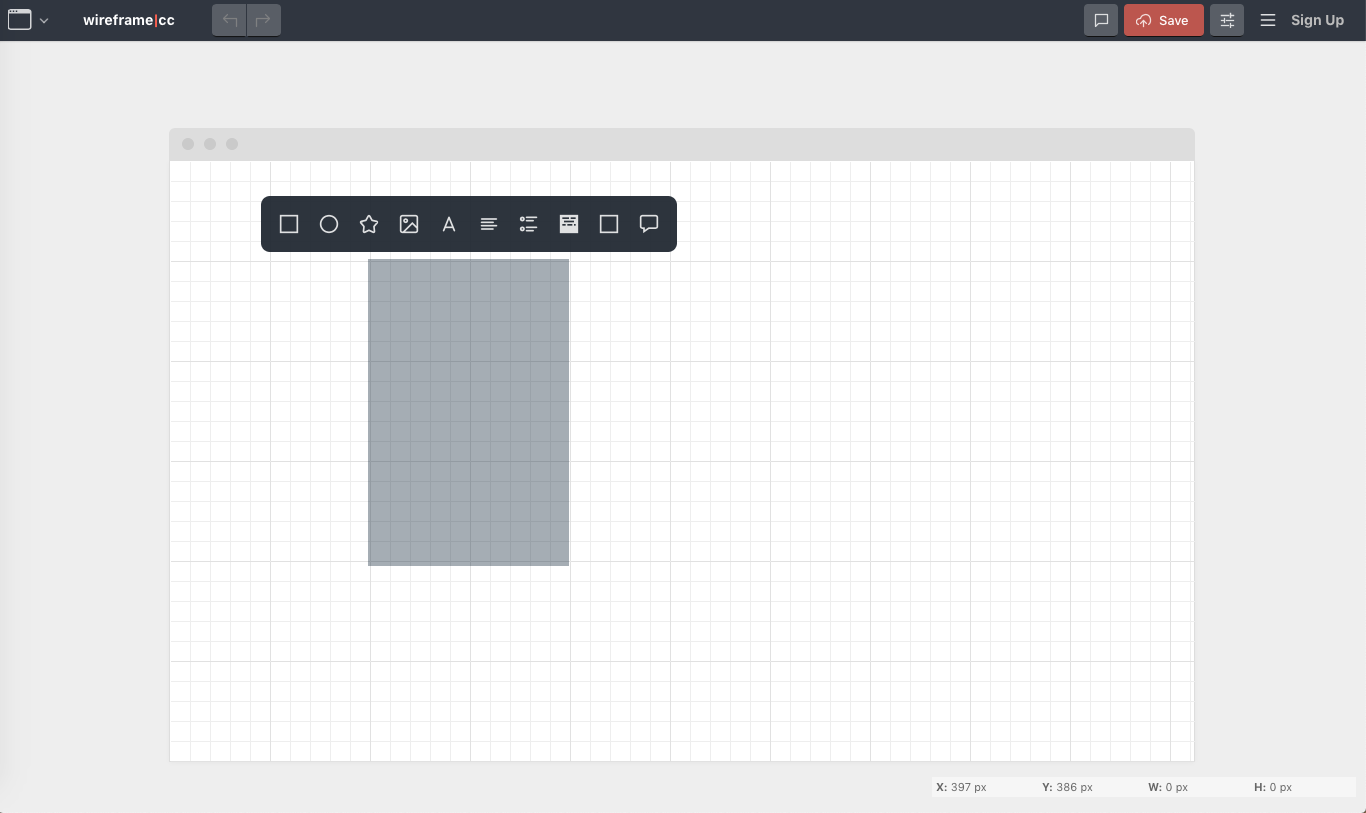
Wireframe.CC
Wireframing tool

© Wireframe.cc, Fair Use
Product Type: Browser-based app
Free Tier Limitations: Single-page wireframes only, no export or interaction features
Upgrade: Starts at $12 per user/month
If you’re into ultra-minimal and sleek interfaces, you will love Wireframe.cc. You can use the free version without any user accounts to create single-page wireframes. To create clickable wireframes, or to export to PNG and PDF formats, you’ll need a premium account. The premium licenses run from $12 to $99 a month depending on your needs, with the top of the range allowing unlimited users and projects. Unlike the other design tools listed here, the interface of this application does not have any immediately apparent tools. Instead, you get context-sensitive tools that appear only when you click on an element or drag the mouse.
Cacoo
Diagramming tool

© Cacoo, Fair Use.
Product Type: Browser-based app
Free Tier Limitations: 6 sheets
Upgrade: Starts at $6 per user/month
Cacoo is a diagramming application that allows you to present your ideas visually. One of the few products that support unlimited users in its free plan, Cacoo offers templates, including wireframes, and integrates with several applications—Google docs, Adobe Creative Cloud, AWS, Slack, and Dropbox, just to name a few. However, you can create only 6 sheets and export projects only in PNG format in the free forever plan. With the $6/month Pro plans, you get multiple export options, unlimited sheets, and revision history.
Jumpchart
Website planning and project management tool

© Jumpchart, Fair Use
Product Type: Browser-based app
Free tier limitations: 1 project, 10 pages, 2 users & 10Mb storage
Upgrade: Starts at $5 per month
If you are planning a website, Jumpchart will help you create sitemaps, manage content, and manage the project. One of the nice features is that you can export your project to WordPress, Drupal, or HTML. Its free plan is rather limited, allowing 1 project (up to 10 pages), 2 users, and 10 Mb storage. However, it has one of the most cost-effective premium plans. You can get 5 projects (up to 25 pages each), 5 users per project, and 1Gb storage for just $5 per month.
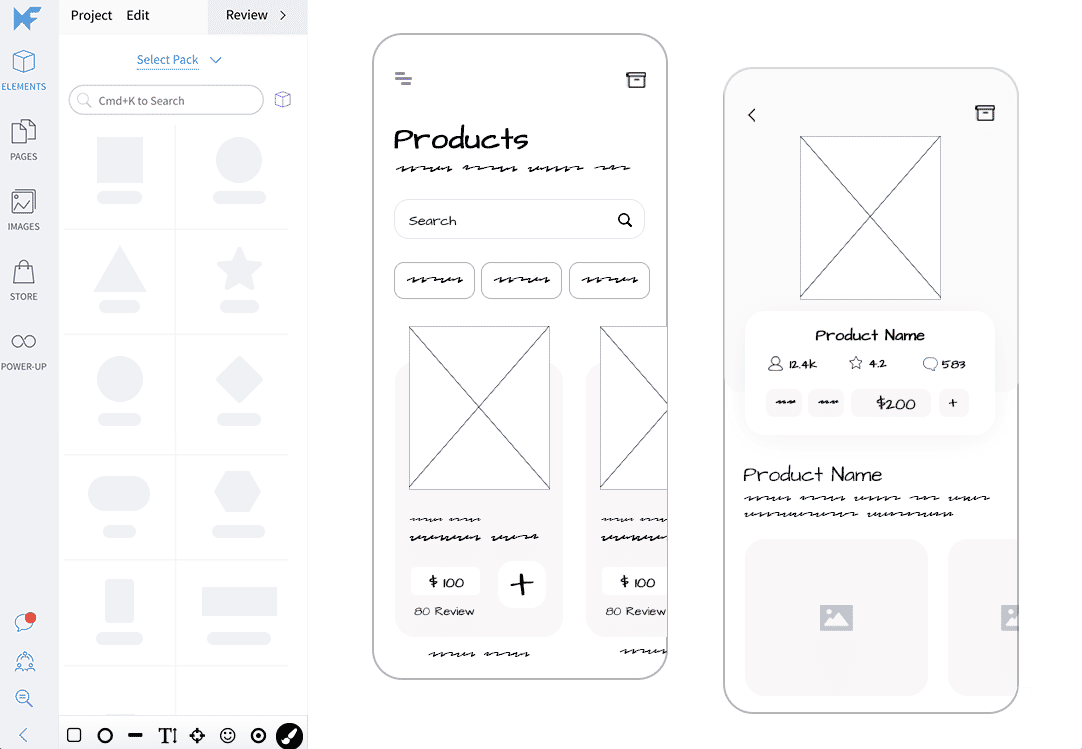
MockFlow
UI / screen design tool

© MockFlow, Fair Use
Product Type: Browser-based app (desktop apps for Mac and Windows available only with paid plans)
Free Tier Limitations: 1 project, 3 pages
Upgrade: Starts at $14 per editor/month
MockFlow allows you to collaboratively create user interfaces. Its free version is good for a single project and limited to 3 pages, so you are almost certainly going to have to upgrade to get all the functionality that you need. That starts at $14 per editor/month, in which you get access to UI templates and desktop applications for you to work offline, along with unlimited UI projects, team component libraries, and business app integrations.
Wirefy
Functional wireframes
Product Type: Browser-based app
Free
Wirefy helps you build functional wireframes. Unlike the other tools here, you will need to download and install it from the GitHub repository. The philosophy behind Wirefy is to focus on content and speed up the development process. You will need to know basic HTML and CSS to create the wireframes. The advantage of this tool is that once you’ve settled on the wireframes, the journey to the final deliverable is much faster. Your base UI structure and content are ready for you to add the visual layer. Being an open-source project, it gets updated frequently.
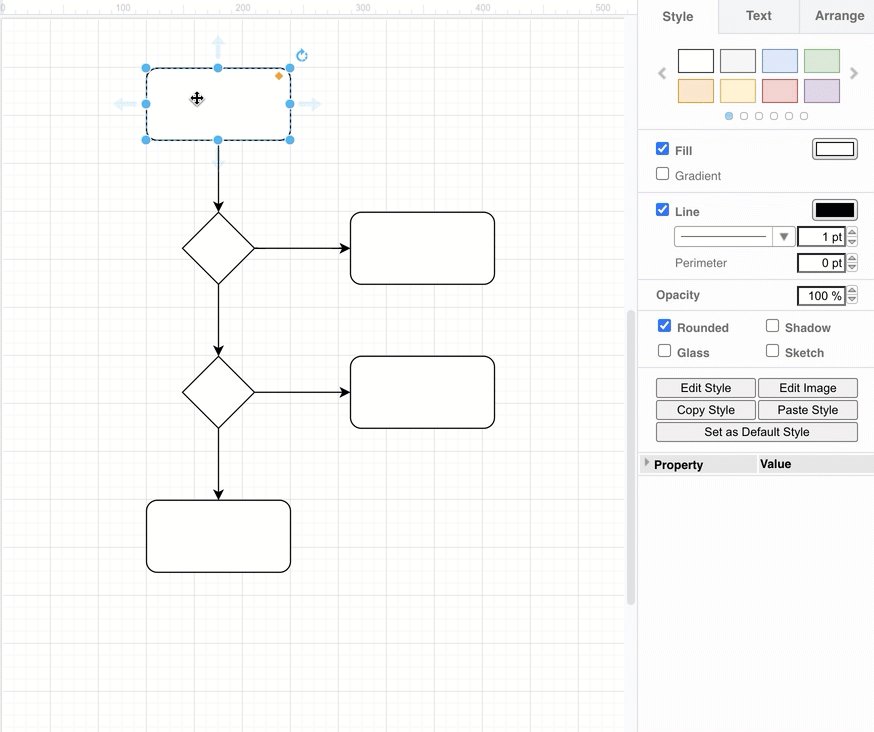
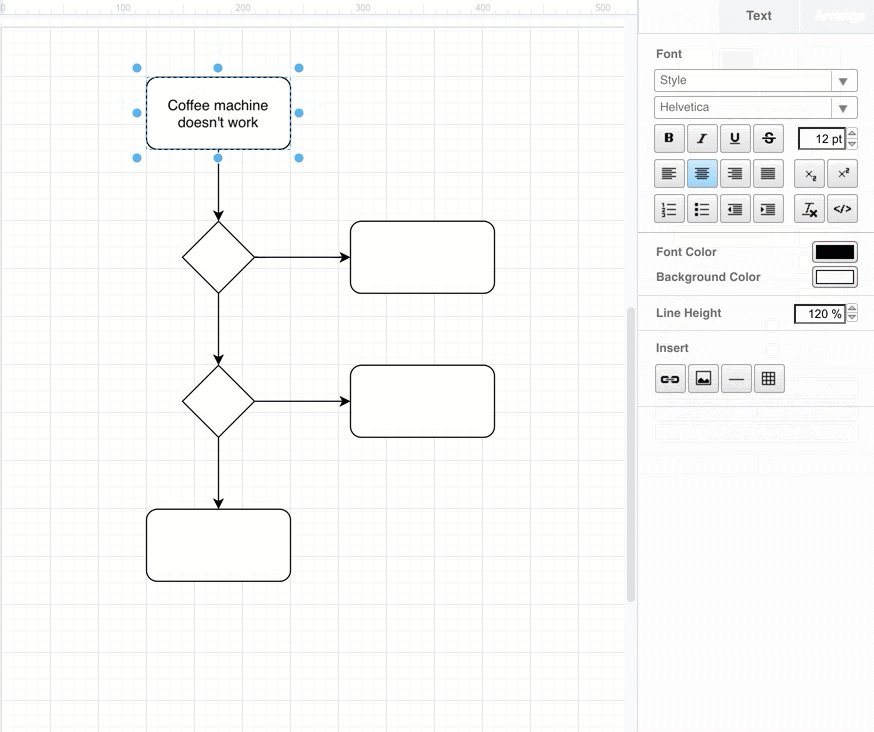
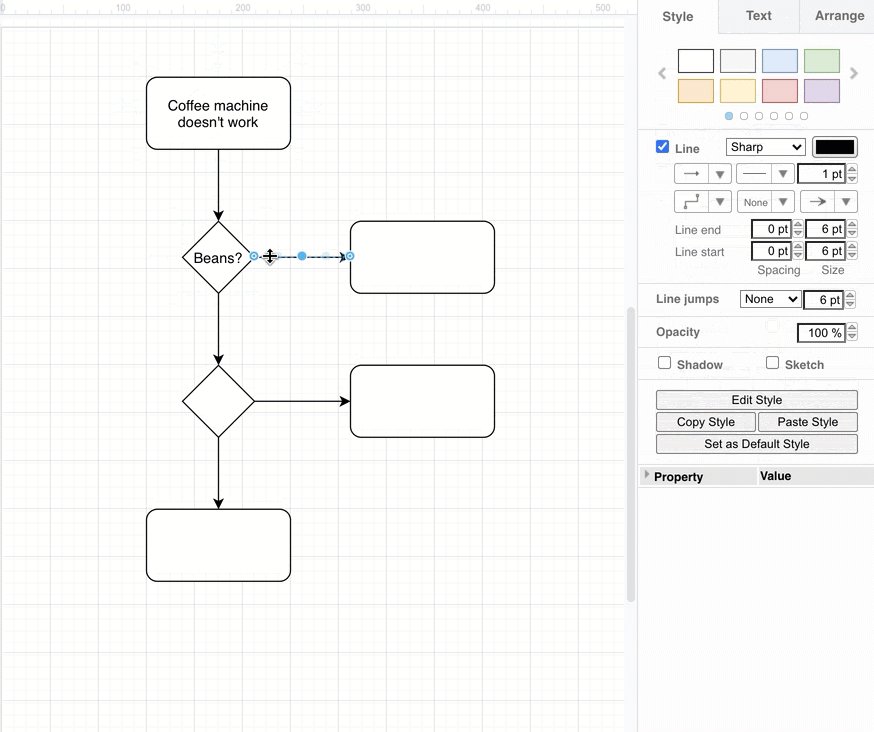
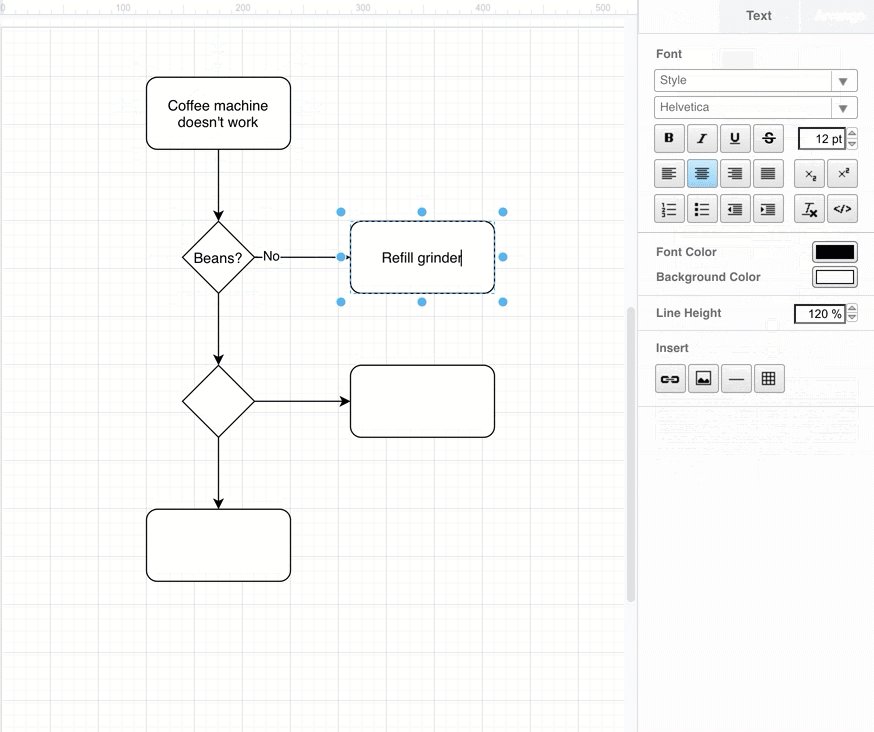
Draw.io
Diagramming tool

© Draw.io, Fair Use
Product Type: Browser-based app
Free
Draw.io is an open-source, browser-based diagramming application. It has a large library of shapes and templates to start with. If you are tired of creating new accounts for applications, you will love this tool: you do not need to register or log in. Draw.io prioritizes privacy and data ownership; it allows you to save data where you'd like to, and the app owners won't have access to it. You can save your files in XML format on Google Drive, Dropbox, OneDrive, or GitHub and open them with the application later.
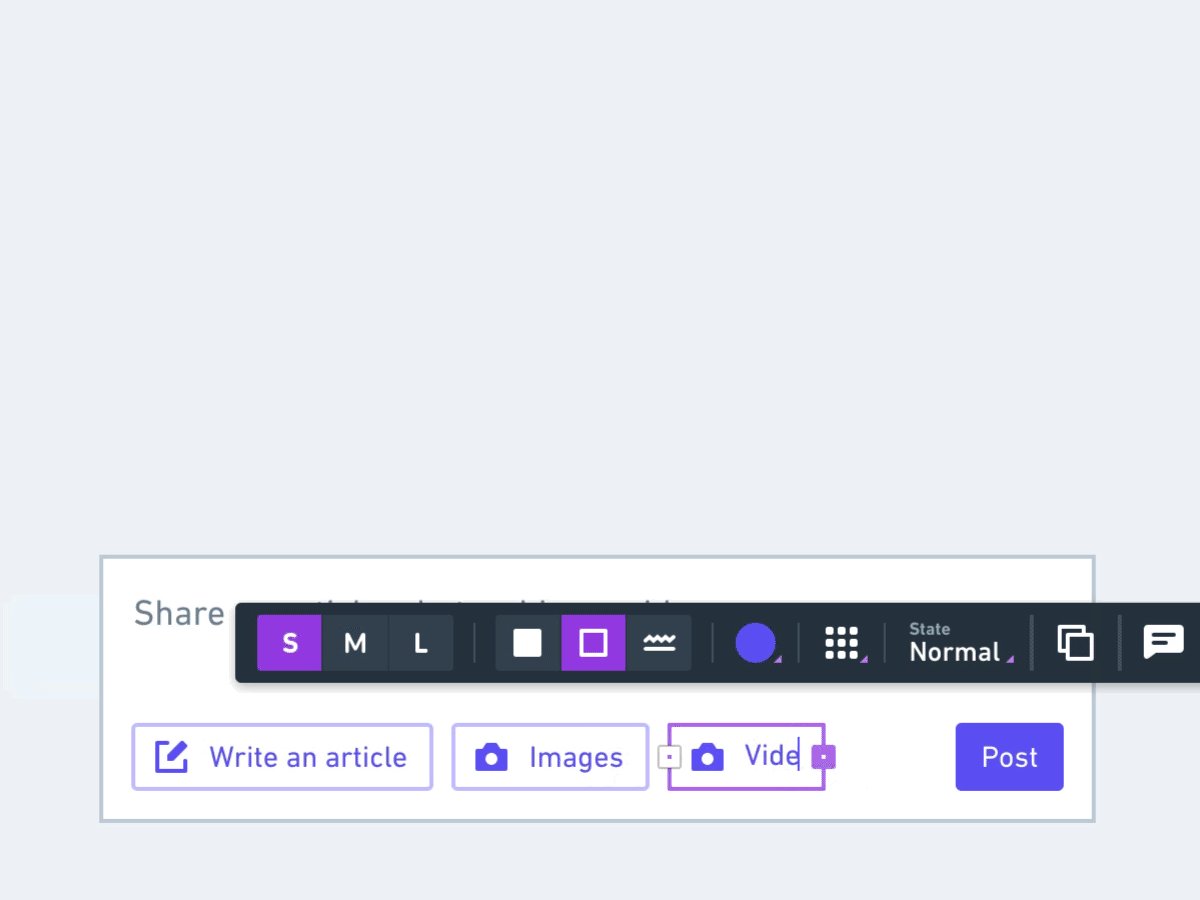
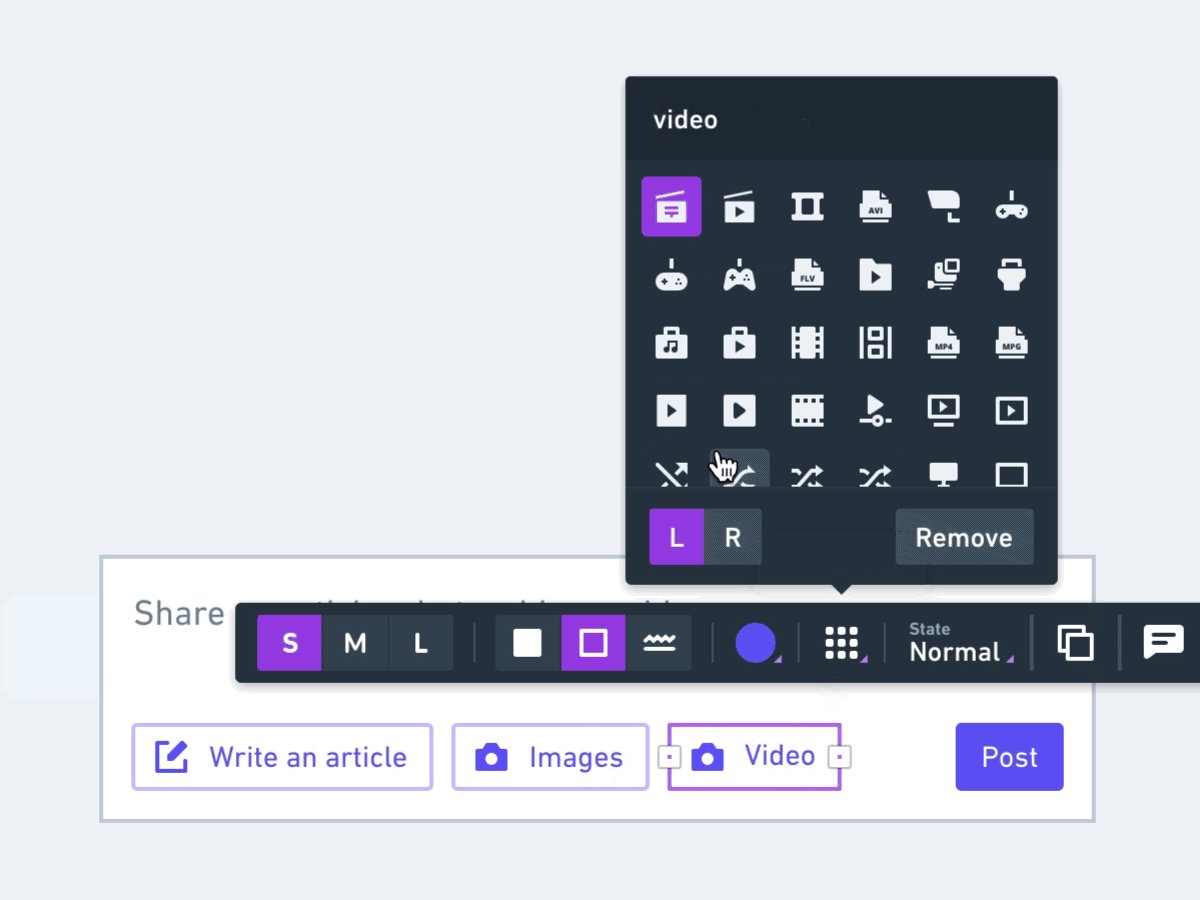
Whimsical
Diagramming and wireframing tool

© Whimsical, Fair Use
Product Type: Browser-based app
Free Tier Limitations: 3 collaborative boards
Upgrade: Starts at $10 per editor/month
Whimsical is a browser-based collaborative brainstorming application equipped with built-in components and an icon library that you can use to create wireframes. It also has an AI-enabled mind-maps feature to help you get unstuck. It offers unlimited personal boards that you can export to high-resolution PDFs—a feature many tools often lock behind a paywall. The free version provides 3 collaborative boards with unlimited view-only guests, which might make this clean-look application good for small projects. You unlock more AI prompts and unlimited boards for $10/month.
More Tools
This list is by no means exhaustive. While we are certain that one of the tools above will fit your requirements, here are a few more that you can explore:
Pencil Project is an open-source GUI application you can download and use offline. You can download pre-built stencils and templates to help you create quick wireframes.
Mydraft.cc is an open-source wireframing tool that runs in a browser and does not require you to create an account. Your files live online, and you will need to save the URL of your projects to retrieve them.
You may have noticed that some major names are missing from this list (Balsamiq, Axure, Gliffy, UXPin, Moqups, Adobe XD, Sketch—to name a few). This round-up looked at 10 free wireframing tools. If budget isn’t a constraint, then you can certainly give one of the paid applications a shot—each has a limited-duration free trial so that you can evaluate the product before you purchase it.
If you think there are any others we’ve missed, please let us know on Facebook, Instagram, or LinkedIn. We’d love to know what you’re using at the moment.
Images
Hero Image: Aurimas, CC BY-ND 2.0












