How to Improve Your UX Designs with Task Analysis

- 1.2k shares
- 2 years ago
Task load is how much information a person can process at once. It is crucial in user experience (UX) design as it helps identify what information to share with users and when.
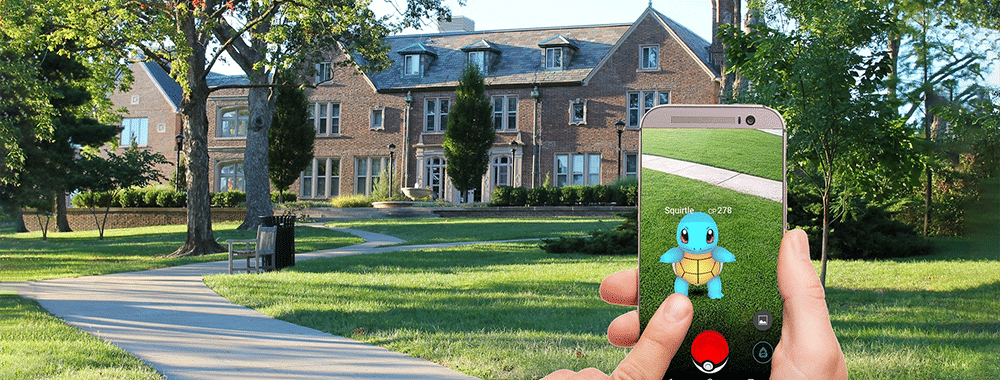
Copyright holder: Taqtile Appearance time: 0:08 - 0:21 Copyright license and terms: CC BY Link: https://www.youtube.com/watch?v=_EfKA2RdSbY&t=1s&ab_channel=Taqtile
Too much task load and a user may become overwhelmed, unable to perform tasks, and generally unhappy. NASA originally designed the task load index (TLX) to evaluate how to ensure jobs were not beyond human capabilities. The NASA TLX also includes physical strain as part of the index, which is usually irrelevant for desktop and mobile interfaces. However, with the rise of augmented reality (AR) and virtual reality (VR) interfaces, the TLX is more relevant than ever to UX and an invaluable user research tool.
The TLX can help evaluate UX designs, especially AR ones.
© Interaction Design Foundation, CC BY-SA 4.0
Task load is an important metric to remember for interface design. Information-heavy tasks like onboarding need to keep the task load in mind, as an overwhelmed user might close the app or ignore valuable information because it was too much at once.
Information architecture, or how to organize information for ideal user comprehension, is another element that should reduce cognitive task load and make a more enjoyable user experience.
Here are some tips to help your designs account for task load:
Clean visual designs can be an excellent way to prevent the user from being overwhelmed.
User experience designers should ensure their product provides the most relevant information at the most suitable time. Simple tasks are put first, and more complex tasks are introduced when users have understood the basics. This is called progressive disclosure.
Task load is especially important for high-stress tasks or when a user might be distracted. It’s an excellent way to identify pain points and create a better overall user experience, even for less stressful tasks. Lower your task load threshold for these contexts to account for the extra stress.
Usability tests can help identify when users might be overwhelmed.
Drip-feed information instead of flooding the user with too many prompts. Break tasks into manageable steps, and don't ask too much from your user at one time.
People can only process up to five to seven task items. This limitation also applies to choices presented to users. For example, surveys only include up to five options to choose from.
Consider temporal demands or how long a task will take. Users might get distracted, interrupted, or give up if a task takes excessive time. It is good UX practice to shorten any task to as few manageable steps as possible.
Task load also applies to physical limitations as well. For most UI's, this is less relevant. For full-body interfaces like AR and VR, this becomes much more important.
The TLX can help you evaluate whether a task is too physically demanding for most users, and whether a less strenuous interaction might be better.
Use simple physical interactions instead of complicated or strenuous ones. Use gaze, simple touch and proximity instead of complex or laborious body movements. Especially for repeated tasks, these will quickly tire your users and possibly injure them.
These tools and guidelines will allow users to enjoy your product or service more comfortably and use them more often with less effort.
While cognitive load is a common consideration in UX, it doesn’t account for physical demands. For interfaces like mobile and desktop, those might not be relevant. But, with the rise of AR and VR, which allow for full-body interactions, the TLX is a much more holistic approach.
This allows for a much more flexible perspective on user effort. Some VR apps might want a heavy physical but low mental effort for specific apps—for example, a VR exercise app.
Let's consider the example of a VR exercise app. With the TLX, you can check each stage in the user's journey.
For the onboarding stage, try to keep mental demands as low as possible, but expect a higher mental demand as the user learns the app. You should consider a low temporal demand to keep onboarding short and a low physical demand.
Expect temporal and physical demands to skyrocket for an entire exercise routine and lower mental demands to compensate. A high physical demand is necessary at this stage, but be aware of overexertion. Workouts take time, but it might behoove you to be sensitive to the user's time limits and keep temporal demands in a specific range. Mental demands should be shallow, so ensure instructions are clear. Your users should not do algebra and jumping jacks at the same time (although that would be impressive).
After the workout, keep physical demands low so the user can rest, temporal demands low to move on with their day, and mental demands about average. The user might want to check or share their performance. Make it easy to understand and do without (metaphorically) jumping through hoops.
The TLX is a comprehensive rubric that isn't limited to only digital products. It was originally designed for physical processes and is still an invaluable tool for UX in the physical world.
Process engineers, teachers, and, of course, astronauts can use the TLX for a variety of tasks. For example, a product designer might use the TLX to test how the washing machine they are designing performs during usability tests. A fishing vessel might want to test the effort of operating its sonar system in case there is a storm.
The TLX has endless uses and a flexible approach to UX of all types, which makes it an invaluable tool for designers everywhere.
Take our course on UX Design for Augmented Reality.
See the original TLX from the NASA Task Load Index.
Read the Nielsen Norman article on how to Minimize Cognitive Load to Maximize Usability.
UX teams typically measure task load with structured tools like NASA‑TLX (Task Load Index). This validated method asks users to rate factors such as mental demand, effort, and frustration after completing a task, and produces a composite score that reflects perceived workload.
Designers also combine TLX with behavioral metrics: time‑on‑task, error frequency, number of clicks, and task completion rates. Heatmaps and eye‑tracking highlight where users struggle or hesitate. When users take longer or switch strategies frequently, it signals overload. In high‑stakes systems (aviation, healthcare), physiological measures like pupil dilation or heart rate variability provide further accuracy. Together, these qualitative and quantitative methods help teams identify friction points and redesign workflows to lighten the mental and operational burden for users.
Explore how quantitative and qualitative differ and how each works in user research, in this video with William Hudson: User Experience Strategist and Founder of Syntagm Ltd.
Task load refers to the total effort a user feels while completing a task, covering time pressure, complexity, and frustration. Meanwhile, cognitive load, a concept from learning science, deals specifically with the mental processing demands placed on working memory.
Researchers divide cognitive load into intrinsic (complexity inherent to the task), extraneous (avoidable distractions or poorly designed interfaces), and germane (helpful effort that supports learning). While cognitive load focuses on mental processing limits, task load captures broader demands like physical effort or emotional stress. For UX (user experience) designers, understanding both matters: a cluttered dashboard can create unnecessary cognitive load, while long forms or repeated steps increase overall task load. Balancing these ensures users stay focused, efficient, and less prone to errors.
Discover more about cognitive load and how to design with it in mind.
Designers spot overload by observing behaviors during usability tests and field studies. Users who pause frequently, backtrack, or reread instructions often feel overwhelmed. Think‑aloud protocols expose moments of hesitation, with verbal cues like “I am confused” or “I cannot find it.”
High error rates, repeated attempts, and increased time‑on‑task signal excessive effort. Heatmaps may show erratic scanning patterns or ignored interface sections, while biometric tools—like eye‑tracking or heart rate monitors—can confirm strain. Surveys such as NASA‑TLX or the System Usability Scale quantify perceived workload.
By triangulating these signals, designers uncover hidden friction before it turns into user frustration or abandonment, and can make data‑driven redesigns that simplify interfaces and keep mental and operational demands manageable.
Take hold of triangulation to understand how it helps inform better designs, in this video with William Hudson.
Certain design mistakes consistently raise task load and frustrate users. Cluttered screens bombard users with too many elements at once, forcing them to scan and decipher unnecessarily. Poor labeling or inconsistent terminology makes navigation harder, requiring extra thought to match meaning to action. Overwhelming choice sets, like dropdowns with dozens of options, lead to “choice paralysis.”
Unnecessary steps, such as redundant logins or multi‑page forms, add friction. A lack of visual hierarchy forces users to guess what matters most. Inconsistent patterns—buttons that move, icons that change—demand constant relearning. Even small missteps compound quickly and make tasks feel heavy and confusing. Fixing these issues—through simplification, standardization, and better hierarchy—significantly reduces perceived effort and improves usability for every experience.
Explore how to leverage good visual hierarchy to make better designs.
Micro‑interactions, tiny, often overlooked interface moments, play a powerful role in reducing task load. These include animations that confirm an action, tooltips that clarify meaning, or progress indicators that signal completion. When done well, micro‑interactions reassure users that they are on the right path, preventing hesitation and rework. For instance, a subtle “saved” checkmark eliminates doubt about whether an update went through. Feedback loops like these shrink uncertainty, lowering cognitive effort.
Micro‑interactions also guide attention, highlight key steps, and even inject delight, making repetitive tasks feel lighter. However, they must stay subtle; too many flashy effects create noise and add friction. Thoughtfully designed micro‑interactions smooth workflows, keep users oriented, and help interfaces feel intuitive instead of burdensome.
Understand how to make better designs for users in the moment in our article The Role of Micro-interactions in Modern UX.
Experts and novices need different design strategies to keep task load manageable. For beginners, progressive disclosure works best, where a design shows only essential controls first, then reveals complexity as confidence grows. Straightforward onboarding, contextual help, and guided walkthroughs build familiarity without overwhelming users.
However, experts benefit from shortcuts, advanced settings, and customizable dashboards that bypass repetitive steps. Adaptive interfaces—ones that adjust to user skill level—bridge both worlds seamlessly.
Providing layers of complexity prevents overload for novices while respecting expert efficiency, ensuring both groups complete tasks with the least effort and maximum satisfaction, regardless of their starting point.
Peer at how to use progressive disclosure to the advantage of your users.
Gamification influences task load in two ways: it can lighten or worsen it. Thoughtfully applied elements like progress bars, achievement badges, and small rewards break tasks into digestible milestones, making the experience more engaging and less daunting.
For example, Duolingo uses streaks and XP points to keep learning momentum high, making repetitive practice playful instead of tedious. However, for designs that implement excessive or poorly implemented gamification, such as constant pop‑ups or irrelevant rewards, it distracts from the task, creating cognitive clutter and frustration. The key lies in balance: use game elements to reinforce core goals, not to overshadow them. When gamification aligns with user needs, it reduces perceived effort; when misaligned, it becomes noise that inflates workload and drains focus.
Get a greater grasp of gamification to find how it might help make better digital solutions.
A strong information hierarchy reduces cognitive load by organizing information in a way that matches user mental models and supports their decision-making process. When content is structured with clear headings, logical grouping, and consistent visual weight, users can quickly scan and locate relevant information without having to process everything equally.
Good hierarchy works by leveraging visual principles like contrast, size, and spacing to create a clear path through content. Users can distinguish between primary, secondary, and supporting information at a glance, allowing them to focus cognitive resources only on what is relevant to their current task. This reduces the mental effort required for information processing and navigation.
Poor hierarchy increases task load because users must work harder to parse and prioritize information. Without clear visual cues about what is most important, users face higher cognitive burden as they try to determine relevance and relationships between content elements. This leads to slower task completion and higher error rates.
Techniques like progressive disclosure and layered information architecture help manage cognitive load by revealing information in digestible chunks aligned with user goals. For example, an e-commerce product listing might show key details (price, main image, rating) prominently, while detailed specifications remain accessible but secondary.
Pick up helpful points in our article Visual Hierarchy: Organizing content to follow natural eye movement patterns.
Task load changes dramatically between mobile and desktop due to screen size, input methods, and user context. On mobile, users have limited space and often work one‑handed, so every tap matters. Designers must reduce steps, enlarge tap targets, and strip away clutter. Navigation should rely on familiar gestures and clear icons rather than deep menus.
On desktop, users can handle more simultaneous information, multiple windows, and detailed workflows without feeling overloaded. However, simply shrinking a desktop interface for mobile increases task load by forcing zooming, scrolling, and guessing. Smart mobile design prioritizes simplicity—progressive disclosure, concise labels, and linear flows—to keep the workload light while respecting the different mental and physical demands of on‑the‑go use.
Get a greater grasp of how to tailor better user experiences through a mobile-first lens.
UX Bulletin. (n.d.). Tools for measuring cognitive load in UX. UX Bulletin. https://www.ux-bulletin.com/tools-for-measuring-cognitive-load-in-ux/
This UX Bulletin article outlines current tools for assessing cognitive load—such as NASA‑TLX surveys, dual‑task studies, and biometric methods like eye‑tracking. It guides designers on selecting the right method for their study goals and interpreting results effectively. Designers can use these methods immediately to diagnose mental workload, spot usability bottlenecks, and inform redesigns that simplify interfaces and reduce unnecessary user effort.
Sauro, J., & Lewis, J. (2022, April 26). A guide to task‑based UX metrics. MeasuringU. https://measuringu.com/task-based-metrics/
This article explains how to capture task‑based UX metrics, including success rates, time‑on‑task, and user satisfaction. It stresses combining behavioral measures with perceived effort data (e.g., NASA‑TLX) to understand workload holistically. The authors provide practical steps for crafting task scenarios, gathering and interpreting data, and setting benchmarks that drive design decisions. Designers and researchers will find clear, field‑ready advice for integrating metrics into usability tests, improving interfaces based on evidence, and ensuring task demands stay manageable across different product experiences.
Number Analytics. (2025, June 17). Optimizing UX with cognitive load. Number Analytics Blog. https://www.numberanalytics.com/blog/optimizing-ux-cognitive-load
This Number Analytics blog post delivers actionable guidance for reducing cognitive and task load in digital products. It covers strategies like simplifying layouts, chunking steps, improving clarity in language, and providing better user feedback. The article includes checklists and relatable examples for dashboards, forms, and onboarding experiences. Written for product teams and UX designers, it focuses on practical applications rather than theory, helping teams cut friction and lower perceived workload so users can move through tasks more smoothly and efficiently.
Remember, the more you learn about design, the more you make yourself valuable.
Improve your UX / UI Design skills and grow your career! Join IxDF now!
You earned your gift with a perfect score! Let us send it to you.
We've emailed your gift to name@email.com.
Improve your UX / UI Design skills and grow your career! Join IxDF now!
Here's the entire UX literature on Task Load by the Interaction Design Foundation, collated in one place:
Take a deep dive into Task Load with our course UX Design for Augmented Reality .
Master complex skills effortlessly with proven best practices and toolkits directly from the world's top design experts. Meet your expert for this course:
Frank Spillers: Service Designer and Founder and CEO of Experience Dynamics.


We believe in Open Access and the democratization of knowledge. Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change, , link to us, or join us to help us democratize design knowledge!
