Serial Position Effect: How to Create Better User Interfaces

- 900 shares
- 5 years ago
The recency effect is the tendency people have to recall and remember data that comes at the end of a sequence or list more easily than data in the middle. The most recent items or experiences tend to have a stronger impact on people’s memory. Designers leverage this quality of users’ memory recall and strategically place important information at the end of a sequence.
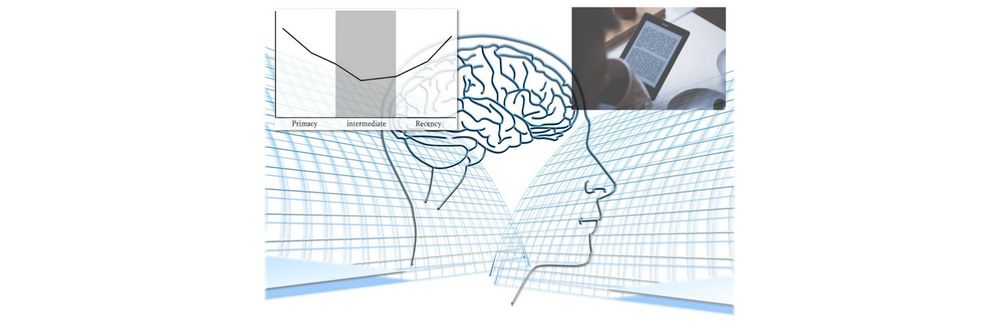
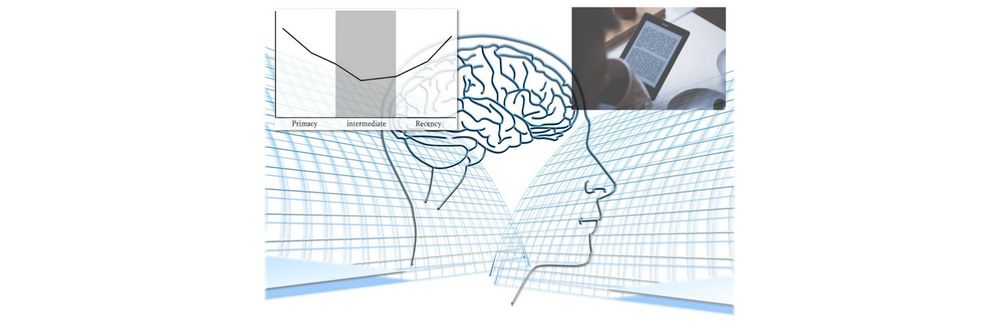
This graphs shows how the serial position effect works. Viewers store the first items in a list in their long-term memory. The last items are in their working memory and they are almost equally likely to remember those at first, but only for a short period of 10-30 seconds.
Source: Universal Principals of Design, Lidwell et al., 2003 Rockport.
For anyone who wants to fully grasp the recency effect, they need to understand what its relation is to the serial position effect. German psychologist Hermann Ebbinghaus coined it as a term—this effect explains how the position of an item in a list or sequence has an influence on memory and recall. This effect features two main concepts—the primacy and recency effects. It also explains how—given a long list of items—people will typically forget those that appear in the middle:
1. The Primacy effect: Describes the human tendency to remember items presented at the beginning of a sequence more accurately than those in the middle. This is because the initial items receive more attention and cognitive processing.
2. The Recency effect: Focuses on how able someone is to recall items that show up at the end of a sequence or long list more easily. They’re still fresh in that person's working memory—so, the person can get to them with just a minimum of effort. Why the recency effect happens is because of working memory deficits in the human brain.
What’s more—it's vital to examine the psychology behind the recency effect as a cognitive bias as it relates to different types of memory. One key aspect is the role of working memory—as opposed to long-term memory—and how it’s connected to the recency effect.
Working memory—or, often, short-term memory—is the cognitive system that temporarily stores and manipulates information. It’s something that plays a vital role in decision-making, problem-solving and learning. The recency effect capitalizes on how accessible information is in a user’s working memory’s capacity.
Whenever users find themselves engaging with a digital interface, they rely on their working memory to process and keep hold of information. And when UX designers put important information or call-to-action elements at a sequence’s end, they can make the recency effect work. More precisely, they can take advantage of how the recency effect has an influence on memory recall.
Another psychological aspect to consider is attention. Attention plays quite an important role in memory formation and recall. The primacy effect is an effect because people do tend to pay more attention to the initial items in a sequence. Meanwhile, the immediate and recent attention that users give to the last items they come across are what influence the recency effect.
Amazon leverages the recency effect in the appearance of Alexa’s Top 10 picks as well as the Sign In button.
© Amazon, Fair Use
The recency effect is an important thing to consider in user experience (UX) design and user interface (UI) design. That’s because it influences the way users perceive and remember information they come across on a website or app. UX designers make use of the recency effect to boost the user experience and help users keep hold of information more easily. Designers strategically place important elements or content at the end of a sequence—and so can increase the chances that users will remember and engage with that information. Designers can achieve this through various design techniques, including these:
Designers can get visual cues—such as color, size or animation working—to draw attention to key elements or actions towards the end of a user flow. And if designers make these elements visually distinct, then users will be more likely to remember them—and take the desired actions.
Designers use this tactic to reveal information gradually, and they put more critical or actionable details towards the end. When designers break down complex information and present it in digestible chunks like this, users can focus on those most important aspects. That will improve their levels of comprehension and recall.
When designers put a compelling call-to-action (CTA) towards the end of a user journey, they tap into the recency effect. Users are more likely to engage with a CTA when it’s fresh in their memory. It will raise the chances of conversion. When designers order the most important content mindfully—and in line with customer journeys within their product designs—they can prompt users to act.
The last section of iPad Air 2’s landing page gives the call-to-action activities a user would expect to find at the end of a sales pitch.
© Apple Inc., Fair Use
When designers provide immediate confirmation or feedback at the end of a user interaction, they reinforce the recency effect. Users are more likely to remember the outcome of their actions when it ties closely to the completion of a task or the end of a process. This includes error messages—and users will be more likely to notice, remember and address any issues they encounter if they find these messages at the end of a sequence. That can help with their pain points and give the overall user experience a boost.
Another thing designers can do to enhance the recency effect is they can incorporate personalization and intuitive features into their user interfaces. So, designers will tailor content and actions based on user preferences and behavior; that way, they can create more personalized and intuitive product experiences for their users, and many types of users. This can mean they recommend relevant content or suggest actions using the users’ recent interactions as a basis. That’s something that can make it more likely for users to engage and feel satisfied.
Nike's online shopping experience includes a “You Might Also Like” series of products at the end of a web page. From the showcasing of these products towards the end—the recency effect—users can explore items they might be more likely to purchase.
© Nike, Fair Use
In onboarding processes or tutorials, the recency effect’s a handy way to give key concepts or actions some reinforcement. Designers present a summary or recap of what the user has learned or accomplished at the end of a tutorial—users, then, are more likely to retain the information and feel a sense of accomplishment from it. This way is a good idea to introduce users to brands, products, services—and more.
To effectively utilize the recency effect in UX design, think about the following best practices and tips:
Get a really deep understanding of the user journey within the interface. Do user research—thoroughly—and get behind the users’ needs, pain points and other essential information about their experiences. Find the key actions or information that users need to remember and make those a priority towards the end of the flow.
Find out what the most critical information or actions are and make sure they show up at the end of the user flow. Such information could be product features or benefits—for example. Make this information visually distinct, and put clear calls-to-action (CTAs) in at the end of a user flow or key page to encourage users to engage. This can help create truly intuitive experiences—since designers guide users through a journey without any need for too much cognitive effort from users. This is something that helps make sure that users will be more likely to remember—and recall—key elements at the end of a user flow. That will make their overall experience more memorable for them.
The position of essential CTAs—e.g., “Sign Up” or “Buy Now”—come at the close of a user flow, and can clearly get users’ attention.
© Craig Barber, Fair Use
Designers should continuously do usability testing and then iterate on their designs to make sure the recency effect works well. User feedback and analytics can shed invaluable insights into what the impact of the recency effect on user behavior is like. That feedback from user testing will end up being valuable foundations—solid ground on which to build design optimizations.
As designers think about getting the recency effect to work for them, it's crucial for them to reflect on the primacy effect, too. So, find the right balance between presenting important information at the beginning and the end of a sequence. That’s a key part of how to create a holistic and really memorable user experience.
Take personalization to the next level—don’t just consider recent user preferences; incorporate individual user data such as demographics, location and past interactions, too. This level of personalization can make for a more tailored and engaging user experience.
Spotify works with the recency effect—tailoring personalized playlists and recommendations based on users’ recent preferences. This approach makes sure users come across music that’s in line with their current interests and increases the chances they’ll discover new songs or artists.
© Spotify, Fair Use
Work visual cues—such as highlighting, transitions or animations—into the design, to draw attention to recently viewed or interacted-with content. This can help users quickly notice and then engage with relevant information—and reinforce the recency effect further. When designers incorporate these tactics into the user experience, they can draw users' attention towards key elements at the end of a journey. That way, they’ll raise the likelihood that users remember important information or features.
These refer to small, subtle interactions within a user interface—ones that provide feedback or give the user experience a boost. When designers feature microinteractions towards the end of a user flow, they can create a sense of accomplishment or reward—something that will leave users with a positive and memorable impression.
When designers get the recency effect working for them, it's vital for them to give users control over their experience. So, let users easily dismiss or take off recently viewed items if they don’t find them relevant any longer. This empowers users—and gives them more of a sense of control over the interface.
Progressive disclosure is a useful design technique—one that involves revealing information or features gradually to users. From using the recency effect, designers can prioritize important information and put it towards the end of the disclosure process. This will make it far more likely—or it will be a kind of insurance—for users to remember and comprehend the critical details.
A brand's message is a crucial thing to use to create a lasting impression in users and nurture their recall of that brand. When designers work the recency effect into their designs, they can strategically position brand messages, slogans or taglines, too. Place them at the end of user interactions—to reinforce the brand's identity; plus, it will raise the chances that users will remember and associate positive experiences with the brand.
The recency effect can be a powerful tool in UX design, but it's still essential to think about potential risks and limitations that come with it:
An overreliance on the recency effect may make it so that designers overlook how important other information that comes earlier in the user flow is. So, it's crucial to strike a balance. Designers need to distribute important information in a way that’s appropriate throughout the interface.
It’s good to apply the recency effect in a way so it keeps the context relevant. If designers present irrelevant or out-of-context information at the end of a user flow, they may confuse users—or frustrate them.
Different users may have different expectations and preferences as far as the presentation of information goes. It's vital to do user research and get feedback collected. Then—when they’ve done all this—designers can understand how the recency effect aligns with the target audience's needs and preferences.
Don’t overwhelm users with excessive information towards the end of a sequence. Go for simplicity and clarity so users don’t have to deal with cognitive overload. Users need to be able to retain information and move forward with clear decision-making.
Overall, the recency effect is a powerful psychological principle for designers to get working for their brands. If they do it mindfully—and well—it can help give the user experience of digital products a real boost. Still, one vital thing to do is to strike a balance between the recency effect and other design considerations. Important content doesn’t just need to appear at the right time and place. It has to show up in a contextually relevant and user-friendly way, too. When designers do their user research well—and bear out the proof of their knowledge in their design work—they can create memorable and effective user experiences that really resonate with their target audience.
Take our The Practical Guide to Usability course.
Read our piece Serial Position Effect: How to Create Better User Interfaces for in-depth details.
Find more fascinating insights in The Serial Position Effect in Web Design by Christian Holst.
Read What Is the Serial Position Effect? by Rachel Meltzer for further information.
See Using Serial Position Effect in UX Design by AB Tasty for more insights and examples.
It’s because it shapes how humans process and remember information. Cognitive load theory has it that human working memory has a limited capacity for information—and the recency effect suggests users are more likely to remember the last bits of information they come across.
When designers understand this, they can structure materials to lessen unneeded cognitive load and give memory retention a boost. They can put important information in at the end of presentations. From that, they get the recency effect working to make sure that users more likely remember crucial points.
In practice, this means it's best for designers to summarize key points or conclusions at the end of a session.
Watch our Master Class How to Design with the Mind in Mind with Jeff Johnson, Assistant Professor, Computer Science Department, University of San Francisco, for vital points about users’ perceptual and cognitive psychology, and more.
The recency effect can greatly improve user experience in mobile apps from how it makes sure that recent information or actions turn up at the forefront. This strategy makes relevant and newly interacted content readily accessible—boosting both the usability and user satisfaction. Designers can optimize app interfaces to prioritize recent activities or choices. This can make for more intuitive and efficient navigation. Designers can—therefore—lessen cognitive load and raise the level of engagement.
Take our course Mobile UX Design: The Beginner’s Guide with CEO of Experience Dynamics, Frank Spillers.
Designers can maximize user retention if they skillfully manage to balance the primacy and recency effects—here are some tips:
Start strong and end strong: Make the first and last parts of the content very impactful. The primacy effect is a good guarantee that users remember the first information they encounter—while the recency effect guarantees they remember the last. From making both ends strong, designers can increase overall retention.
Chunk information: Organize information into manageable chunks. This technique helps users process and remember information more effectively—so taking advantage of both effects across different sections.
Repeat key information: Reinforce important points at both the beginning and end of content. Repetition helps solidify memory, and makes sure that users keep the most crucial information in their heads.
Use visuals and storytelling: Engage users with visuals and stories—and do it at strategic points. Visuals grab attention initially—primacy effect—and stories towards the end can make the recall stronger—recency effect.
Test and iterate: Always test designs with real users and watch how well they retain information. Use their feedback to adjust the balance between primacy and recency effects.
Take our Master Class How to Get Started with Usability Testing with Cory Lebson, Principal and Owner – Lebsontech LLC.
When designers exploit the recency effect in design, ethical considerations play a crucial role. Here are the key points:
Focus on transparency: Designers should always be transparent about how—and why—they’re using the recency effect. That’s especially true whenever it influences user decisions or behavior. This means it’s important to clearly get the intent behind the design choices across.
Emphasize user benefit: The primary goal behind using the recency effect should be to benefit the user—such as improving user experience—not to manipulate them for profit or the extraction of data. Designs should enhance the user's interaction with the product or service.
Avoid manipulation: Don’t use the recency effect to manipulate users into making decisions that aren’t in their best interest—or that they mightn’t make if they were to find information in a different order.
Show respect for privacy: It’s vital that whenever designers have the recency effect included in their design strategies, it shouldn’t compromise user privacy. Designers must make totally sure that personal data doesn’t fall into misuse under the guise of improving user retention or engagement.
Remember inclusivity and accessibility: Design choices—including those where the recency effect comes in—should consider the diverse needs of users. Content really does need to be accessible and inclusive to all.
Watch our topic video on accessibility to appreciate the need to design with accessibility in mind.
The recency effect has limitations in design, and notable ones. For one thing, it can lead to a short-term focus—where designers might prioritize recent trends or feedback without considering long-term strategies or the holistic user experience. This approach might ignore foundational design principles or the needs that a diverse user base has. This is a problem that can—potentially—end up in designs that are fashionable rather than functional.
Another thing is that the recency effect can overshadow how important a product's core features or content truly is. If users remember just the latest updates or features, they might well overlook essential functionalities—things that are crucial for the product's overall value. So, designers must balance the introduction of new features with the enhancement and visibility of core functionalities.
What’s more, if a designer relies heavily on the recency effect, it can result in a design that doesn’t have good consistency. Frequent changes or updates—with the desire to leverage recency driving them—may confuse users, and—even worse—erode their trust in the product. Consistency in design helps when it comes to building user confidence—and it makes sure of a user experience that’s coherent.
If they want to mitigate these limitations, designers should use strategies that balance novelty with familiarity. They can harness the recency effect to highlight new features or content while they make sure that they don’t detract from the overall user experience. If they make use of user testing and feedback loops, they can also help spot how recent changes have impacts on user perception and behavior over time.
Take our course Emotional Design—How to Make Products People Will Love for essential and in-depth insights into how to design products that users will truly enjoy.
Individual differences in cognitive processing greatly affect the recency effect in design. That’s because variations in memory, attention and perceptual abilities influence how users recall and prioritize information. Some individuals might remember recent information more vividly. But then, others may give equal weight to earlier and later information—it depends on their cognitive processing style. This variability is something that calls for designs that cater to a broad range of cognitive preferences—and makes sure that inclusivity and accessibility do feature in user experiences.
Take our course The Brain and Technology: Brain Science in Interface Design with Registered Psychologist Brian Whitworth for deep insights into the human mind and technology.
The recency effect on social media content strategy means brands and creators have to update their content often, focus on new posts and follow trends to keep their audience's attention. This strategy uses the fact that people tend to remember—and value—the most recent information they see. To get the most out of the recency effect, brands should get into real-time marketing, stick to a consistent posting schedule and quickly produce content that responds to current events—and so increase engagement levels and keep their audience interested. At the same time, brands need to cater to neurodiverse users and make sure inclusive content is a reality.
Take our Master Class How to Design for Neurodiversity: Inclusive Content and UX with UX Content Strategist, Architect and Consultant Katrin Suetterlin.
Yes, the recency effect can lead to user overload or decision fatigue. This happens when users face too much recent information—which makes it hard for them to make informed choices or focus on important details. Designers need to balance new content with clear, simple choices to help keep from overwhelming users—and make sure a positive experience happens.
Take our Master Class How to Design with the Mind in Mind with Jeff Johnson, Assistant Professor, Computer Science Department, University of San Francisco, to appreciate vital points about users’ perceptual and cognitive psychology.
Product designers do this in several ways. First, they can update the user interface to spotlight the latest features—and make sure these elements catch the user's eye immediately whenever they log in or open the app. Another strategy is to use push notifications or email alerts to inform users about new features—and directly draw their attention to updates. Designers might also get walkthroughs or tooltips working in the product—which guide users through new functionalities when they first encounter them. This method doesn’t just highlight the new features; it also educates users on how to use them effectively.
These are some approaches that, when designers use them thoughtfully, can harness the recency effect to improve user engagement and satisfaction with the product.
Take our course The Psychology of Online Sales: The Beginner’s Guide for extensive insights into how designers design to highlight and sell.
Cockburn, A., Quinn, P., & Gutwin, C. (2017). The effects of interaction sequencing on user experience and preference. International Journal of Human-Computer Studies, 105, 10-25.
This publication explores how the sequence of interactions in computing tasks affects user experience and preferences—and focuses on the primacy and recency effects. It reviews previous research and introduces two experiments aimed at understanding how positive and negative experiences—arranged in different orders—impact user preferences. The findings show there’s a great influence of recency effects on preferences—offering insights into the subtle ways interaction sequences can alter user perceptions and informing interface design to boost user experience.
Bartoš, P. (2021). Memory in the Context of User Behavior on the Website. Proceedings of the 15th International Conference: Liberec Economic Forum 2021.
This publication delves into how memory—particularly short-term memory—influences user behavior on websites. It covers key effects like the serial position effect and the primacy of product and pricing, which are crucial for creating successful, user-friendly websites. The article breaks down the structure of human memory, differentiates between short- and long-term memory—and it discusses the impact of these memory types on website design. Since it integrates psychological insights with web design principles—it offers valuable guidance for UX designers and information architects who aim to boost user experience and website usability.
Yablonski, J. (2024). Laws of UX: Using Psychology to Design Better Products & Services (2nd ed.). Oreilly & Associates Inc.
Jon Yablonski's Laws of UX: Using Psychology to Design Better Products & Services, 2nd Edition delves into the psychology behind user behaviors and interactions with digital interfaces, highlighting it as a crucial skill for designers. The book offers a practical guide on applying psychological principles to create intuitive, human-centered products and experiences. It includes updated examples, a deeper connection to psychological concepts, and UX methods and techniques—all of which make it a vital resource for enhancing user experience design.
Remember, the more you learn about design, the more you make yourself valuable.
Improve your UX / UI Design skills and grow your career! Join IxDF now!
You earned your gift with a perfect score! Let us send it to you.
We've emailed your gift to name@email.com.
Improve your UX / UI Design skills and grow your career! Join IxDF now!
Here's the entire UX literature on the Recency Effect by the Interaction Design Foundation, collated in one place:
Take a deep dive into Recency Effect with our course The Practical Guide to Usability .
Master complex skills effortlessly with proven best practices and toolkits directly from the world's top design experts. Meet your experts for this course:
Marc Hassenzahl: Professor of Ubiquitous Design/Experience & Interaction in the Department of Business Computing at the University of Siegen.
William Hudson: User Experience Strategist and Founder of Syntagm.

We believe in Open Access and the democratization of knowledge. Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change, , link to us, or join us to help us democratize design knowledge!
