Welcome back to our series on delivering more consistent results from UX Projects. If you missed the first two parts of the series, they can be found under the UX Daily tab on our website. Today we’re going to look at a method to help take the ideas that you found most valuable and give them a little test run before you take them further.
Storyboard the Ideas
By now you’ll have identified some key priorities for implementation within your project. The trouble is that some ideas aren’t quite as simple as they seem at first glance. We’ve all been involved in a project where we thought something was going to be easy and straightforward and then moved on to building it and found that we’d missed something. Sometimes we miss a logical step and in other cases we miss a chance to further enhance the UX without too much additional effort. So how do we combat that?

Author/Copyright holder: A Brand New Way. Copyright terms and licence: CC BY-ND 2.
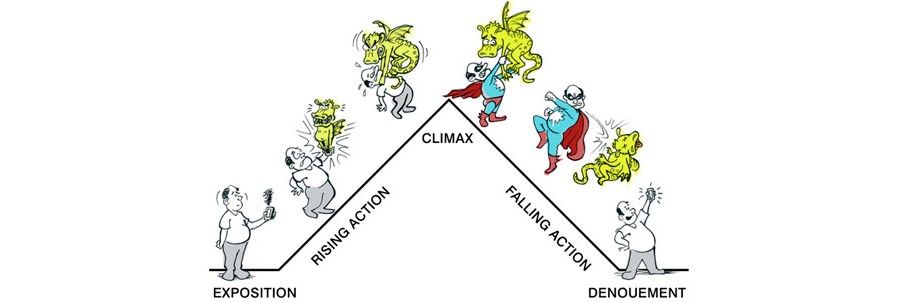
It’s simple we illustrate the idea. This doesn’t require incredible artistic talent; stick women and roughly recognizable outlines will be fine. You can then create a storyboard for each step in the process (this will normally not need to be a huge and detailed graphic novel but rather a few simple frames that show the process of the idea).
Take a single side of A4 and split into 4, 6 or 8 boxes (they don’t have to be neat) those are your frames. Then break down the process in frame by frame action. Let’s say you’re working on a returns process… Frame 1 might include a distressed looking customer complaining about something, Frame 2 will show them arriving at your site and looking for the returns process, and so on…
Then flip the paper over and do the same thing but not from the user’s perspective but from the business’s perspective. What happens when someone requests a return, who gets notified, who applies the refund, who checks the product? Most importantly, how will this happen?

Author/Copyright holder: visualpun.ch. Copyright terms and licence: CC BY-SA 2.0
If your storyboard reveals holes in your logic – you can revise it until you get the process fully defined.
Tell the Story

Author/Copyright holder: visualpun.ch. Copyright terms and licence: CC BY-SA 2.0
Once you have a story for an idea – you can further test it by trying to create an actual customer story for the idea. You could write a press release for it or a marketing flyer or something similar – how are you going to explain this idea to people? You want something that is incredibly tightly focused and outlines how the idea will work and how that will benefit the user. Go back and revisit your design principles; does the idea measure up against these principles? If not, what do you need to change?
Summary
Being able to simply and clearly communicate how an idea will work in practice and what benefits that it brings is a great way to “sense check” the idea before it goes into production. It lets you ensure that your idea is fully developed and meets your objectives.
Header Image: Author/Copyright holder: Johnny Holland. Copyright terms and licence: All rights reserved. Img