Augmented Reality (AR) UX has endless opportunities to make a usable and engaging product. Place-based storytelling can show information spatially in a way that is easier to understand than abstract ideas. However, AR isn’t always practical or safe to use, which makes it hard for users to want to use it all the time. One solution is to use multiple platforms, media and devices in a holistic approach to your product that leverages the strengths of AR when needed.
The future of augmented reality is anything but predictable. New technology changes what is possible with AR every year, and AR adoption is inconsistent. AR products have shown some success, but the most practical approach is to add AR functionality to existing products. In the same way that mobile and browser-based designs cater to different use cases, AR should also become a piece of the larger whole of a product.
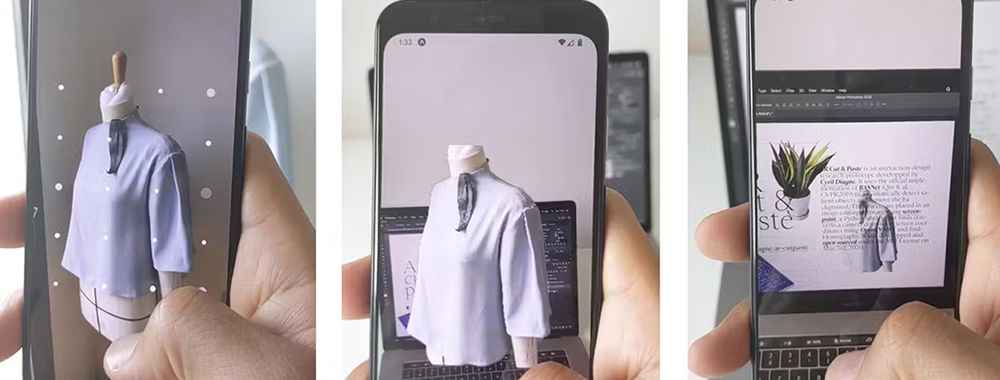
In this video, AR designer and UX Consultant Frank Spillers talks about the benefits of cross-device AR and what the future of AR might look like.
Show
Hide
video transcript
- Transcript loading…
Video copyright info
Copyright holder: Cyril Diagne Appearance time: 1:49 - 2:03 Copyright license and terms: All rights reserved BY Link: https://arcopypaste.app/
Copyright holder: Mixed and Virtual Environment Lab Appearance time: 2:36 - 2:50 Copyright license and terms: CC BY Link: https://www.youtube.com/watch?v=ac4CdOcDgUI&ab_channel=utmmivielab
As Frank mentions, cross-device designs allow for much-needed flexibility for AR designs. AR has a variety of uses but isn't always safe or socially appropriate to use all the time. In UX, one goal is to ensure your product is useful every second the user uses them. A companion mobile app, webpage, or even VR experience is an excellent way to fill in the gaps in an AR user experience.
A cross-device experience allows you to create interfaces for different contexts of use. For example, users on the bus or in a doctor's waiting room might be unable to use AR. Yet, an app or webpage could let those users continue to interact with other users or engage with the product. Mobile and desktop designs have evolved to support different contexts of use, so AR needs to do the same with mobile, desktop and even virtual reality interfaces.
Apart from practical constraints related to the context of use, cross-device UX lets users choose how to engage with your product. Everyone has preferences on how they like to consume media, shop and engage with others. A cross-device approach lets users choose the device, platform or channel they prefer. Then your user can engage with your experience without fear of exclusion from your product.
Many companies have already integrated AR into their mobile apps to support new tasks and functions.
Examples of Cross-Device Design
Snapchat filters: Snapchat filters are augmented reality, but it is easy to forget that based on how seamlessly it is integrated into the general mobile experience.
Adidas wear: This enhanced shopping experience uses AR for trying on shoes virtually, but all the detail-oriented tasks, like checkout and browsing, are handled on the phone app.
Ikea Place: Similar to the Adidas app, the Ikea app delegates most of the tasks in shopping to a mobile interface but uses AR to virtually place furniture in the room to see how it will look.
Mind the Gap: Ensure Seamless Device Switching
With a cross-device design, cater each version of your experience to each platform. Pay particular attention to the moments and situations where your interface translates from one device to another. Also, consider when these should occur and why. To identify when the user should need to switch devices, consider these questions:
Does your UX need to increase or decrease immersion?
Is AR safe in this context?
Is there a specific type of input required, such as a keyboard or touch input?
Does this task require a good amount of space to perform?
These answers will help you identify when to use an AR interface or another interface like a mobile page. For example, users might need a computer for intensive tasks like 3D modeling but switch to AR to place objects in space. Consider each task and which device the user might prefer to do it on. Users have preferences; it can be worth it to support the same task on different devices as long as the user’s data can sync.
The Take Away
While AR is powerful and useful, there are limits to what is practical to do in AR. The way forward is likely a hybrid approach. AR experiences should seamlessly combine other devices and platforms in the same way desktop and mobile have evolved for different use cases.
This approach creates an intertwined ecosystem that supports more tasks than a single-device approach can. It also has the added benefit of easier implementation through the improvement of existing products.
References and Where to Learn More
Look at one of the first AR headsets in Hands-On: Up Close & Personal with the Meta 2 Head-Mounted Display.
Watch this interview on the future of mobile AR in Snap CEO Evan Spiegel's Long Game on Augmented Reality at WSJ Tech Live 2022.
Hero Image: © Cyril Diagne, Fair Use